今天我们来教同学们如何在Photoshop制作超炫镀铬效果的金属版背景,之后添加一个超酷的光效,最终合成一个超炫的电脑发光主板。教程可以帮同学们纯熟运用图层样式,如果学完有不懂的同学还可以免费得到作者的PSD哟,现在就练起来吧。
第1步
打开Photoshop,创建新文档,我使用2880×1800的尺寸,因为这样就可以把它拿来当作桌面背景。使用油漆桶工具,为背景填充#201E1E颜色。

第2步
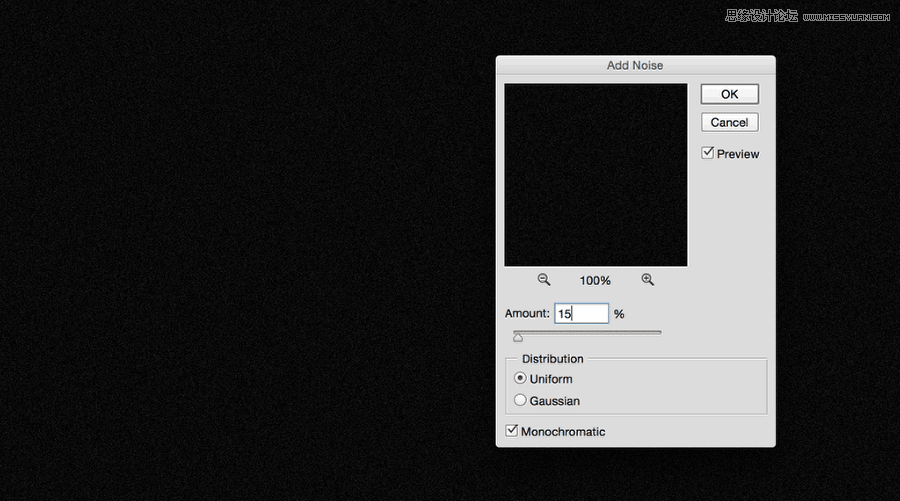
新建图层填充为黑色,然后使用滤镜>杂色>添加杂色。数量为15%,平均分布以及单色。

第3步
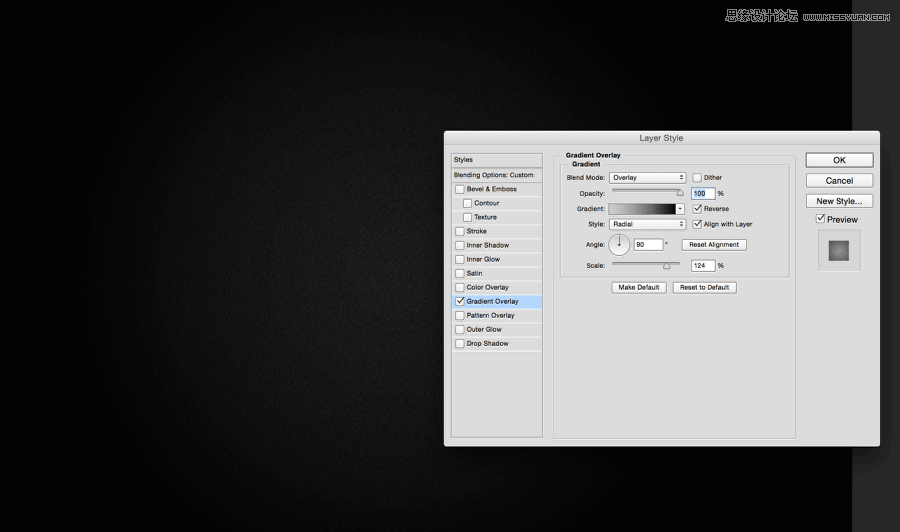
复制杂色图层并水平翻转。然后把这两个图层编组,并为组使用图层样式。图层>图层样式>渐变叠加。使用从中灰到深灰的径向渐变。

