除了直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有依存关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
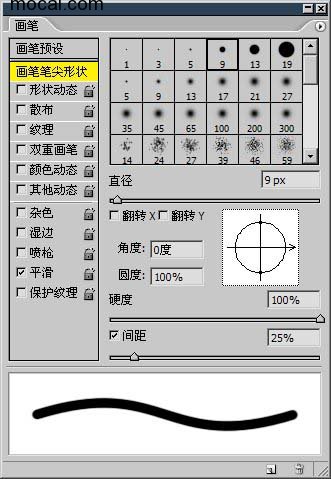
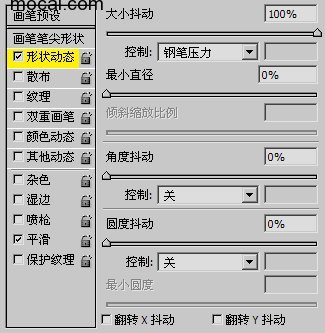
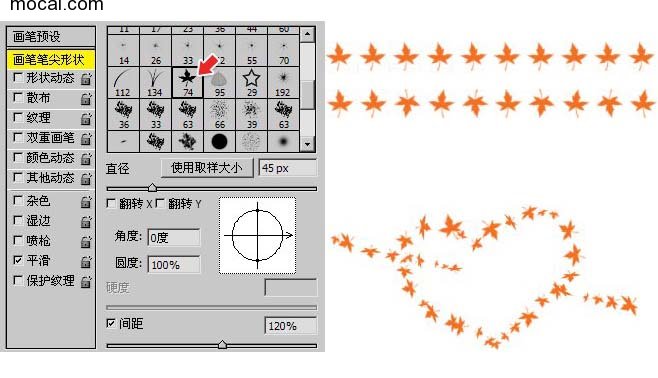
点击画笔调板左侧的“画笔笔尖形状”,如果下面各选项(如形状动态)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。如下图。从中我们看到了熟悉的直径和硬度,它们的作用和前面我们接触过的一样,是对大小和边缘羽化程度的控制。
最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。每当我们更改了设置以后,这个预览图也会改变。

现在看一下硬度下方的间距选项,现在的数值是25%,这是什么意思呢?
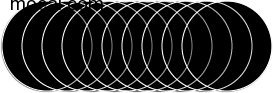
实际上我们前面所使用笔刷,可以看作是由许多圆点排列而成的。如果我们把间距设为100%,就可以看到头尾相接依次排列的各个圆点,如下左图。如果设为 200%,就会看到圆点之间有明显的间隙,其间隙正好足够再放一个圆点。如下右图。由此可以看出,那个间距实际就是每两个圆点的圆心距离,间距越大圆点之间的距离也越大。


那为什么我们在前面画直线的时候没有感觉出是由圆点组成的呢?
那是因为间距的取值是百分比,而百分比的参照物就是笔刷的直径。当直径本身很小的时候,这个百分比计算出来的圆点间距也小,因此不明显。而当直径很大的时候,这个百分比计算出来的间距也大,圆点的效果就明显了。
我们可以作一个对比试验,保持25%的间距,分别将直径设为9像素和90像素,然后在图像中各画一条直线,再比较一下它们的边缘。如下左图。可以看到第一条直线边缘平滑,而第二条直线边缘很明显地出现了弧线,这些弧线就是许多的圆点外缘组成的,如下右图。
因为如此,所以使用较大的笔刷的时候要适当降低间距。
但间距的距离最小为1%,而笔刷的直径最大可以为2500像素。那么当笔刷直径为2500像素时,圆点的间距最小也达到25像素,看起来是很明显的。如果遇到这样的情况,干脆就画一个大的长方形来代替也好。
需要注意的是,如果关闭间距选项,那么圆点分布的距离就以鼠标拖动的快慢为准,慢的地方圆点较密集,快的地方则较稀疏。


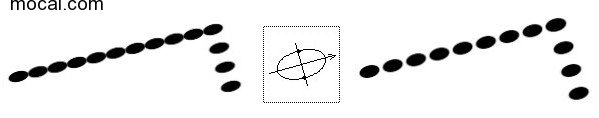
之前我们使用的笔刷都是一个正圆形,现在多了一个圆度的控制,我们就可以把笔刷形状设为椭圆了。圆度也是一个百分比,代表椭圆长短直径的比例。100%时是正圆,0%时椭圆外形最扁平。角度就是椭圆的倾斜角,当圆度为100%时角度就没意义了,因为正圆无论怎么倾斜样子都一样。
除了可以输入数值改变以外,也可以在示意图中拉动两个控制点(红色箭头处)来改变圆度,在示意图中任意点击并拖动即可改变角度。

