这篇教程是向脚本之家的朋友介绍PS制作金馆长漫画表情方法,教程制作出来的漫画表情非常的不错,难度也不是很大,推荐到脚本之家,喜欢的朋友一起来学习吧
金馆长表情近年来在各大网站都非常流行,打字的同时加上一两张金馆长表情早已成了包括沫沫在内众屌丝的娱乐项目之一,每次一有小伙伴发出搞笑表情,沫沫就立马点击收藏。但在收藏图片的同时,不知道各位有没有像沫沫一样希望有朝一日能够自己制作金馆长的表情,逗人娱乐呢?如果有的话,千万不要错过沫沫接下来分享的经验,读了这篇经验,你也可以任意制作各种表情啦。

方法/步骤
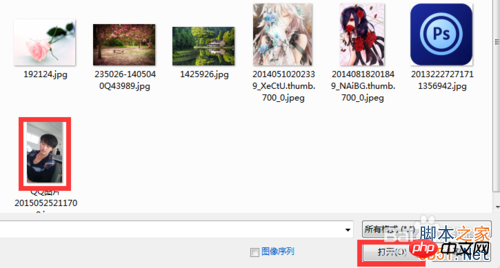
1、打开PS,双击空白部分,打开我的电脑,找到要进行P图的图片后点击【打开】。

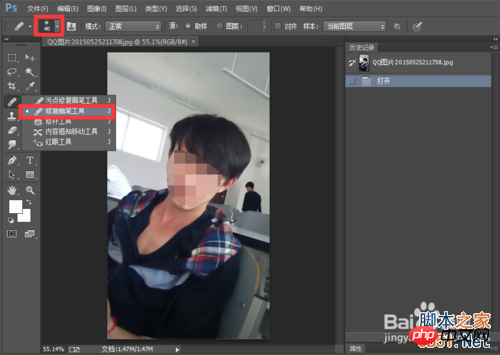
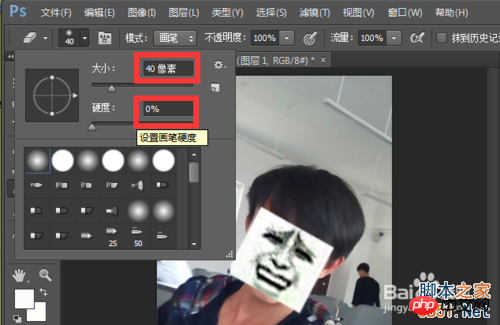
2、如图,图片已呈现在画布中了。首先,我们在左侧工具栏选择【画笔工具】→【修复画笔工具】。将画笔大小设置为40像素,硬度设为0,当然也可以设为其他数,但建议硬度不宜过大,以免在涂抹时在人物脸部造成的痕迹太过生硬。

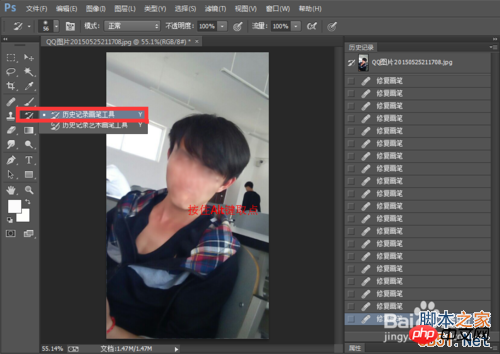
3、按住Alt键不放,点击鼠标左键在人物脸部光滑位置采集样本,然后送开Alt键,在人物眼睛、鼻子、嘴巴位置进行涂抹,涂抹的过程中要有耐心,不停地采集、涂抹、采集、再涂抹,直至将人物脸部器官全部隐藏为止,接下来我们将画笔工具换为【历史记录画笔工具】。

