教程主要分为三部分:背景、人物、字体效果。背景部分需要根据创作需要,搜集及组合相关的素材;人物部分主要是润色,根据受光情况调整局部明暗及添加环境色等;字体部分也比较重要,也要根据主题来设计相关字体效果。
最终效果 
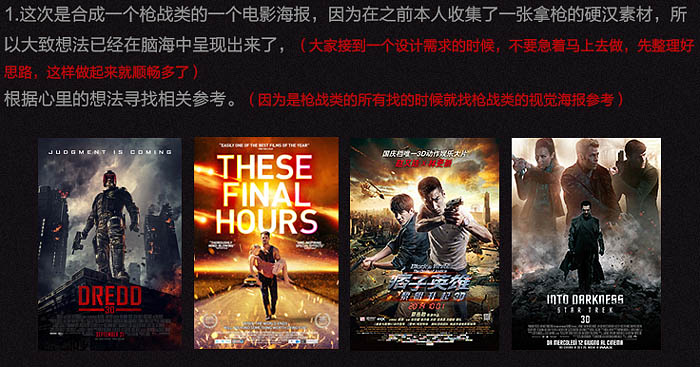
1、接到一个设计要求的时候,不要急着马上去做,先整理好思路,这样做起来就顺畅多了。 
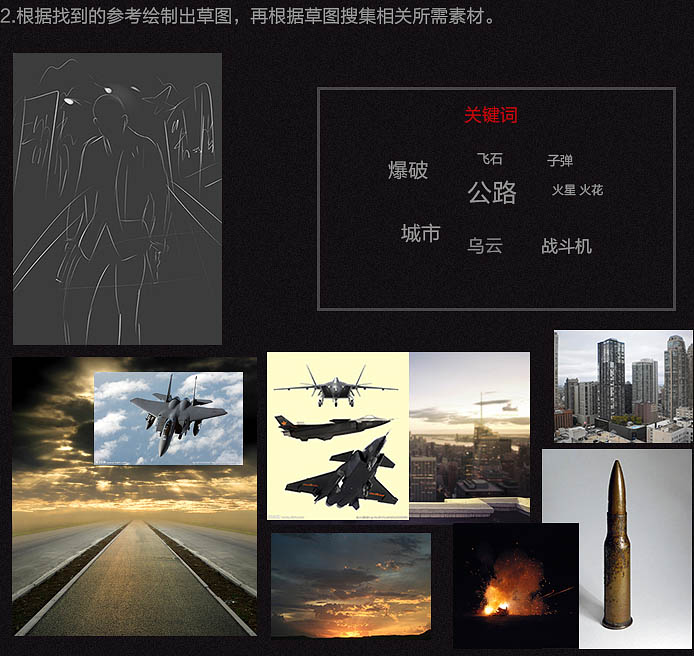
2、根据找到的参考绘制草图,再根据草图搜集相关所需素材。 
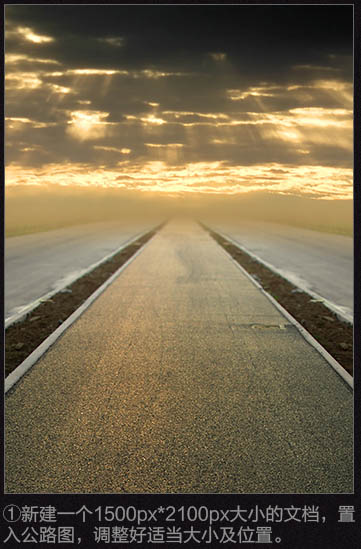
3、新建一个1500 * 2100像素大小的文档,置入公路图,调整好适当大小及位置。