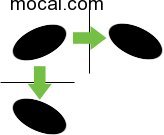
使用翻转X与翻转Y后,虽然设定中角度和圆度未变,但在实际绘制中会改变笔刷的形状。如下左图,横方向是翻转X的效果,竖方向是翻转Y的效果。
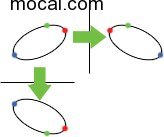
看起来似乎两种翻转效果是一样的,都是旋转了一定的角度,其实不是。翻转和旋转是两个截然不同的概念。如下右图,仔细观察一下椭圆边缘红色绿色蓝色三个点在翻转之后的位置,就会明白这并不是旋转所能够做到的。翻转又称为镜像。把上图左上角的椭圆画在纸上,然后拿一面镜子,分别放在图中两条细线的位置,从镜子中就看到的情景就是镜像。大家可以自己动手做做,看看那镜像是不是上图的效果。


前面我们说过笔刷间距的问题,这个间距在椭圆下有些特殊。我们设置一个直径20像素,角度15,圆度50%,间距200%的笔刷,按住SHIFT键绘制一个类似下左图的效果。看到两条直线笔刷的距离不一样,这是为什么呢?
因为椭圆有两条标准作图半径(直径),一条最长一条最短,称为长半径(直径)和短半径(直径)。作为笔刷间距的是前后两个圆点的圆心距离,而这个距离正是以短半径(直径)作为标准的。注意我们设置的间距为200%,如果椭圆的长直径为10像素,短直径为5像素,笔刷圆点的圆心距离就是5x200%=10像素。此时如果沿着椭圆的长直径方向绘制,将会看到原点头尾相接,因为圆点之间10像素的圆心距离和本身10像素的长直径相等。而只有沿着短直径方向绘制,才会真正看到200%的间距效果。如下中图,预览图中的两条直线就是椭圆的长直径和短直径,而左图就是大体沿着这两条直线的方向绘制的。
如果把圆度设置得大一些,比如60%,这个时候用200%的间距就无论如何不可能画出相接或重叠的圆点了。如下右图。
如果要在长半径方向上头尾相接,那么圆度乘以间距必须等于1。大于1就相离,小于1笔刷圆点就会有重叠部分。
因此当笔刷为椭圆的时候,绘制的实际间距可能会小于所设定的间距大小。当笔刷为正圆时,由于长短直径相等,则不会有这种情况出现。而要保证笔刷间距在任何方向上都相等,必须为正圆笔刷。
除了正圆与椭圆之外,我们在以后还会学习用任意形状作为笔刷。

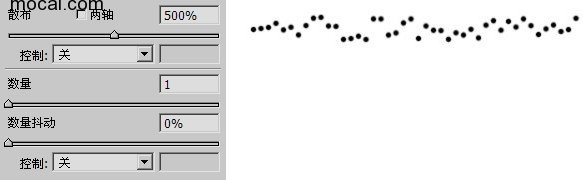
现在我们来看一下笔刷设定中的形状动态是怎么回事。先在笔尖形状设定中把间距设为150%。然后点击“形状动态”选项,将大小抖动设为100%,控制选择关(没有绘图板设备的情况下选择钢笔压力也可),最小直径、角度和圆度都选择0%。如下左图。会看到如下中图的效果。所谓抖动就是随机,所谓随机就是无规律的意思。比如说一个随机个位数,那么这个数字可能是1可能是8可能是3,是完全没有规律的。就如同你把手中的沙子洒落到地上,沙粒的落点就属于随机,随机数是不可预测的。
那么大小抖动就是大小随机,表示笔刷的直径大小是无规律变化着的。因此我们看到圆点有的大有的小,且没有变化规律。如果你多次使用这个笔刷绘图,那么每次绘制出来的效果也不会完全相同。
在这里我们把间距设为150%,是为了更好地看清楚笔刷圆点大小变化的效果,如果把间距设为标准的25%,那么就是如下右图的效果了。看起来有点像被磨损的印章边缘。
大小抖动(随机)的数值越大,抖动(随机)的效果就越明显。笔刷圆点间的大小反差就越大。这个百分比是笔刷直径与1像素之间数值差的比例。
大小抖动的最小直径计算式为:笔刷直径-(笔刷直径,抖动百分比)。答案如果为0就加1,如果为小数就四舍五入。
如果笔刷的直径是10像素,大小抖动是100%的话,变化的范围就是10~1像素。如果大小抖动是50%,变化的范围就是10~5像素。
如果笔刷的直径是12像素,大小抖动为100%的时候变化的范围是12~1像素,50%的时候是12~6像素。30%时候是12~8像素。
上面的计算过程比较枯燥,大家可能短时间内难以思考通彻。这没有关系。这里只是演示一个推导过程和控制原理。在实际使用中很少需要这样精确的计算,只要自己看着觉得合适就OK。



