这篇教程是PHP中文网向的朋友介绍ps简单制作立体图形的倒影方法,教程比较简单,很适合新手来学习,推荐到PHP中文网,喜欢的朋友快快来学习吧
这一节我们来用ps制作立体图形的倒影吧!立体图形倒影的制作也是需要结合蒙版来完成哦,下面跟小编一起来看下吧!

立体图形制作倒影的步骤:
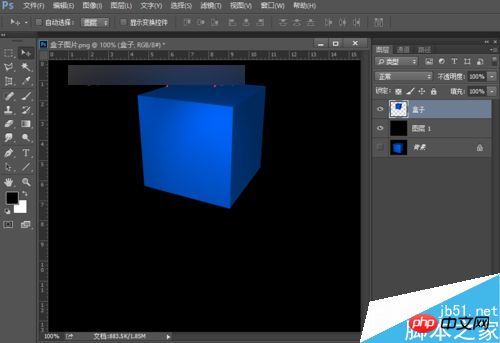
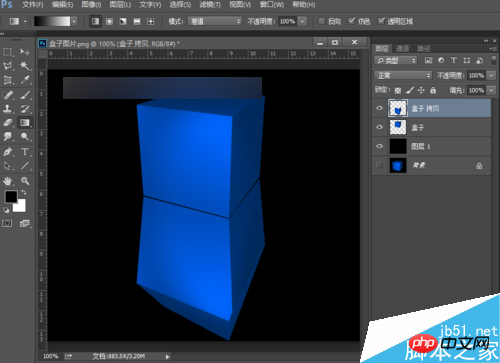
1、打开ps的软件,执行菜单栏中的文件—打开,或者是直接使用快捷键Ctrl+O打开我们的素材图片。夏夏这里是网上的一张立体盒子,然后利用魔棒工具,将背景去掉后,为了方便观察给换成了一个黑色的背景。

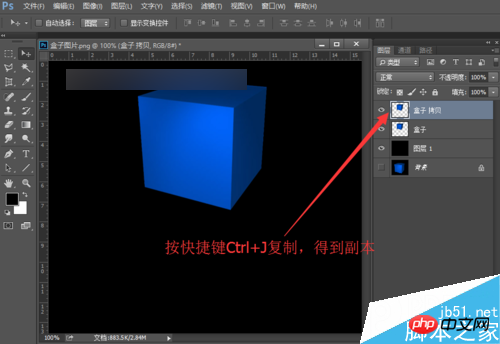
2、鼠标点击文字盒子所在的图层移动到新建图层处负责一层得到一个新的图层;或者先选中盒子所在的图层,然后直接按快捷键Ctrl+J负责一层。

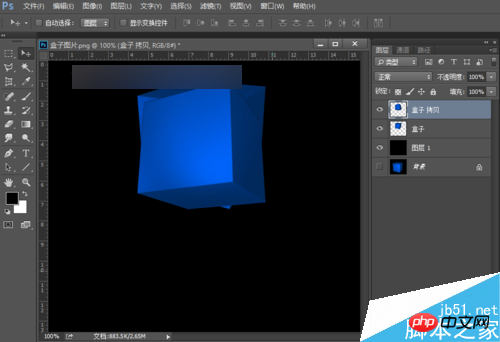
3、选中复制得到的立体盒子图层,执行菜单栏中的编辑—变换—垂直翻转,或者直接使用快捷键Ctrl+T,出现变换框,右键单击变换框,找到垂直翻转,变换好后,按enter键确认变换t同样。

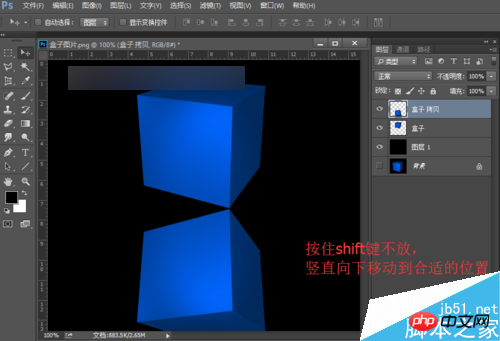
4、选择工具箱中的选择工具,按shift键不放,将立体盒子竖直向下移动到合适的位置。