素材

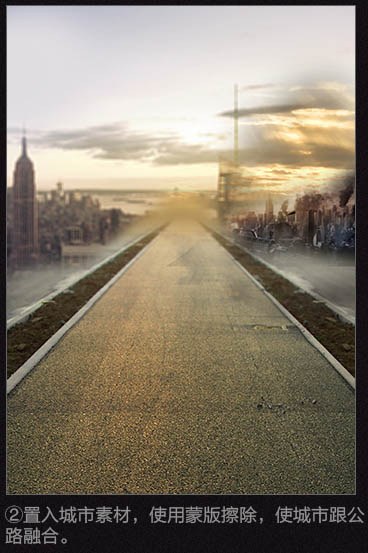
4、置入城市素材,使用蒙版擦除,使城市跟公路融合。



5、置入天空素材,一样用蒙版擦除。 

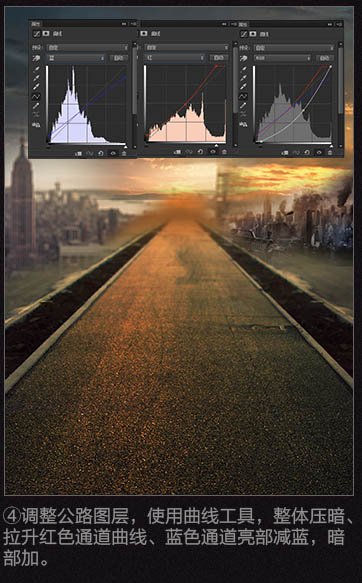
6、调整公路图层,使用曲线工具调整压暗拉升红色通道曲线、蓝色通道亮部减蓝、暗部加。 
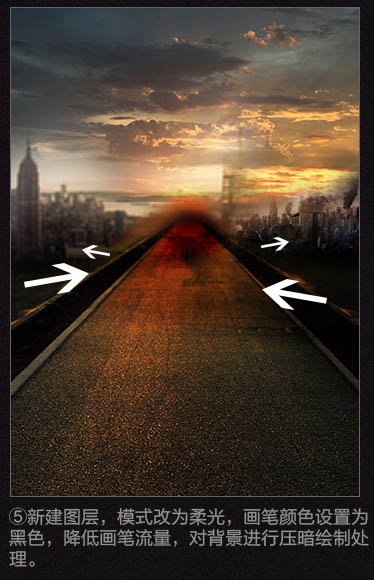
7、新建图层,模式改为“柔光”,画布颜色设置为黑色,降低画笔流量,对背景进行压暗绘制处理。 
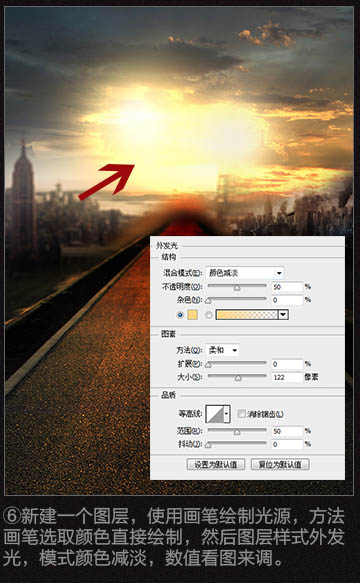
8、新建一个图层,使用画笔绘制光源,方法画笔选取颜色直接绘制、然后图层样式外发光,模式颜色减淡,数值看图来调。 
9、抠出战斗机素材,置于图中,调整好大小位置。 



