Yes, you can insert pictures in Navicat. The specific steps are as follows: 1. Open the "Object Browser"; 2. Select the table where you want to insert the picture; 3. Add the "Picture" column (the data type is "blob" or "image"); 4. Edit the picture data (click "Open File" button to select the image); 5. Save changes. Ensure that the image formats are compatible. If image storage requires additional configuration, relevant configurations are required.

How to insert pictures in Navicat
Navicat is a powerful database management tool that can easily Insert picture. The following are detailed steps:
1. Open the "Object Browser"
- In the Navicat main interface, click "Object Browser" on the toolbar "icon.
2. Select the table where you want to insert the picture
- In the Object Browser, navigate to the table where you want to insert the picture.
3. Add the "Picture" column
- Right-click the table and select "Design" > "Add Column".
- Enter "Picture" in the "Column Name" field.
- Select "blob" or "image" from the "Data Type" drop-down list.
- Click the "OK" button.
4. Edit picture data
- Right-click the newly added "Picture" column in the table and select "Edit Data".
- In the pop-up "Blob Editor" window, click the "Open File" button and select the picture to be inserted.
- Click the "OK" button.
5. Save changes
- Click the Save icon on the toolbar.
Tip:
- Make sure the image format is compatible with the selected data type (blob or image).
- Some databases may require additional configuration to store images.
- After inserting the picture, you can view its contents in the "Object Browser" by right-clicking the table and selecting "View Data" > "BLOB/TEXT".
The above is the detailed content of How to put pictures in navicat. For more information, please follow other related articles on the PHP Chinese website!
 Navicat连接MySQL提示1045错误怎么解决Jun 02, 2023 pm 11:13 PM
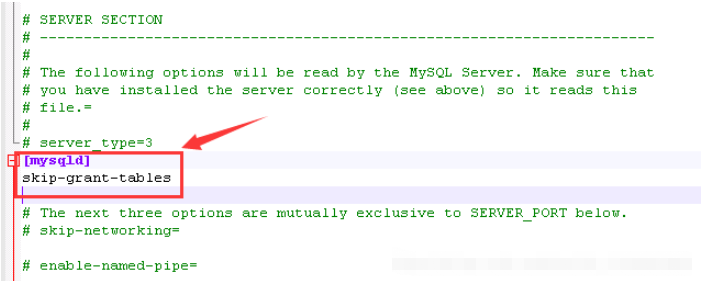
Navicat连接MySQL提示1045错误怎么解决Jun 02, 2023 pm 11:13 PM错误提示:1045-Accessdeniedforuser'root''localhost'(usingpassword:YES)navicat连接MySQL数据时遇到1045错误,一般是因为输入的用户名或者密码错误被拒绝访问,此时可以重置MySQL数据库的密码解决。在windows的操作步骤如下:1、找到mysql的my.ini文件,在mysqld关键字下面添加skip-grant-tables,如下图所示:该命令作用是跳过授权表
 浅析Navicat如何修改语言(中文or英文)?Jul 05, 2022 am 10:19 AM
浅析Navicat如何修改语言(中文or英文)?Jul 05, 2022 am 10:19 AMNavicat如何修改语言?下面本篇文章给大家介绍一下将Navicat Premium 的语言改成中文/英文的方法,希望对大家有所帮助!
 navicat premium怎么导入数据库文件Apr 06, 2024 am 06:57 AM
navicat premium怎么导入数据库文件Apr 06, 2024 am 06:57 AM使用 Navicat Premium 导入数据库文件的步骤如下:连接到目标数据库。导航到“导入向导”。选择要导入的文件。配置导入设置。开始导入。验证导入结果。
 navicat premium怎么连接mongodbApr 06, 2024 am 06:51 AM
navicat premium怎么连接mongodbApr 06, 2024 am 06:51 AM本文介绍了如何使用 Navicat Premium 连接 MongoDB,具体步骤如下:建立连接:在 Navicat Premium 中,选择连接选项卡,并在数据库类型中选择 MongoDB。配置连接设置:输入连接名称、主机地址、端口号、用户名、密码和数据库名称。设置高级选项(可选):配置重连次数、重连间隔、SSL 加密和认证数据库。保存连接:单击保存按钮即可创建连接。
 navicat premium怎么连接数据库备份还原Apr 06, 2024 am 06:48 AM
navicat premium怎么连接数据库备份还原Apr 06, 2024 am 06:48 AM在 Navicat Premium 中连接数据库备份并还原数据:连接备份:在“连接”对话框中输入服务器信息、登录凭据,并在“数据库”字段选择备份文件。还原数据:右键单击目标数据库,选择“还原”,选择“从备份还原”并浏览备份文件。配置选项:指定覆盖数据、还原表结构等选项。开始还原:单击“开始”执行还原过程。更新连接:还原后,更新连接信息指向还原后的数据库。
 Navicat for MySQL如何连接本地MySQL数据库-Navicat for MySQL连接本地MySQL数据库的方法Mar 04, 2024 pm 07:30 PM
Navicat for MySQL如何连接本地MySQL数据库-Navicat for MySQL连接本地MySQL数据库的方法Mar 04, 2024 pm 07:30 PM本章节为你们带来的文章是关于NavicatforMySQL软件的,你们晓得NavicatforMySQL如何连接本地MySQL数据库吗?接着,小编就为各位带来了NavicatforMySQL连接本地MySQL数据库的方法,感兴趣的用户一同来下文看看吧。进行打开电脑Navicatformysql已经安装好的,然后进行点击右上角的“连接”选项在弹出的新建连接窗口中,您可以输入连接名称,并将主机名设置为本地数据库,因此只需使用“localhost”,密码留空即可。然后方便连接的数据库是否连接成功的话,
 navicat怎么在表中添加数据Apr 06, 2024 am 07:36 AM
navicat怎么在表中添加数据Apr 06, 2024 am 07:36 AMNavicat中向表中添加数据的步骤:1. 连接数据库;2. 定位目标表;3. 打开数据编辑器;4. 添加新行;5. 输入数据;6. 提交更改(保存或按F2键)。
 navicat premium怎么运行不了Apr 06, 2024 am 07:33 AM
navicat premium怎么运行不了Apr 06, 2024 am 07:33 AM解决 Navicat Premium 无法运行问题的方法:确保系统符合要求,安装 Microsoft Visual C++ 可再发行组件。以管理员身份运行 Navicat Premium,禁用防病毒软件,检查防火墙设置。如果以上步骤无效,请重新安装 Navicat Premium。寻求 Navicat 支持团队的帮助。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor