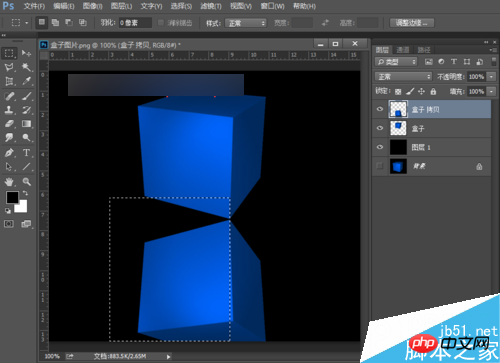
5、下面就很重要了,选择工具箱中的矩形选框工具,将矩形的右半部分框起来,如下图所示。

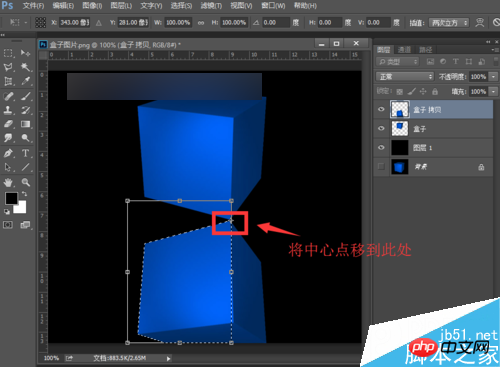
6、框起来后,按快捷键Ctrl+T,出现自由变换框,将中线点移到右上部分,这里需要根据自己选择的面来调整。

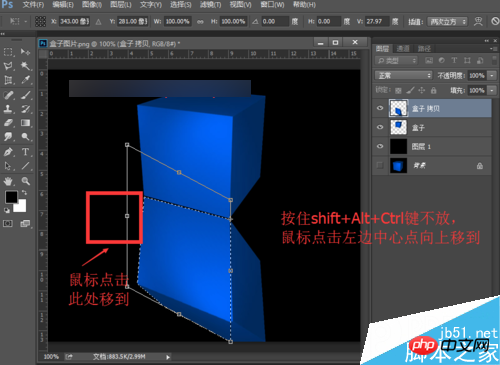
7、中心点移动好后,按住shift+Alt+Ctrl键不放,鼠标点击左边中点处向上移动到合适的位置,如下图所示。

8、移动好后,按enter键确认变换,然后按快捷键Ctrl+D取消选区,这样一边就做好了。利用相同的方法,我们将其他的几面也做好。盒子的底面我们不需要调整,因为制作倒影下面本身就看不见,因此我们可以稍微偷个懒。

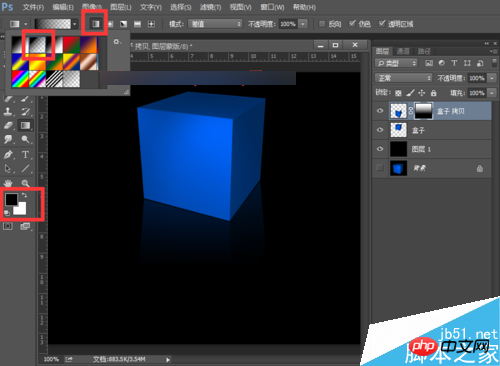
9、下面制作渐变的方法跟之前介绍的方法相同。点击图层面板下方的添加图层蒙版按钮,给其添加一个蒙版。

10、按英文大写字母D,使前景色背景色恢复为默认的黑白色。然后现在渐变工具,选择前景到透明的渐变,渐变方式选择线性渐变,然后鼠标右上向下拉出一个渐变。

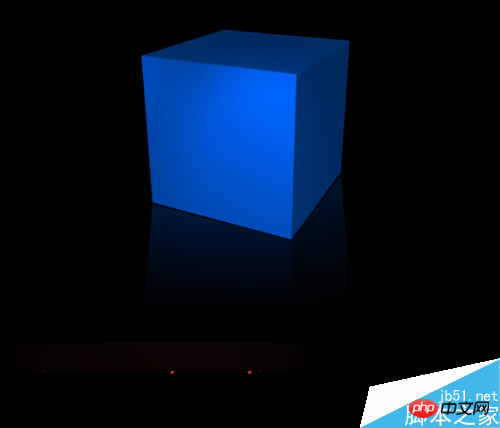
11、这样,一个立体盒子的倒影就做好了,让我们看下最终的效果图吧!

