之前交过大家如何使用PS制作火焰,今天小编继续为大家带来使用PS制作空心小火焰,效果很美丽,喜欢的朋友可以一起来学习
火焰用涂抹工具制作是最快的,不过不太好控制。这里主要是用钢笔工具来完成,思路非常简单,用钢笔逐条勾出火焰路径,转为选区,羽化后填充相应的颜色即可。
最终效果
1、新建一个800 * 800像素,分辨率为72的画布,背景填充暗蓝色:#221631。
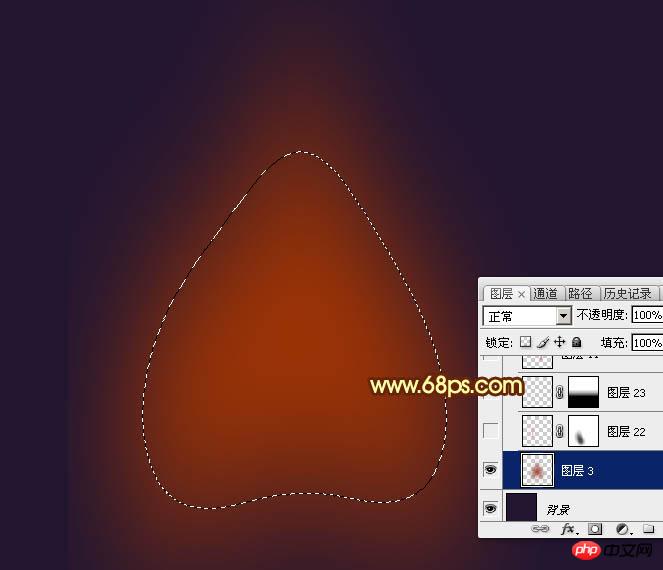
先来渲染火焰的背景色。新建一个组,在组里新建一个图层,用套索工具勾出下图所示的选区,羽化90个像素后填充暗红色:#A33502,取消选区后如下图。 
<图1>
2、新建一个图层,选择钢笔工具,在属性栏设置一下参数,如下图。 
<图2>
3、现在来绘制火焰,火焰由底层逐步加亮,主要用钢笔工具来完成。先用钢笔勾出下图所示的闭合路径。 
<图3>
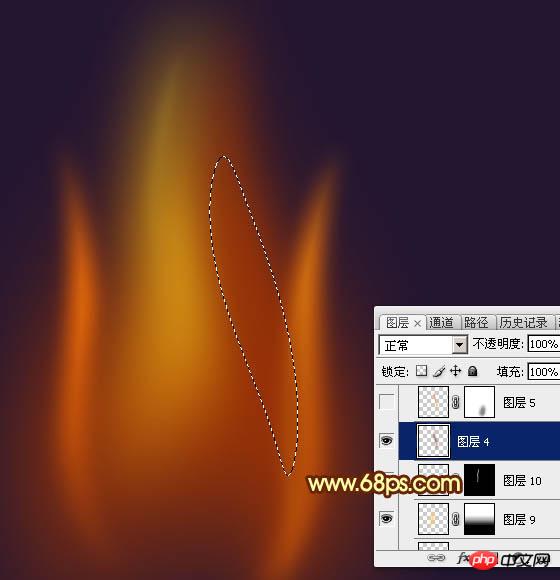
4、按Ctrl + 回车把路径转为选区,然后羽化10个像素。 
<图4>
5、用油漆桶工具填充橙红色:#F46404,然后取消选区,如下图。 
<图5>
6、添加图层蒙版,用透明度较低的柔边黑色画笔把底部过渡涂抹自然。 
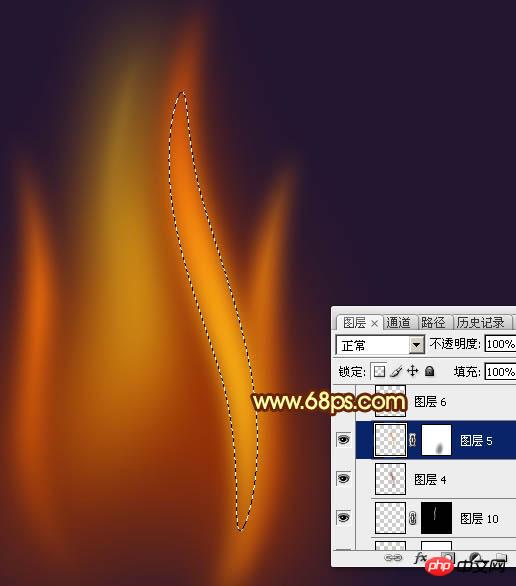
<图6>
7、按住Ctrl + 鼠标左键点击图层蒙版缩略图载入图层选区,如下图。 
<图7>
8、选择菜单:选择 > 修改 > 收缩,数值为10,然后确定。 
<图8>
9、保持选区,在图层状态按Ctrl + J 把选区部分的色块复制到新的图层,如下图。 
<图9>
10、把混合模式改为“滤色”,不透明度改为:50%,添加图层蒙版,用透明度较低的黑色画笔把底部过渡涂抹自然。 
<图10>
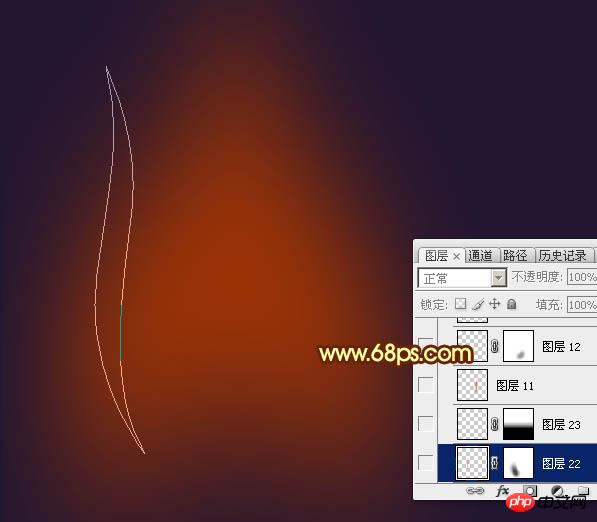
11、新建一个图层,再用钢笔工具勾出下图所示的闭合路径。 
<图11>
12、按Ctrl + 回车转为选区,羽化10个像素后填充暗红色:#CF590D,确定后不要取消选区。 
<图12>
