Use JS to perfectly implement QQ space comment reply effects
Replying comments is a very common thing, but the way each major website implements it is different. Generally speaking, there are two ways
1.

The most common one is like Youku, @ the person you want to reply to in the input box, in this way , users can modify @.
Based on this, Sina Weibo pops up the friend menu. The advantage of this method is that it does not require any js or css processing for compatibility.

2.

Like QQ space, all the people who reply will be deleted. I feel that this method is better, but this method has some compatibility details, which will be explained in detail later.
In fact, the implementation of QQ space is compatible with IE and modern browsers, and it is very good. The above is chrome
ie8

ie7

Ie6 doesn’t upload pictures, it’s too laggy, everyone knows. I will attach the final example in the end, and of course it is also compatible with IE6.
Let’s talk about how to achieve it.
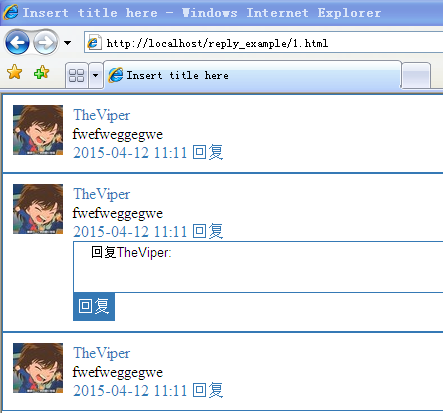
Let’s take a look at how qq space is done first
chrome

As you can see above, qq space It is to add text to the button, so that when deleting, the entire user name that was replied to can be deleted.
But this is not enough. The first is the style. You need to set the button to inline-block.
Eliminate the default transparent background and border of the button. Of course, set padding and margin to 0
button{ border: 0; background:none; }At this time, when inserting in IE6, 7, you will find that there seems to be padding, and it is still very large


So you need to add overflow: visible;
In addition, the attribute contenteditable is set to false, otherwise the cursor will jump to the button,
Then you will find under ie8, if there is Press Enter, and then during the deletion process, you will find that the button label cannot be deleted, the cursor will move in front of the button label, and pressing the right cursor key again or clicking the right side of the button label with the mouse will not cause the cursor to move to the right side of the button label. In fact, qq space also has this problem in ie8
ie8

But under ie6 and 7, there is no such problem
ie7

ie6

Here, for ie8, you need to bind the keydown event callback check_comment to the text box. It is no problem if you bind it for ie6 and 7. Here, it is bound to ie uniformly.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};The cursor position
In addition, the p label is wrapped around the button label in the regular expression because when IE presses Enter to change the line, it will automatically change the previous one by default. The line wraps the p tag. Of course, at the beginning, the p tag must be wrapped outside the button tag in the input box.

Digression
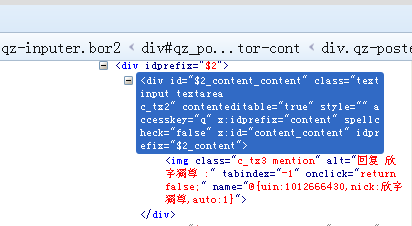
qq space uses the img tag on ff

I always thought that QQ space uses the img tag in modern browsers. When I was writing, I discovered that the button tag was used in chrome. So I tried inserting the img tag in chrome and found that it didn't work. The border cannot be removed, and when deleting, the judgment of the cursor position in the binding will be inconsistent with IE, because modern browsers insert
by default for line breaks, so I simply use the button tag for Chrome.
In addition, in my example, if the button label is inserted into ff, the input box will not easily gain focus. I am too lazy to change it. I still insert the img tag in ff. The corresponding keydown callback
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}only needs to determine the number of child nodes of the input box. That's it.
Final effect
chrome

ff

ie8

ie7

ie6

The above is the entire content of this article , I hope you all like it.
Related articles:
Using PHP wireless levels to classify categories to implement the comment reply function
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