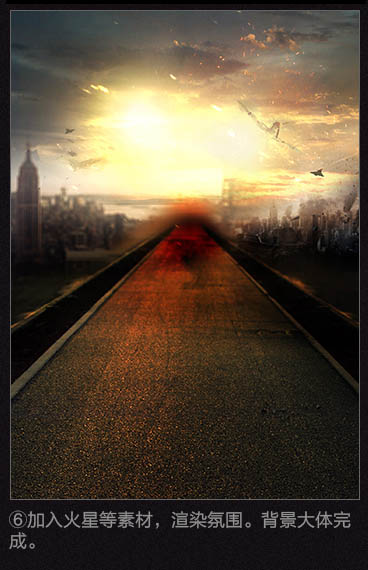
10、加入火星等素材,渲染氛围。背景大体完成。 

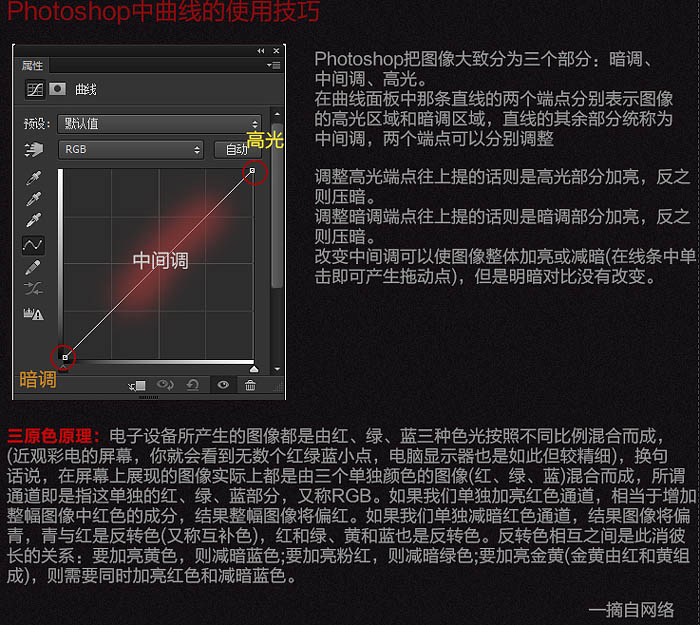
11、了解一下曲线使用技巧及三原色,如下图。 
12、抠出人物素材,置入背景,调整好位置及大小。 

13、使用色相/饱和度工具,降低人物调整饱和度。 
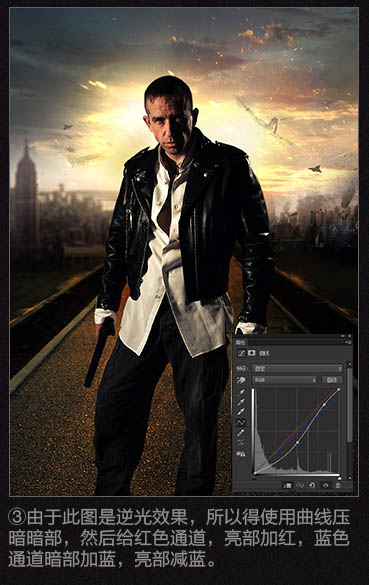
14、由于此图是逆光效果,所以得使用曲线压暗暗部,然后给红色通道,亮部加红,蓝色通道暗部加蓝,亮部减蓝。 
15、新建图层,模式改为叠加,使用黑色画笔压暗红圈区域,使用白色画笔提亮蓝圈区域。 
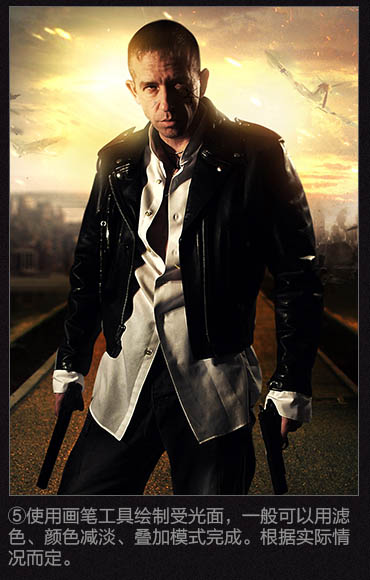
16、使用画笔工具绘制受光面,一般可以用滤色,颜色减淡,叠加模式完成。根据实际情况而定。 
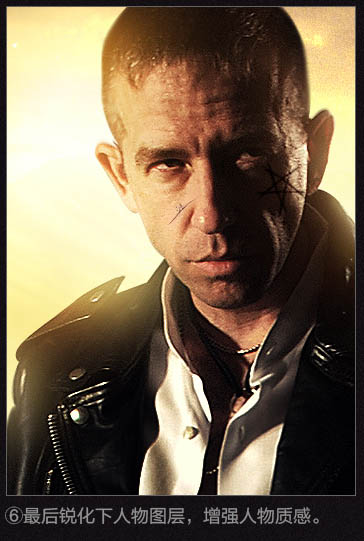
17、锐化下人物图层,增强人物质感。 
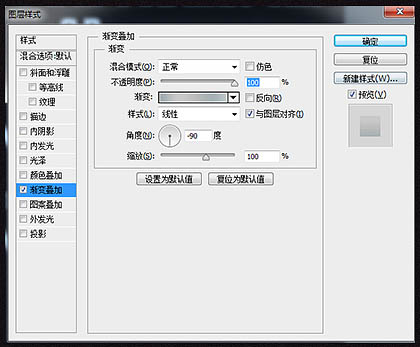
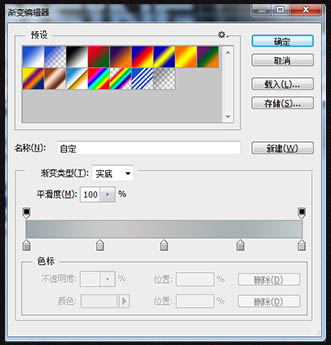
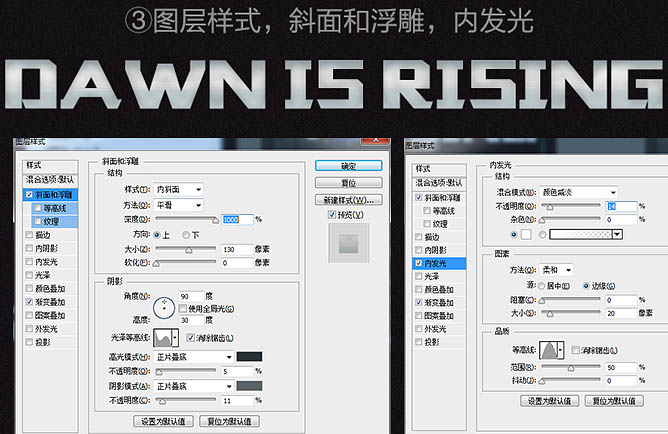
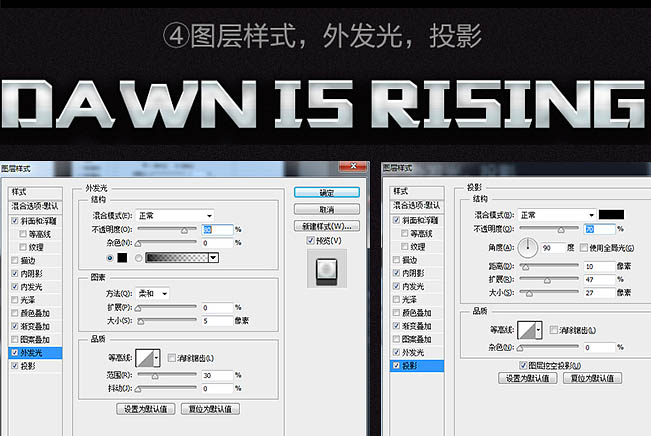
18、字体制作如下。 