第4步
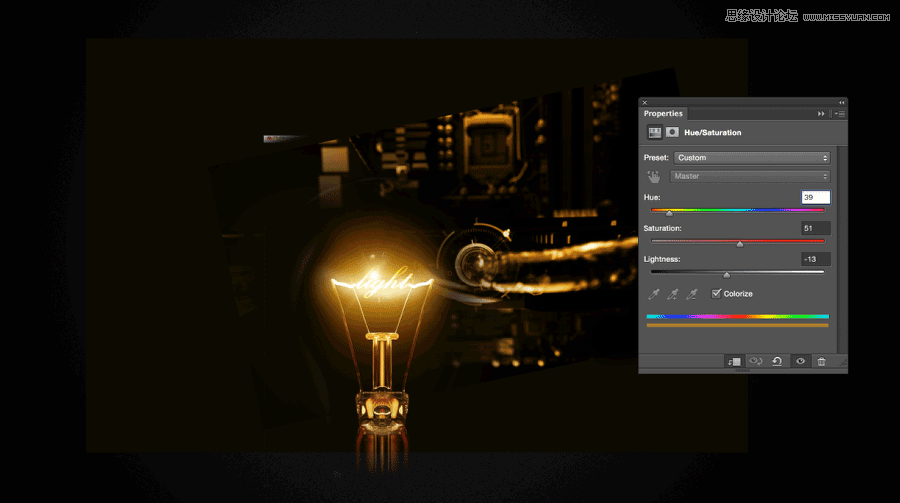
我们可以使用Google Images/找到一些图片作为我们扬声器或机箱内部的图像(国内朋友可百度),他们在设计方面通常超级棒。我还使用了前段时间自己做的带有光照效果的图像。你可以随便使用你想要的光照效果。合并所有的图像然后图像>图像调整>色相和饱和度。选择40色调,50饱和以及-13亮度。

第5步
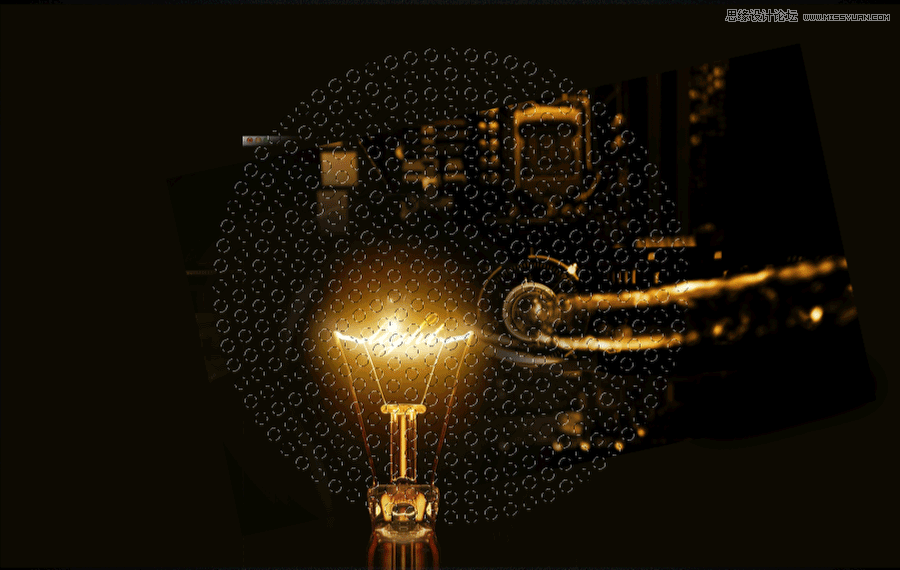
我在网上找到一个类似圆形扩音器的圈圈矢量图,我用这张图片创建选区并遮盖内部。