注意在大小抖动下方还有一个最小直径的选项,它是用来控制在大小抖动中最小的圆点直径的。如果大小抖动100%,最小直径30%的话,绘制效果等同于单纯大小抖动70%。如果两者都为100%就等同于没有大小抖动。可是,刚才已经通过公式知道了计算最小直径的方法,也可以用大小抖动的数值来控制最小直径。那为什么又要有这个“画蛇添足”的选项?
这个问题先放一下,我们来绘制三条直线。
第一条直线:把笔刷直径设为10像素,间距150%、圆度100%、大小抖动0%。控制关。
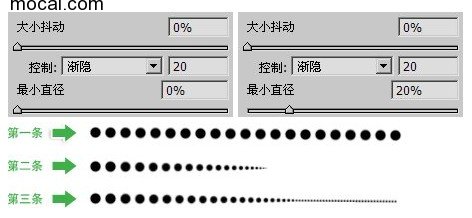
第二条直线:在第一条设定的基础上,启用大小抖动下面的“控制”选项,选择“渐隐”,后面的数字填20,最小直径0%。如下左图。
第三条直线:在第二条设定的基础上,将最小直径设为20%。如下中图。三条直线的绘制效果如下右图,从上至下排列。

这究竟是怎么回事呢?首先明白什么叫渐隐。
渐隐的意思是“逐渐地消隐”,指的是从大到小,或从多到少的变化过程,是一种状态的过渡。就如同喝杯子中的饮料一样,喝的过程就相当于饮料的渐隐过程。
现在来看第一条直线,那样的设定实际上使整个“形状动态”选项形如虚设,因为没有任何有效的控制设定。
而第二条直线打开了渐隐控制,意味着从10像素的大小开始“逐渐地消隐”,消隐到多少?到0像素为止。所以我们看到笔刷圆点逐渐缩小直至完全消失。
那么这个渐隐的长度如何控制?就是后面填的数值20,这个20代表步长,意味着经过20个笔刷圆点。大家可以去仔细数一下。
第三条直线打开了最小直径的控制,10像素的20%就是2像素,此时渐隐选项不能完全消隐笔刷了,消隐的最小值是2像素。步长仍然为20步,那么从10像素过渡到2像素的过程是20个笔刷圆点,20个笔刷圆点之后保持2像素的大小,这2像素永不消隐。
你和恋人到麦当劳用餐,买了一罐饮料,那么:
如果你对这罐饮料不感兴趣,从头到尾碰都没碰过。那就像第一条直线那样。
如果你对这罐饮料垂涎三尺,趁着她(他)上洗手间的时间飞快地喝完,只留下一个空杯子。那就像第二条直线。
如果她(他)在杯子上刻了一个记号,告知你当她(他)回来时饮料的水平面不能低于这个记号,说明你的恋人太了解你了,而你只好像第三条直线一样,因为对方的远见卓识而控制好你自己的底限。
你喝饮料的过程就是渐隐,你喝饮料的时间就是步长,在杯子上你恋人刻下的记号就是最小直径。
大小的控制除了渐隐之外,还可以使用钢笔压力、钢笔斜度、光笔轮、旋转。这三个选项需要有另外的硬件设备。如下左图是使用钢笔压力绘制的效果。所谓钢笔是一种输入设备,称为数字化绘图板。用一支电子笔在配套的底板上移动来代替鼠标。如下右图。
底板可以感应笔尖接触的力度大小(通俗地说就是下手轻重的区别),高级的绘图板还可以感应出电子笔的倾斜程度和笔尖旋转角度。这些效果是普通鼠标无法模拟的。光笔轮是指有些电子笔上附带的拇指滚轮。如果没有这种设备这些控制选项是无效的。
注意这里所说的钢笔与我们以后教程中的矢量绘图工具钢笔 是完全不同的。