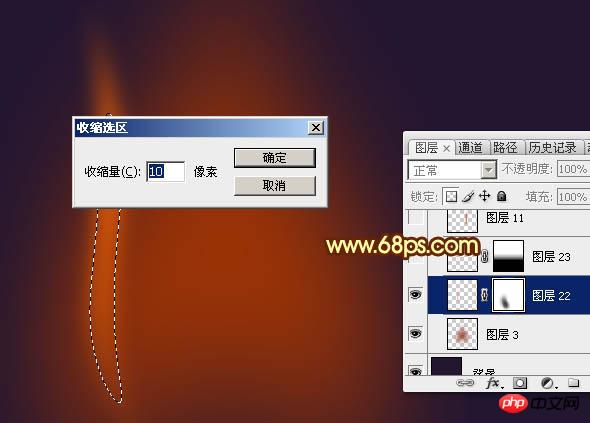
13、选择菜单:选择 > 修改 > 收缩,数值为13(可根据选区的大小灵活设置),然后确定。 
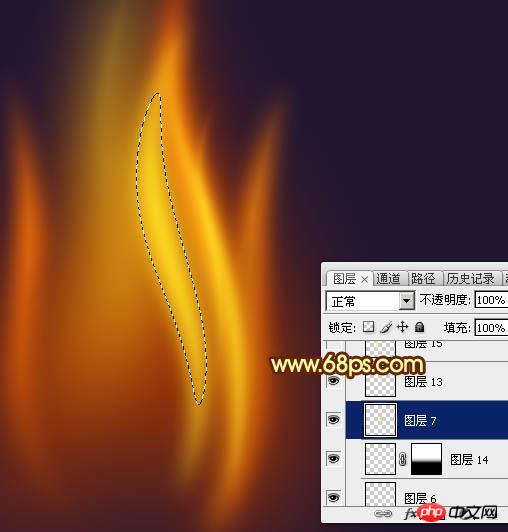
<图13>
14、保持选区,按Ctrl + J 把选区色块复制到新的图层,不透明度改为:50%,添加图层蒙版,用透明度较低黑色画笔把底部过渡涂抹自然,效果如下图。 
<图14>
15、按Ctrl + J 把当前图层复制一层,用移动工具往左侧稍微一动一动距离,如下图。 
<图15>
16、新建一个图层,用钢笔勾出中间部分的高光路径。 
<图16>
17、按Ctrl + 回车把路径转为选区,羽化35个像素后填充橙黄色:#FDCA19,取消选区后如下图。 
<图17>
18、添加图层蒙版,用透明度较低的黑色画笔把底部过渡涂抹自然。 
<图18>
19、用钢笔勾出下图所示的闭合路径。 
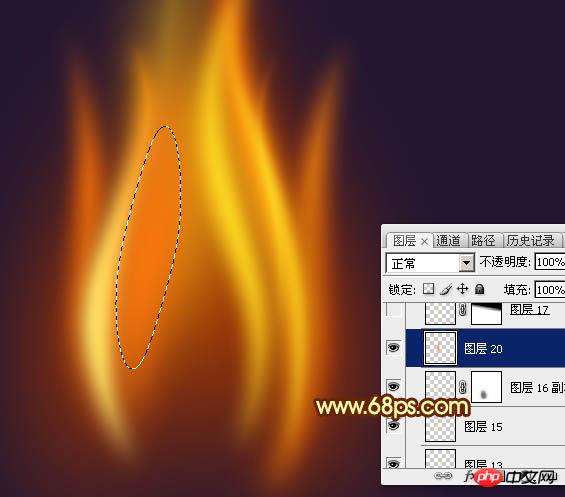
<图19>
20、按Ctrl + 回车把路径转为选区,羽化6个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:50%。添加图层蒙版,用透明度较低黑色画笔把底部过渡涂抹自然。 
<图20>
21、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗红色:#973005,取消选区后如下图。 
<图21>
22、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后拉上图23所示的线性渐变,取消选区如下图。 
<图22> 
<图23>
23、添加图层蒙版,用透明度较低黑色画笔把底部过渡涂抹自然。 
<图24>
24、按住Ctrl + 鼠标左键点击图层面板缩略图载入图层选区,再选择菜单:选择 > 修改 > 收缩,数值为15。 
<图25>
25、按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,如下图。 
<图26>