教程结束,以上就是ps简单制作立体图形的倒影方法介绍,大家学会了吗?希望能对大家有所帮助!
 ps序列号cs5永久免费2020Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020Jul 13, 2023 am 10:06 AMps序列号cs5永久免费2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(中文);3、1330-1616-1993-8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps如何删除选中区域Aug 07, 2023 pm 01:46 PM
ps如何删除选中区域Aug 07, 2023 pm 01:46 PMps删除选中区域的步骤:1、打开想要编辑的图片;2、使用合适的工具创建选区;3、可以使用多种方法删除选区中的内容,使用“删除”键、使用“修复画笔工具”、使用“内容感知填充”、使用“图章工具”等;4、使用工具来修复任何明显的痕迹或缺陷,使图片看起来更自然;5、完成编辑后,点击菜单栏中的“文件”>“保存”来保存编辑结果。
 ps安装无法写入注册表值错误160怎么办Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160怎么办Mar 22, 2023 pm 02:33 PMps安装无法写入注册表值错误160的解决办法:1、查看电脑中是否有2345的软件,若有则卸载该软件;2、按“Win+R”输入“Regedit”打开系统注册表,然后找到“Photoshop.exe”并将Photoshop项删除即可。
 PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AMPS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。
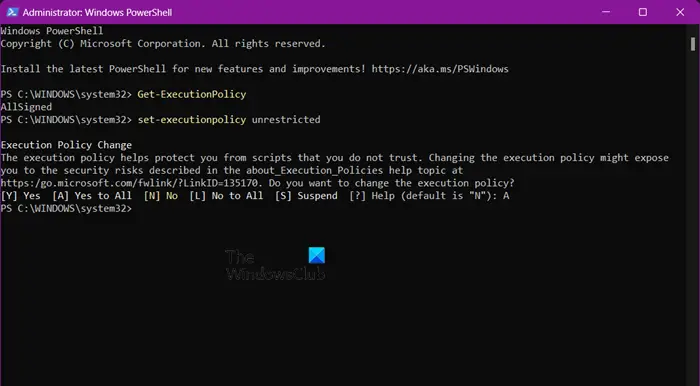
 如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 ps曲线快捷键是什么Aug 22, 2023 am 10:44 AM
ps曲线快捷键是什么Aug 22, 2023 am 10:44 AMps曲线快捷键是Ctrl+M,其他曲线快捷键:1、转换为点控制曲线,Alt+Shift+Ctrl+T;2、自动对齐曲线,Alt+Shift+Ctrl+O;3、恢复默认曲线,Ctrl+Alt+Shift+R;4、复制曲线,Ctrl+Alt+Shift+C;5、粘贴曲线,Ctrl+Alt+Shift+V;6、调整曲线斜率,Shift+上下箭头;7、调整曲线亮度,Shift+左右箭头
 无法使用PS快捷键进行填充Feb 19, 2024 am 09:18 AM
无法使用PS快捷键进行填充Feb 19, 2024 am 09:18 AM随着数字时代的发展,图像处理软件成为我们生活和工作中不可或缺的一部分。其中,Adobe公司开发的Photoshop(简称PS)是最著名的图像处理软件之一,其功能强大,操作灵活,深受用户的喜爱。然而,使用PS时,有些用户反映快捷键“填充”(Fill)无法正常使用的问题,给用户的使用体验带来了困扰。快捷键是软件中提供的一种快速操作的方式,避免繁琐的鼠标点击操作,
 PS复制图层快捷键Feb 23, 2024 pm 02:34 PM
PS复制图层快捷键Feb 23, 2024 pm 02:34 PM在PS复制图层快捷键中,我们可以知道使用PS的时候如果想要进行复制图层的操作,可以使用到快捷键【Ctrl+J】进行快速复制。这篇复制图层快捷键的介绍就能够告诉大家具体的操作方法,下面就是详细的内容,赶紧看看吧。PS复制图层快捷键答:【Ctrl+J】具体方法:1、在ps中打开图像,选中需要复制的图层。2、键盘同时按下【Ctrl+J】,即可完成对图层的复制。其他复制方式:1、打开图像后,按住图层,向下放【新建图层】图标移动。2、移动到该图标上后,松手。3、即可完成图层复制。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools