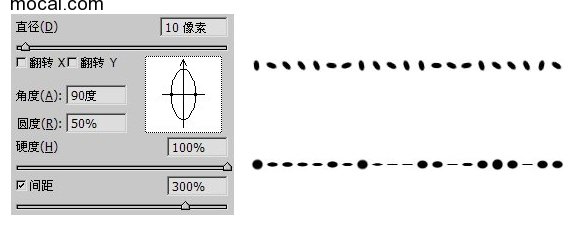
至于“形状动态”中其他的两个控制选项“角度抖动”;和“圆度抖动”,顾名思义就是对扁椭圆形笔刷角度和圆度的控制。定义过程和相应关系与前面所说的大小抖动是一样的,这里就不再介绍详细的定义过程,大家自己动手去试验效果。为了让效果更明显,最好先更改一下前面所用的笔刷:角度90,圆度50%,间距 300%。如下左图。
所谓角度抖动就是让扁椭圆形笔刷在绘制过程中不规则地改变角度,这样看起来笔刷会出现“歪歪扭扭”的样子。如下中图。
圆度抖动就是不规则地改变笔刷的圆度,这样看起来笔刷就会有“胖瘦”之分。可以通过“最小圆度”选项来控制变化的范围,道理和大小抖动中的最小直径一样。如下右图。

注意,在笔刷本身的圆度设定是100%的时候,单独使用角度抖动没有效果。因为圆度100%就是正圆,正圆在任何角度看起来都一样。但如果同时圆度抖动也开启的话,由于圆度抖动让笔刷有了各种扁椭圆形,因此角度抖动也就有效果了。
翻转X与翻转Y的抖动选项同笔刷定义中的翻转意义相同。在正圆或椭圆笔刷下没有多少实际意义,在其他形状笔刷下才有效果。
到现在为止,我们使用的都是正圆或者椭圆的笔刷,比较枯燥,变来变去都是那几个效果。现在我们来使用其他形状的笔刷。
如下图在画笔笔尖形状中选择一个枫叶形状(红色箭头处),这个笔刷的取样大小是74像素,如果手动更改了这个数值可以通过点击“使用取样大小”按钮来恢复。有关笔刷取样将在以后介绍。现在将直径改为45像素大小并将间距设为120%。如下左图。这样设定是因为比较适合在我们现在的400x300图像尺寸而已。大家完全可自己决定其他数值,也可以另建其他尺寸的图像。
是不是因为一直用黑色绘图觉得压抑?那我们换一个橙色(243,111,33)的前景色,在Photoshop中前景色就是绘图工具的颜色。注意即使更改了前景色,在笔刷设定调板下方的预览图中也仍然是黑色。
现在比较一下翻转XY的效果,如下中图,第一行的是没有翻转抖动的效果。第二行是加上了翻转X与翻转Y的效果。可以看出第二行的枫叶(如下中图左起第3与第4)呈现上下左右颠倒的样子,这就是翻转效果了,也称为镜像。
现在我们设定更多的选项:大小抖动70%,角度抖动100%,圆度抖动50%。这样看起来就“大小不同,角度不同,正扁不同”了。然后再把间距设为 100%。这次不要再画无聊的直线了,她(他)还在因为你偷喝了饮料而生气吗?那就赶紧画一颗心来送给她(他)吧。如下右图。不过现在我们只讲到如何画,还没讲到如何打印,所以你还只能通过显示器表明心迹。

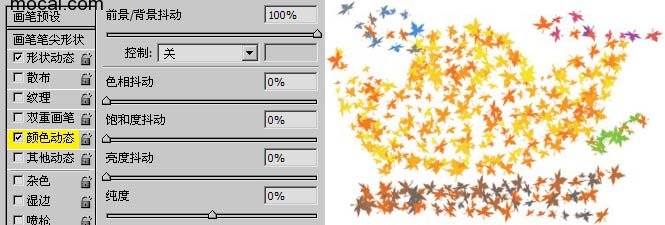
觉得色彩太单一吗?那来做些改变,让色彩丰富起来。我们使用“动态颜色”选项来达到这个目的。如下左图,将“前景/背景抖动”设为100%。这个选项的作用是将颜色在前景色和背景色之间变换,默认的背景是白色,也可以自己挑选。如下右图。

