这篇教程教大家如何使用Photoshop绘制一个打开逼真的流出的鸡蛋教程,效果很逼真,喜欢的朋友可以一起来学习
画任何一个图,都有很多不同的画法,我在这篇教程里介绍的只是我自己熟悉的画法吧。我习惯把所有图层都用形状图层来体现,当然这样优点就是,无论如何调整放大,都是矢量图形;而缺点是很多质感不如贴图方法方便,尤其做水质感之类的。而这样画图就必须做到思路很清晰,要特别了解要画图形的结构。
最终效果
绘图所用的PS工具:
首先,我拆分鸡蛋的结构,以蛋黄部分为例。
1、画出没有质感的形状:
使用前面介绍的形状工具选择椭圆工具,在画布上拉出一个适当大小的正圆(注意按住Shift键拖动)。
2、顶部栏点击填充,给圆形状一个暖黄色。
3、新建一个图层,用形状工具再画一个椭圆。使用选择工具白色箭头点击圆上的一个锚点进行拖拽,大概做如图调整(这个可以根据自己感觉来)。
4、打开菜单栏:窗口 > 属性,选择刚才画的灰色图层,调整羽化值。
5、按住Alt键,在图层面板中点击刚才这两个图层中间位置(鼠标会变成一个箭头加方框的样子),点击后这时图层状态会变成如下剪切蒙版状态。
6、把灰色图层颜色更改成和蛋黄色相近一点的颜色,可以找一些蛋黄照片,会发现边缘呈橙色一点,中间更淡黄一点。
7、接下来,不断重复上一个步骤,画新的调整形状,跟着感觉去微调,颜色中间浅一点,边上的形状深一点的橘黄,再可以修改透明度去不断微调出一个有一些质感的鸡蛋黄。
8、蛋黄反光高光部分:
首先用形状工具画一个圆,调整好位置,然后用形状选择工具的黑箭头点中这个圆,按住Shift的同时画一个圆(或者任何形状都可以),然后调整锚点到如图差不多的样式。
9、对上面的椭圆形状使用路径操作,选择相交。

10、继续添加两个形状,使用减去工具,得到如下。这样高光形状就做好了,假想它是一个窗户的反光样式。
11、更改高光颜色,然后同样对其做剪切蒙版,使用多个图层羽化来做细节调整。
12、蛋黄阴影:
蛋黄阴影部分,我都在蛋黄图层下方建立图层,然后使用50%的不透明度,和形状羽化完成的。
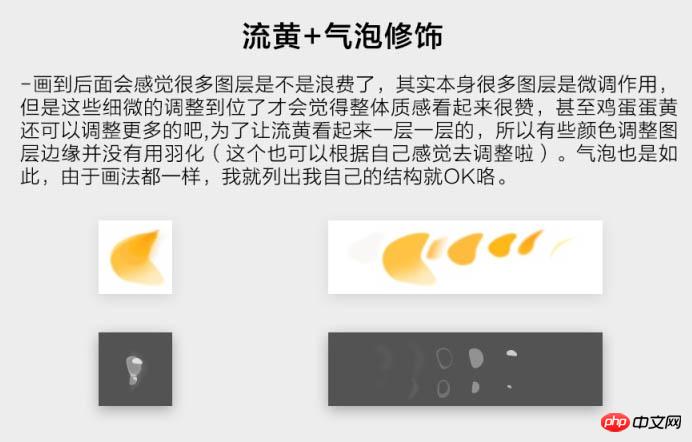
13、流黄 + 气泡修饰:
14、最后可以再继续调整细节吧,方法都差不多这样,颜色需要细微调整让蛋黄看着干净。
最终效果:
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver CS6
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)