19、细化下整体,压暗画面文字部分,加入电影海报重用常用文字,最后使用颜色查找出自己喜欢的颜色。 
最终效果: 
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.
 Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AM
Newbie's article: Use the ps brush to add crack effects to the font (share)Apr 07, 2025 am 06:21 AMIn the previous article "Teaching you step by step to add printing effects to plate images using ps (Favorites)", I introduced a small trick to use ps to add printing effects to plate images using ps. The following article will introduce to you how to use the ps brush to add crack effects to the font. Let’s take a look at how to do it.
 Photoshop Advanced Typography: Creating Stunning Text EffectsApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Creating Stunning Text EffectsApr 07, 2025 am 12:15 AMIn Photoshop, you can create text effects through layer styles and filters. 1. Create a new document and add text. 2. Apply layer styles such as shadows and outer glow. 3. Use filters such as wave effects and add bevel and relief effects. 4. Use masks to adjust the effect range and intensity to optimize the visual impact of the text effect.
 How to cut picturesApr 06, 2025 pm 10:27 PM
How to cut picturesApr 06, 2025 pm 10:27 PMCutting is the process of removing the background part in the image and leaving the subject behind. Common cutout methods include: manual cutout: use image editing software to manually outline the edge of the subject. Automatic cutout: Use software to automatically identify the subject and separate it from the background. Use third-party cutout tools: use special tools to cut out images. Channel cutout: Use the channel of the image to segment and select channels with obvious differences from the subject color for operation.
 How to get watermarks from PSApr 06, 2025 pm 10:24 PM
How to get watermarks from PSApr 06, 2025 pm 10:24 PMYou can use online tools, image editing software, video editing software, and watermark removal applications. Specific methods include: using online tools, using cloning stamp tools, copying stamp tools and repairing brush tools, using blur tools, cropping tools and content-aware fill tools, and using watermark removal applications. Make sure you have the right to do so before removing the watermark.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use