上图在绘制中更换了5种背景色:黄色、灰色、绿色、蓝色、紫色。加上前景色橙色,总共是6种颜色。但是仔细观察就会发现其实远不止6种颜色,这是为什么呢?
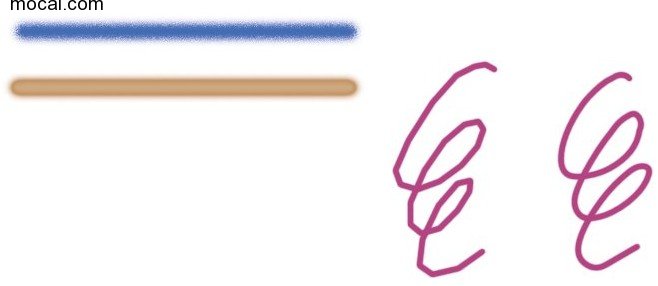
这是因为抖动的效果是在一段范围内的,而不只局限于两个极端。如同前面笔刷直径的大小抖动一样,并不是只有最大和最小两种直径,而是还有中间过渡的一系列直径大小。这里的抖动也是一样的道理,所挑选的前景色和背景色只是定义了抖动范围的两个端点,而中间一系列随之产生的过渡色彩都包含于抖动的范围中。如下图,头尾的两个色块就是前景色与背景色,中间是前景色与背景色之间的过渡带。
在前景/背景抖动中,也有控制选项,它的使用方法和我们前面接触过的类似,如果选择渐隐的话,就会在指定的步长中从前景色过渡到背景色,步长之后如果继续绘制,将保持为背景色。将前景/背景抖动关闭(设为0%)。来看一下下面的色相抖动、饱和度抖动、亮度抖动。其实色相、饱和度、亮度就相当于HSB色彩模型,相关的概念在课程#01中已经提到过,这里的抖动就是利用这种色彩模式来进行的。

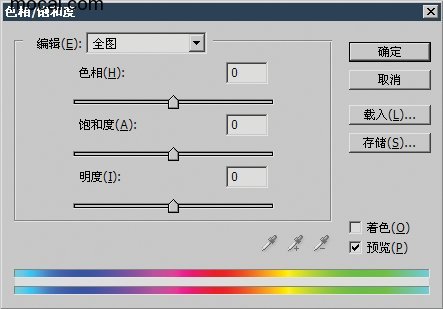
现在把前面的我们绘制的心形图像调入Photoshop,如下左图。然后使用菜单【图像 调整 色相/饱和度】快捷键〖CTRL U〗,这样就启动了一种色彩调整的功能,如下右图。试着更改色相、饱和度和明度(即亮度),看看有哪些效果。具体使用方法将在以后的教程中介绍。
将会看到在更改色相时会把橙色变为红色、蓝色等。更改饱和度会使橙色偏灰或偏艳丽。更改明度(亮度)会导致偏黑或偏白。


现在我们还是使用前面的枫叶形状笔刷,将大小设在30像素,圆度100%,间距100%,关闭形状动态,关闭色彩抖动中的其他选项。选择一个纯红的前景色,将色相抖动分别设置在20%、50%、80%、100%,各绘制一条直线,效果如下左图。
可以看到,色相抖动程度越高,色彩就越丰富。这是为什么呢?这个色相抖动的百分比又是以什么为标准的呢?
先来回答第二个问题,这个百分比是以色相范围为标准的。课程#01中我们学习过有关色相的知识,知道色相是一个环形,为了方便观看,我们将色相环180度的地方剪开,拉成一个中间是红色,两头是青色的色相条,如下右图。


我们挑选的颜色是红色,红色正好位于这个色相条的中心点。那么色相抖动的百分比,就是指以这个红色为中心,同时向左右两边伸展的范围。因此,我们绘制的4 条枫叶直线,所占用的色相范围如下左图。从图中来看,百分比越大包含的色相越多,因此出现的色彩就越多。前面的第一个问题就迎刃而解了。
并且,利用这张图我们也可以大致推测所出现的色相有哪些:20%只有红色和一些橙色;50%比上一条多了些紫色和黄色还有洋红色;80%比上一条又多了些绿色和蓝色,但是绝对没有青色;100%最明显的变化就是多出了青色。大家可以对照上左图看看。