26、按Ctrl + J 把当前图层复制一层,调整一下大小和角度,如下图。 
<图27>
27、新建图层,同样的方法制作其它的火焰,过程如图28 - 32。 
<图28> 
<图29> 
<图30> 
<图31> 
<图32>
28、新建图层,同上的方法刻画一些中间的火焰,如下图。 
<图33>
29、新建一个图层,用套索工具勾出下图所示的选区,羽化15个像素后填充淡黄色:#FBE26C,取消选区后把混合模式改为“滤色”,如下图。 
<图34>
30、按Ctrl + J 把当前图层复制一层,效果如下图。 
<图35>
31、创建取消调整图层,把暗部调暗一点,参数及效果如下图。 
<图36> 
<图37>
最后盖印图层,用涂抹工具把火焰涂抹自然,完成最终效果。 
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.
 Beyond Editing: Photoshop's Creative CapabilitiesMay 03, 2025 am 12:12 AM
Beyond Editing: Photoshop's Creative CapabilitiesMay 03, 2025 am 12:12 AMAdobe Photoshop goes beyond simple editing and becomes a creative tool for artists and designers. 1) It provides a wealth of tools such as brushes, stamp tools, blend modes and layer styles, supporting adjustments from basic images to complex digital paintings and 3D designs. 2) These tools implement functions through pixel-level operations, allowing users to create unique visual effects.
