这篇文章主要介绍了PhotoShop简单实现对色彩提纯提亮,主要是通过滤镜来说实现的,小伙伴们参考本文来实验下吧
在开始本日志前,先来补充一下关于正片叠底。以前日志中提到的正片叠底,在多图合成的时候是经常使用到的。例如,白背景下主体的抠像,白背景人像扣发,专色字单通道叠底,以及各类图片合成等等等等,这些例子可以在网上查到,这里不做介绍了。
而滤色则刚好是跟正片叠底相反的一个功能。直观感觉上主要是滤掉黑色,但也并非就那么简单,我认为它主要是色彩提纯提亮的意思。
根据PS自己的定义:
“查看每个通道的颜色信息,并将混合色的互补色与基色复合。结果色总是较亮的颜色。用黑色过滤时颜色保持不变。用白色过滤将产生白色。此效果类似于多个摄影幻灯片在彼此之上投影。
滤色,英文screen,screen模式与我们所用的显示屏原理相同,所以也有版本把它翻译成‘屏幕’。”
根据PS的这段解释,在RGB模式下,我做了一个原理性测试供朋友们参考。以下的介绍均在RGB色彩模式下进行,并且不考虑溢色的问题。
一、原理图解
以下(图一)是在RGB模式下,用HSB制作的一个简单的十二色标,以及黑白双色。以此作为测试的标准。
制作方法:拾色器里,HSB模式(色相环),S=100 B=100 H=0°,30°,60°,90°,120°……330°。以此图作为对比标准。根据色相环的原理,其中S=100 B=100 H=0 则为RGB模式下的R通道,其他以此类推,每30°获得一个纯色。同时,观察可知,每60°为一个通道组合方式,分别是:R\RG\G\GB\B\RB,并且,他们是每180°为一个补色,即 红对青,黄对蓝,绿对洋红。PS也是根据色相环的原理进行调色功能的开发的,例如色彩平衡、色相饱和度,可选颜色,通道混合器等。

图一:简易12纯色及黑白色标
以下(图二)是用于测试的图样。
制作方法:拾色器里,HSB模式(色相环),S=100 B=85 H=0°,30°,60°,90°,120°……330°。注意,这里B=85,明度降了。

图二
开始测试。在PS里,把图二复制一层,并且设置为滤色、透明度100%,然后再复制一层,再设置为滤色、透明度100%,以此操作进行8次,并观察。
配置图如下:

效果图如下:

与(图一)对比,我们发现,用这样的方法(图二)经过多次滤色处理后,颜色被提纯提亮了,最终会是R\RG\G\GB\B\RB通道的结果,并且,黑色不变,灰色被提纯为白色,同时,很明显,所有位于R/G/B三通道之间的颜色,最终都会偏向于RG/GB/RB三色。
做这样一个测试,目的是为了接着下来方便的介绍单图多层叠加的滤色方法。
方法一:全图滤色混合。
复制一层,设置为滤色。提亮照片。如果需要做曲线调整,获得色调,就根据自己的喜好来拉曲线即可。
原稿如下:

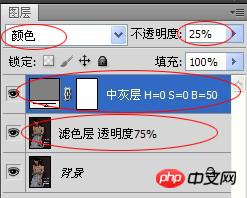
配置图A如下:

效果图A,滤色提亮,中灰层颜色混合模式实现褪色:

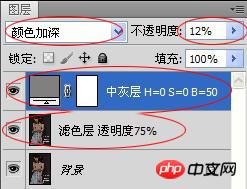
配置图B如下:

效果图B,滤色层提亮,中灰层加深颜色:

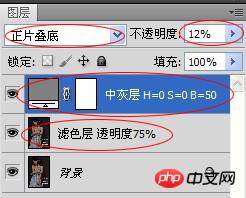
配置图C如下:

效果图C,滤色层提亮,中灰层正片叠底:

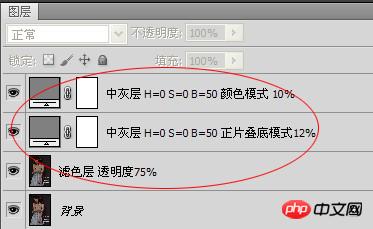
配置图D如下:

效果图D,滤色层提亮,中灰层正片叠底及中灰层颜色模式配合使用:

这里的例子使用了中性灰色作为填充色,是否可以使用其他颜色呢?肯定是可以的,您可以自己尝试一下。
方法二完。
PhotoShop真是个神奇的软件,很多时候只有你想不到,没有他做不到的。
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