第6步
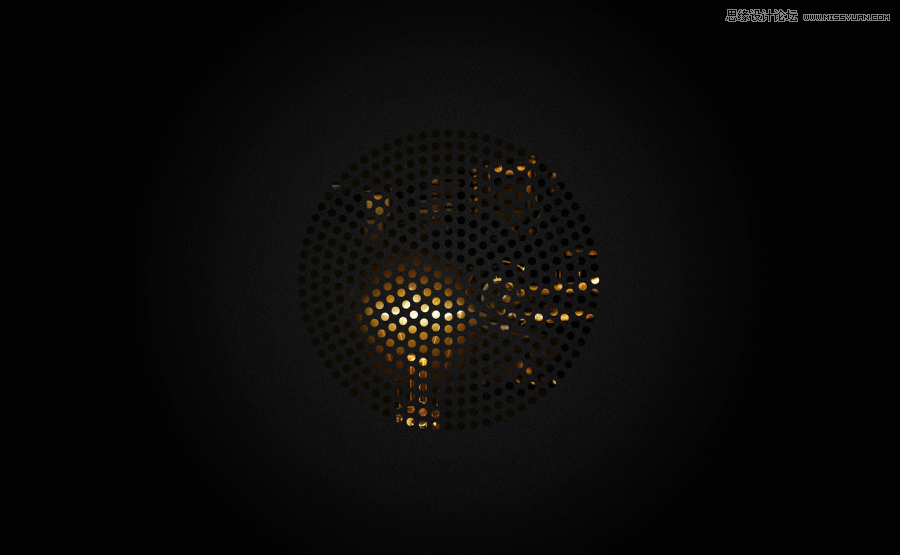
盖上之后就是这样。

第7步
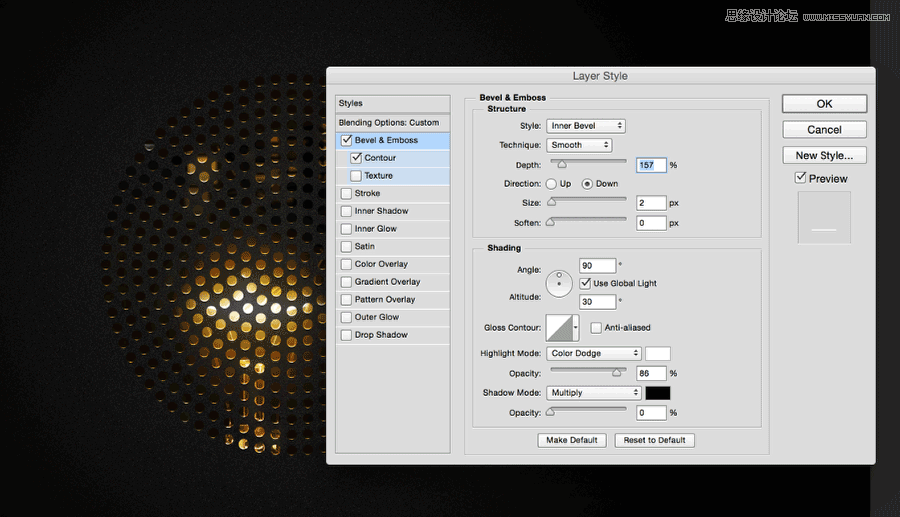
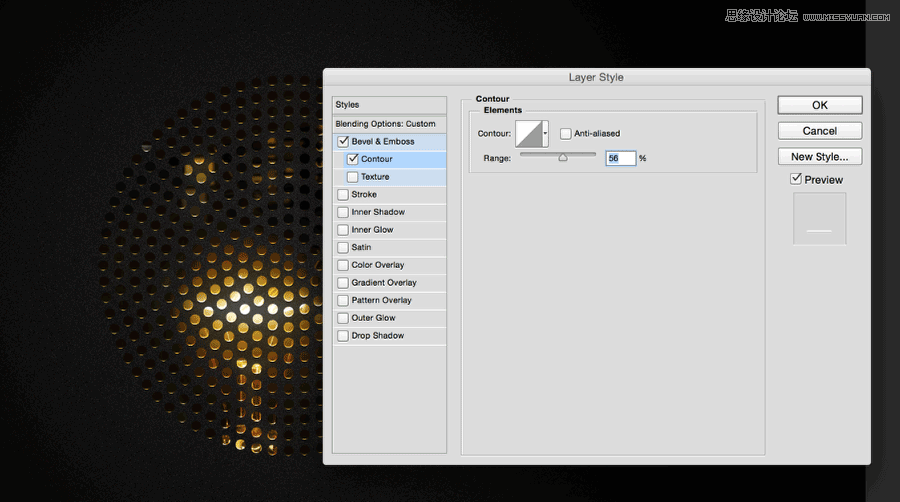
选中你用于创建遮罩的形状,然后在图层>图层样式>混合模式中,把填充不透明度改为0.选择斜面与浮雕,使用下图所示的数值设置,然后选择等高线并把范围改成56%。最后复制这个图层并把不透明度改为10%。
想学最新的教程记得来优设网哟!


第8步
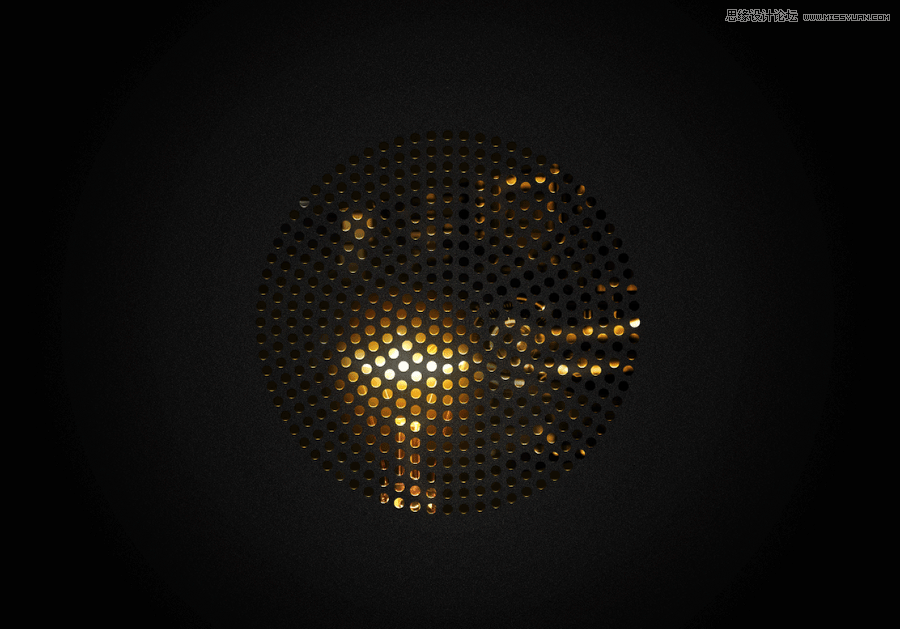
在所有图层顶端新建图层并填充黑色。使用画笔工具(B)画一个暗灰色的大圆(如图所示)。然后把混合模式改为颜色减淡。