 Photoshop: Exploring Pricing Models and OptionsMay 02, 2025 am 12:12 AM
Photoshop: Exploring Pricing Models and OptionsMay 02, 2025 am 12:12 AMPhotoshop offers two pricing models: single purchase and subscription service. 1. Single purchase: Pay $699 in one lump sum, permanent use, but no updates and cloud services. 2. Subscription service: $20.99 per month or $239.88 per year, and the latest version and cloud services are available. 3. Enterprise plan: $33.99 per user per month, including team management and additional cloud storage. 4. Educational Offer: Students and teachers are $19.99 per month, including multiple CreativeCloud applications.
 Photoshop: Mastering Layers and CompositionMay 01, 2025 am 12:05 AM
Photoshop: Mastering Layers and CompositionMay 01, 2025 am 12:05 AMThe method to create a new layer in Photoshop is: 1. Click the "New Layer" button at the bottom of the layer panel; 2. Use the shortcut keys Ctrl Shift N (Windows) or Command Shift N (Mac). The layers are like transparent sheets on canvas, allowing design elements to be managed separately, non-destructive editing and experimenting, and improving design levels.
 Photoshop Applications: From Photo Editing to Digital ArtApr 30, 2025 am 12:10 AM
Photoshop Applications: From Photo Editing to Digital ArtApr 30, 2025 am 12:10 AMPhotoshop is widely used in the fields of image processing and digital art, and is suitable for photo editing and digital art creation. 1. Photo editing: Adjust brightness and contrast Use the "Brightness/Contrast" tool. 2. Digital art: Use brush tools to create paintings. 3. Basic usage: Use the "Red Eye Tool" to remove red eyes. 4. Advanced usage: Use layers and masks for image synthesis. 5. Debug: Recover the lost layers by checking the layer panel. 6. Performance optimization: Adjust memory usage to improve running speed.
 Photoshop's Core Function: Image Editing and ManipulationApr 29, 2025 am 12:17 AM
Photoshop's Core Function: Image Editing and ManipulationApr 29, 2025 am 12:17 AMPhotoshop's core functions are image editing and operation, including adjusting the color, brightness, contrast of images, applying filter effects, cropping and adjusting image size, performing image synthesis, etc. 1. Adjust brightness and contrast: Open the image, select the "Adjust" option in the "Image" menu, select "Brightness/Contrast", and adjust the slider. 2. Use the color level adjustment layer and layer mask: Click the "Create a new fill or adjust layer" button, select "Scale", adjust the color level, add a layer mask, and use the brush tool to control the adjustment effect.
 Photoshop: The Power of Raster Graphics EditingApr 28, 2025 am 12:13 AM
Photoshop: The Power of Raster Graphics EditingApr 28, 2025 am 12:13 AMPhotoshop is a powerful tool for handling raster graphics, and its core functions include layers and masks, filters and adjustments. 1. Layers and masks allow independent editing and non-destructive modifications. 2. Filters and adjustments can quickly change the appearance of the image, but they should be used with caution to avoid affecting the image quality. By mastering these functions and advanced skills, you can greatly improve your image editing and creative abilities.
 Photoshop: A Versatile Tool for Image ManipulationApr 27, 2025 am 12:13 AM
Photoshop: A Versatile Tool for Image ManipulationApr 27, 2025 am 12:13 AMPhotoshop is so powerful in the field of image processing because of its versatility and intuitive operating interface. 1) It can handle various tasks from basic adjustment to complex synthesis, such as adjusting brightness and contrast. 2) Working based on layers and masks allows non-destructive editing. 3) Examples of usage include adjusting color balance and creating layer masks. 4) Common errors such as excessive editing can be avoided through the History panel. 5) Performance optimization suggestions include the use of smart objects and shortcut keys.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

Dreamweaver CS6
Visual web development tools

Dreamweaver Mac version
Visual web development tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






