小伙伴们在临摹图标前一定要先观察观察,观察不够仔细没关系,慢慢来,重要的是学习动脑筋,要学会把整体拆分为不同的部分,然后逐步刻画。
最终效果

1、铅笔主要由五部分组成,如下图。

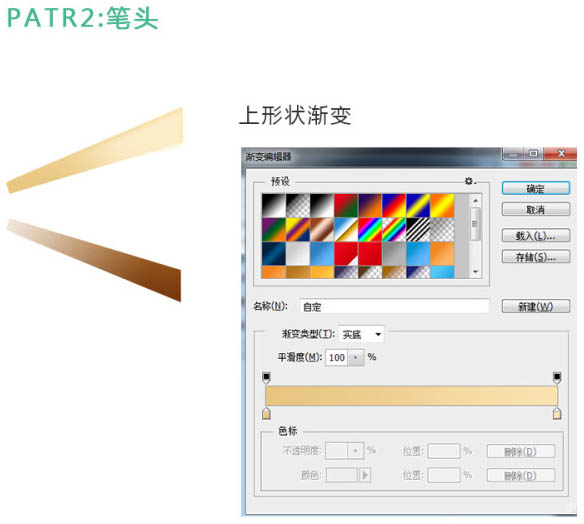
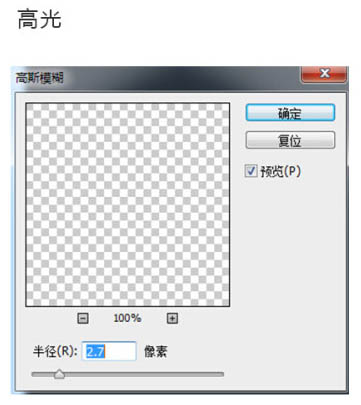
2、笔头用钢笔勾出形状,不是三角形的哦,有弧度的!高光也用钢笔勾出来形状,然后做高斯模糊处理。为了能随意调整模糊度,需要转化为智能滤镜。

3、圆锥体部分分为三块,颜色上均使用了渐变效果。看到高光没有,方法同上,模糊度高一点,再加个蒙版,拉个实色到透明的渐变。

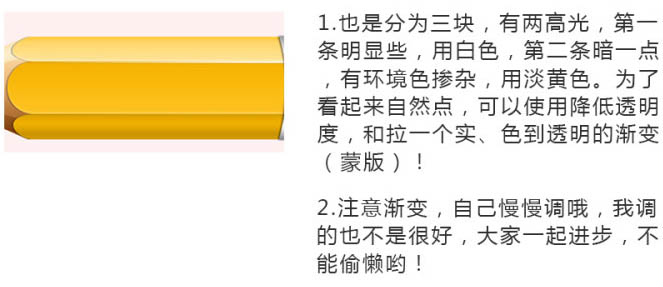
4、笔杆也是分为三块,有两高光,第一条明显些,用白色,第二条暗一点,有环境色掺杂,用淡黄色。为了看起来自然点。注意渐变,自己慢慢调哦,我调的也不是很好,大家一起进步。

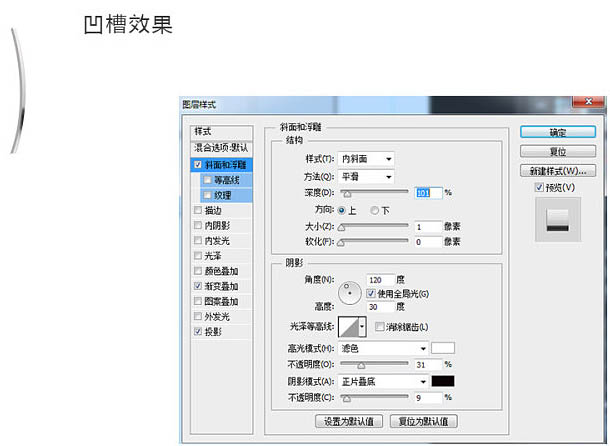
5、包橡皮的铁皮就是个渐变,没什么了不起的。凹槽也是渐变,黑色的那些条条可以根做白调一样用钢笔勾形状,也可以再白条上使用投影效果。

6、橡皮形状很简单吧!用圆角矩形,在勾个边缘为弧形的形状与它做布尔运算就可以了。效果有:添加杂色、内发光、渐变叠加和高光

7、制作过程:添加个三角形,两个圆形合并形状。

8、这个渐变可以在做笔头的时候再加上去。

9、笔尖:高光的高斯模糊,我用的0.8,可以自己调整。

10、笔头:












12、铁皮 

13、凹槽效果



14 橡皮:

15、高光的做法上面有提到哦!
最后将橡皮擦图层复制一遍,去掉图层效果,填充淡黄色,然后执行添加杂色命令,降低透明度即可。
整体铅笔的阴影使用了高斯模糊,这个具体怎么弄,请大家自己摸索。
最后说一句,大家做好铅笔后,可以自己调整下长宽,让铅笔看起来萌萌哒。
最终效果:

 How do I use Photoshop for creating social media graphics?Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?Mar 18, 2025 pm 01:41 PMThe article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?Mar 13, 2025 pm 07:28 PMArticle discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?Mar 13, 2025 pm 07:35 PMArticle discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I calibrate my monitor for accurate color in Photoshop?Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?Mar 13, 2025 pm 07:31 PMArticle discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I use Photoshop's video editing capabilities?Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?Mar 18, 2025 pm 01:37 PMThe article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I create animated GIFs in Photoshop?Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?Mar 18, 2025 pm 01:38 PMArticle discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?Mar 18, 2025 pm 01:35 PMArticle discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I prepare images for print using Photoshop (resolution, color profiles)?Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?Mar 18, 2025 pm 01:36 PMThe article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 English version
Recommended: Win version, supports code prompts!