饱和度抖动会使颜色偏淡或偏浓,百分比越大变化范围越广。如下左图,在关闭其他的抖动后,分别使用50%饱和度抖动和100%饱和度抖动绘制的效果。
亮度(明度)抖动会使图像偏亮或偏暗,百分比越大变化范围越广。如下右图,在关闭其他抖动后,分别使用30%亮度抖动和100%亮度抖动绘制的效果。
在动态颜色中还有最后一个选项:纯度。这不是一个随机项,因为后面没有抖动二字。这个选项的效果类似于饱和度,用来整体地增加或降低色彩饱和度。它的取值为正负100%之间,当为-100%的时候,绘制出来的都是灰度色。为100%的时候色彩则完全饱和。如果纯度的取值为这两个极端数值时,饱和度抖动将失去效果。


在这之前我们对笔刷做出了形状和颜色的改变,所学习的内容中尽管有各种各样的随机,但都是诸如间距、颜色、大小之类的。而绘制的轨迹还是可以看得一清二楚的。要想达到在分布上的随机效果,我们需要来学习散布。先设定一个笔刷:5像素,圆度100%,间距150%。关闭形状动态、动态颜色及其他所有选项后,进入散布选项,将散布设为500%,如下 左图。
这时候绘制就可以得到如下右图的效果,可以看到笔刷的圆点不再局限于鼠标的轨迹上,而是随机出现在轨迹周围一定的范围内,这就是所谓的散布。

注意有一个“两轴”的选项,这是做什么用的呢?
为了让效果更明显,我们把笔刷直径改为15像素,间距100%,散布100%,然后在关闭和打开这个选项下分别画一条直线,如下左图。看上去有点不大一样是吧?我们加上网格看一看,如下 右图。
可以看到如果关闭两轴选项,那么散布只局限于竖方向上的效果,看起来有高有低,但彼此在横方向上的间距还是固定的,即笔刷设定中的100%。 如果打开了两轴选项,散布就在横竖方向上都有效果了。所以第二条线上的圆点不仅有高有低,彼此的间距也不一样。

在散布选项下方,有一个数量的选项,它的作用是成倍地增加笔刷圆点的数量,取值就是倍数。那么现在我们再用回5像素,间距150%的笔刷,散布500%两轴。用数量1和4分别绘制两条直线,效果如下图。可以看出第二条线上的圆点数量明显多于第一条线。从理论上来说,相当于第一条直线绘制4次。
数量选项下方的数量抖动选项就是在绘制中随机地改变倍数的大小。参考值是数量本身的取值。就如同最早学习的大小抖动是以笔刷本身的直径为参考一样。在抖动中数值都只会变小,不会变大。也就是说,只会比4倍少或相等,但不会比4倍更大。

现在我们来看一下笔刷设定中的杂色选项,如下 左图,它的作用是在笔刷的边缘产生杂边,也就是毛刺的效果。杂色是没有数值调整的,不过它和笔刷的硬度有关,硬度越小杂边效果越明显。对于硬度大的笔刷没什么效果。
湿边选项是将笔刷的边缘颜色加深,看起来就如同水彩笔效果一样。如下中图。
喷枪的作用和我们之前学到的喷枪方式是完全一样的。既然是一样的为什么设置两个呢?这是因为这里的喷枪方式可以随着笔刷一起保存。这样下次再使用这个储存的预设时候,喷枪方式就会自动打开。
平滑选项主要是为了让鼠标在快速移动中也能够绘制较为平滑的线段。下右图是关闭与开启平滑选项后的效果对比。不过开启这个选项会占用较大的处理器资源,在配制不高的电脑上运行将较慢。