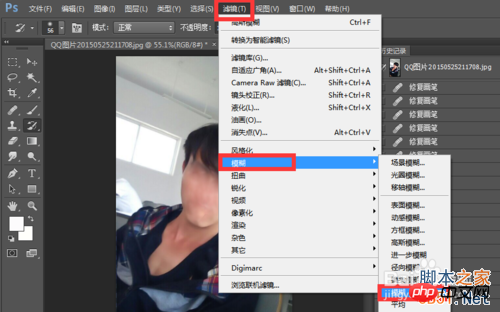
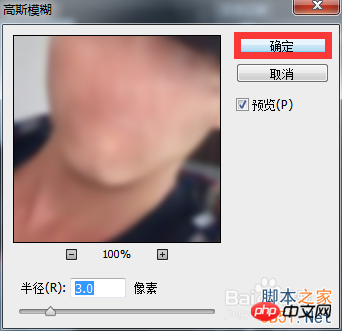
4、在菜单栏选择【滤镜】→【模糊】→【高斯模糊】,在弹出的对话框内,将半径改为3像素,点击【确定】。


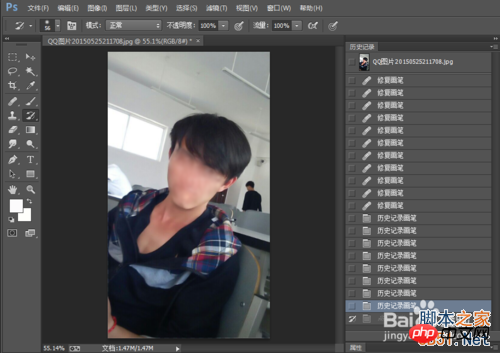
5、鼠标移到历史操作记录框,在高斯模糊前面的方框内点击一下,然后再点击上一步骤。

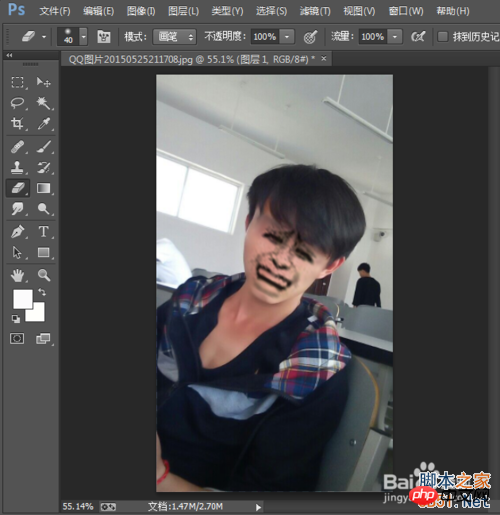
6、然后使用历史记录画笔工具在人物脸部均匀涂抹,直到脸部效果变得细腻柔和为止。如图,为沫沫涂抹过后的效果。

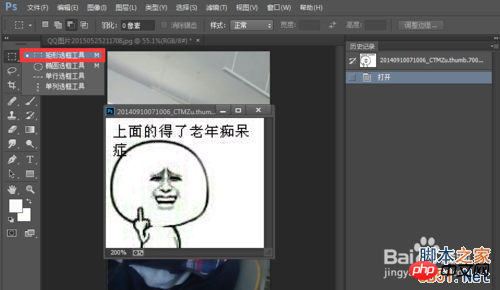
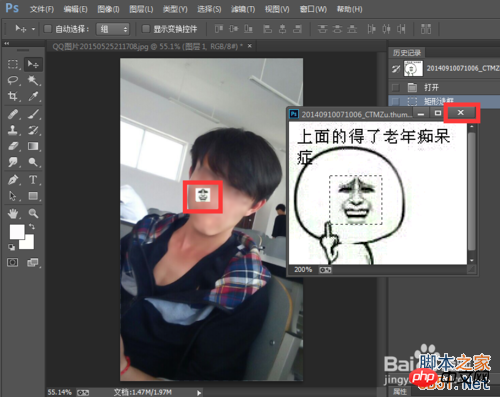
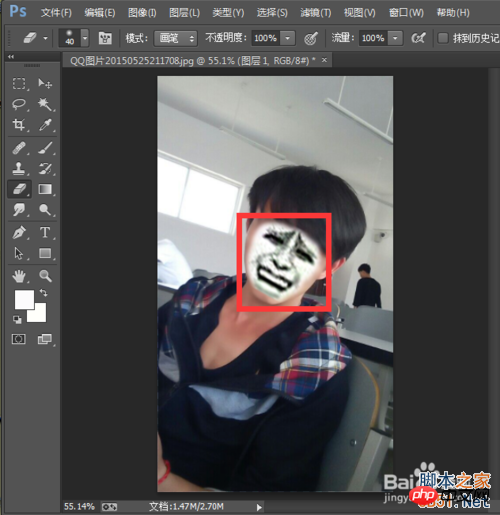
7、接下来打开一张带有金馆长表情的图片,并在左侧工具栏选择【矩形选框工具】,框选图中金馆长的五官。