第9步
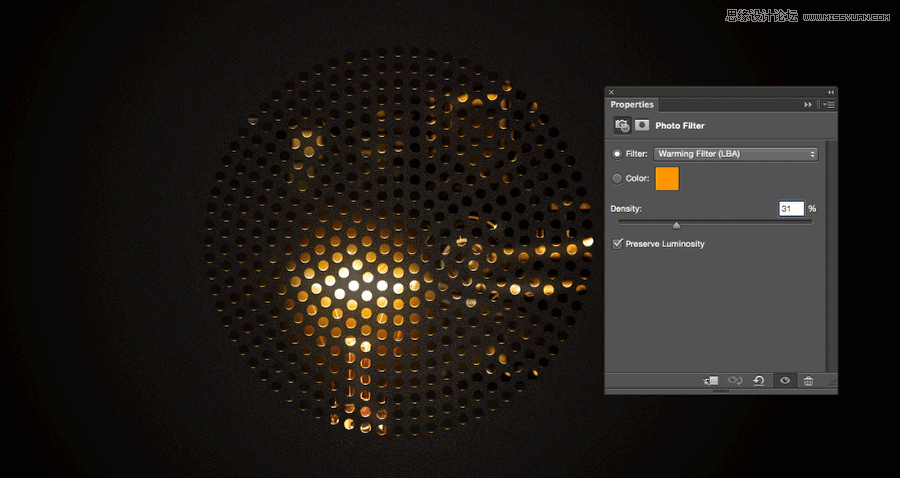
在图层>新建图层样式>照片滤镜。使用暖色调,30%密度。

第10步
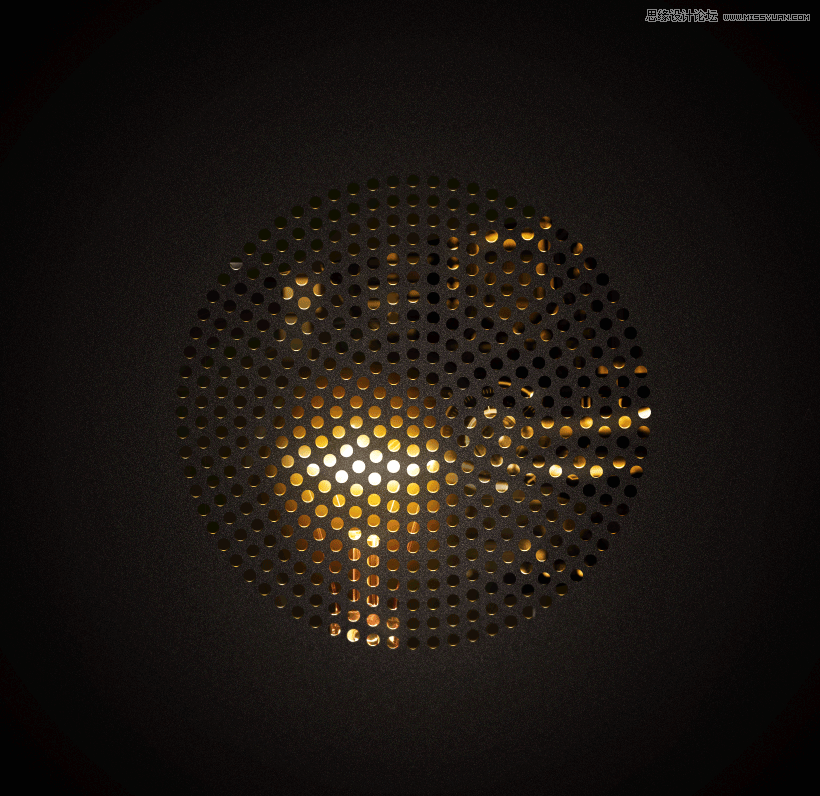
选择所有图层并复制。合并这些新图层并使用滤镜>模糊>高斯模糊。使用15px半径,把混合模式改为滤色,70%不透明度。

结论
现在只要把你的logo用相同的镀铬效果加上去,设计就做完了。现在是你来做自己的图的时间了,希望你玩开心。

教程结束,以上就是Photoshop制作超炫镀铬效果的金属版背景教程,希望大家喜欢!
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