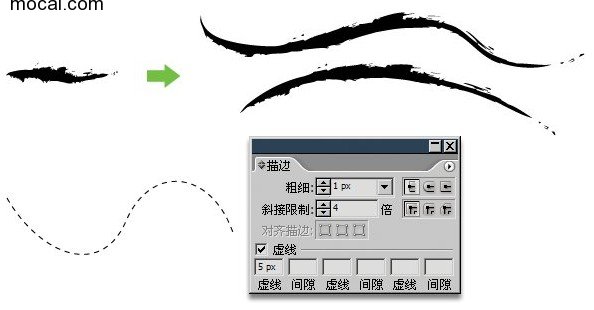
最后,我们来简略介绍一下Illustrator的笔刷与Photoshop的不同之处。如下左图。由于矢量图形的关系,Illustrator可以轻易地将笔刷扭曲成任意的形状,因此可以模仿类似中国毛笔的绘图效果。
另外在Illustrator中可以很轻易制作在Photoshop中较难实现的虚线线条,只需要在描边调板中开启虚线选项并填入虚线间隔大小即可。如下右图。

以上就是Photoshop中画笔工具的使用教程的全部内容了,小伙伴们学会了没呢。
 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
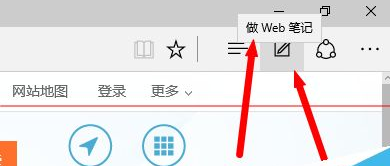
 如何在Edge浏览器中使用绘图工具Jan 29, 2024 pm 09:42 PM
如何在Edge浏览器中使用绘图工具Jan 29, 2024 pm 09:42 PMedge浏览器怎么用画笔?我们在使用edge浏览器的时候,要如何使用画笔,具体的方法步骤是什么,下面介绍!edge浏览器有个画笔功能,可以将任何一个网页变成画板来进行涂鸦,但是有些小伙伴不知道该如何使用edge浏览器的画笔,具体应该如何操作,小编下面整理了edge浏览器用画笔攻略,不会的话,跟着我一起往下看吧!edge浏览器用画笔攻略1、将鼠标放在上图右边箭头所示的位置(一个小日记本状图标),会出现下图界面2、点击该图标,就会进入下图界面。3、上图第一个图标为笔,可以选择不同的颜色大小进行标注和
 扫描出来的文件模糊怎么处理Jan 05, 2021 pm 03:09 PM
扫描出来的文件模糊怎么处理Jan 05, 2021 pm 03:09 PM处理方法:1、在ps软件中打开要处理的扫描图片;2、点击顶部工具栏的“滤镜”-“锐化”-“智能锐化”;3、在弹出的窗口中,根据需求选择锐化半径,点击“确定”;4、点击“文件”-“储存为”,另存为一个文件即可。
 photoshop是哪个公司的Jul 20, 2022 am 11:47 AM
photoshop是哪个公司的Jul 20, 2022 am 11:47 AMphotoshop是Adobe公司的。Photoshop是由Adobe公司开发和发行的图像处理软件,主要处理以像素所构成的数字图像。Adobe是美国的一家电脑软件,公司总部位于加州的圣何塞,主要从事多媒体制作类软件的开发;其客户包括世界各地的企业、知识工作者、创意人士和设计者、OEM合作伙伴,以及开发人员。
 Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具Sep 29, 2023 pm 10:13 PMAdobe的Photoshop网络服务(在线网页版本)现已全面推出。网页版Photoshop即将支持AI生成填充和生成扩展图像工具,这些工具最近已针对桌面版Photoshop发布。这些功能由AdobeFirefly生成式AI模型提供支持,可用于商业用途,并允许用户使用100多种语言的基于文本的描述快速添加、删除或扩展图像,同时匹配原始图像的照明条件和视角。Photoshop网页版还提供了许多桌面版最常用的工具,但重新设计了布局,为Photoshop新用户提供了更“简化”的用户体验。其中包括今年早
 photoshop是哪个公司开发的Jul 08, 2022 am 11:34 AM
photoshop是哪个公司开发的Jul 08, 2022 am 11:34 AMphotoshop是Adobe系统公司开发的;photoshop是由“Adobe Systems”开发和发行的图形处理软件,主要处理以像素所构成的数字图像,Adobe系统公司是美国一家跨国电脑软件公司,总部位于加州的圣何塞。
 photoshop使用什么工具来绘制路径Mar 19, 2021 pm 05:11 PM
photoshop使用什么工具来绘制路径Mar 19, 2021 pm 05:11 PM在photoshop中,可以使用“钢笔工具”来绘制路径。钢笔工具是用来创造路径的工具,创造路径后,还可再编辑。钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools