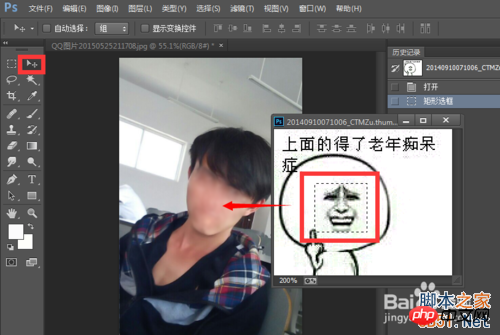
8、如图,沫沫已成功将金馆长的五官框选出来了,接下来选择【移动工具】,将矩形框住的部分移至之前处理的图片中去。


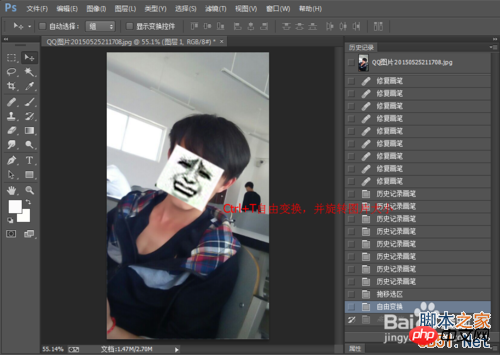
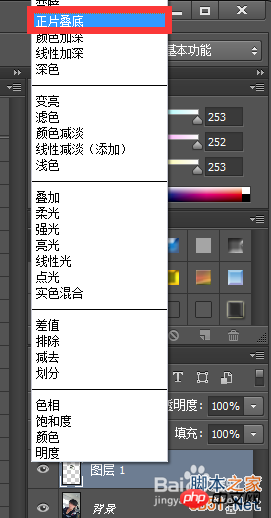
9、将表情移至人物脸部位置后,快捷键Ctrl+T自由变换图片大小,同时加以旋转。为了使旋转的角度更为合适,我们可以在图层混合模式一栏将正常改为正片叠底。


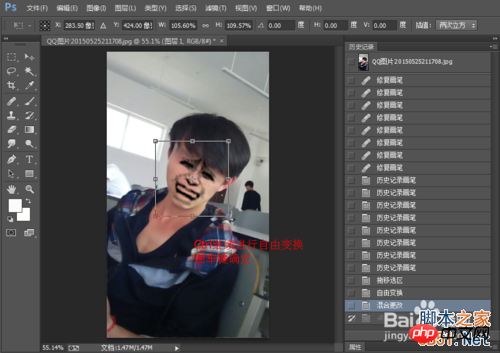
10、如图,金馆长的表情已接近透明,接下来就方便我们进行自由变换和旋转啦。

11、当表情调到合适位置和大小后,选择工具栏内【橡皮擦工具】,将橡皮擦大小设为40像素,硬度设为0,涂去表情多余的部分,使表情和人物脸部更加融合、真实。(由于太透明沫沫怕不能很好地进行多余部分的去除,所以暂时将混合模式改了回去。)

12、如图,沫沫已将多余部分擦去,接下来再次将混合模式改为【正片叠底】,如果觉得新生的五官颜色太深,我们还可以在不透明度那一栏进行调节,沫沫在这里将不透明度设为85%。


13、最终效果出来啦!看起来是不是很逼真呢?小伙伴们快去试试吧。

注意事项
其实使用历史记录画笔工具这一步骤可以省略,但为了达到更好的效果,沫沫还是选择多走这一步骤,顺便给小伙伴们熟悉一下【历史记录画笔工具】的使用。
教程结束,以上就是PS制作金馆长漫画表情教程,希望对大家有所帮助!
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






