这篇教程是向脚本之家的朋友介绍PS模糊滤镜将汽车照片打造移轴电影画面效果方法,教程打造出来的效果非常漂亮,很有创意,推荐过来,喜欢的朋友快快来学习吧
今天为大家分享如何利用Photoshop模糊滤镜打造移轴效果,这种效果会让图片看起来就像微缩模型,非常有趣。整个PS教程的难度不大,特别适合PS初学者拿来练手!
先看看最终效果图吧。

最终效果图

图00
步骤 1
首先需要准备好教程素材,可以下载教程提供的或者自己准备的,最好是从较高的角度往下拍摄的,就如下图。

图01
步骤 2
选定素材按Ctrl+J复制素材图层,然后重命名为"TiltShiftBlur"。

图02
步骤 3
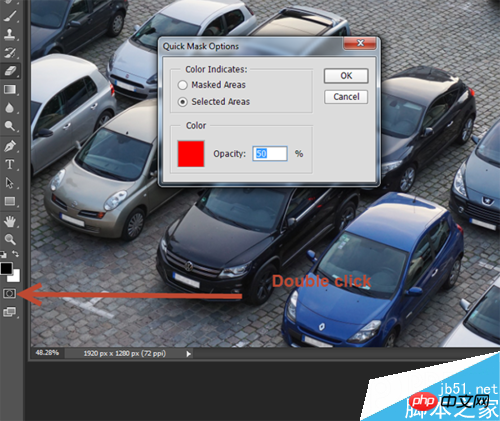
如下图双击工具栏的快速蒙版图标,在弹出选框中选择"所选区域",然后点击确定。

图03
步骤 4
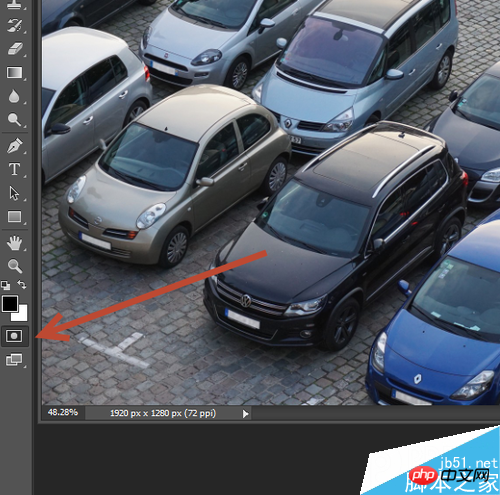
按Q或者点击快速蒙版图标,你会发现除了快速蒙版图标又变化外,好像啥都没变。

图04
步骤 5
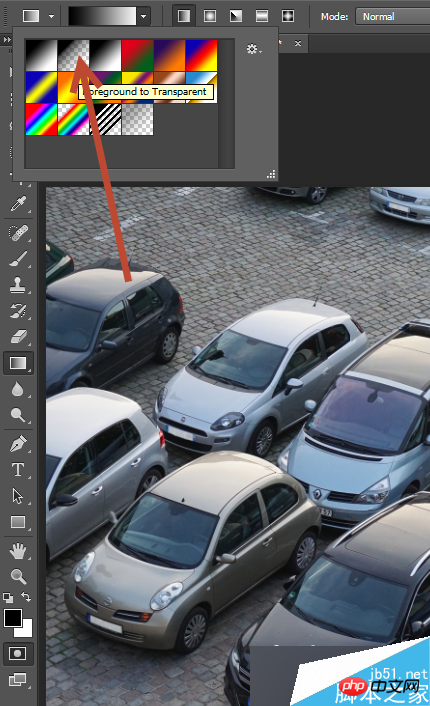
选择渐变工具,选择前景色到透明渐变。

图05
步骤 6
保持渐变工具和快速蒙版工具激活,按着Shift,从画布上方拖拉渐变效果至画布1/4的位置。这时出现由上至下的渐变效果,并且无论选择什么颜色作为背景色,渐变色都由红到透明。
这时因为快速蒙版的激活效果,不透明像素表示被选择并且显示为红色,半透明像素显示为微红色。所以就会出现下面的效果。

图06
步骤 7
对于画布底部往上1/4的位置同样添加渐变,操作与上面一样。

图07
步骤 8
按Q或者点击快速蒙版图标,刚才的设置的渐变就会变成了上下选区。如果不满意选区的范围,还可以再次进入快速蒙版模式,这时选区变为红色渐变。
快速蒙版的应用功能之一就是可以正常应用滤镜、模糊、自由变换等工具。

图08
步骤 9
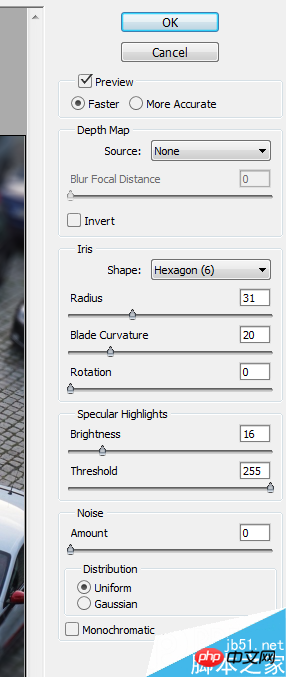
选区准备妥当后,在主菜单栏中选择"滤镜>模糊>镜头模糊",设置如下图,点击确定。这样选区内就出现模糊效果,移轴效果就出来了。

图09
步骤 10
移轴效果会让图片的小汽车看起来像缩小模型,而实际上只是给图片加了一些特别的滤镜处理。下面需要增强图片的饱和度(假设图片中的颜色对比较为强烈)。
添加色相/饱和度调整图层,设置饱和度+36。这样可以增加照片饱和度,创建出漂亮的蓝色叠加效果。

图10
步骤 11
其实这样就差不多完成移轴效果,不过我们可以再提升一下图片效果。下面就为图片增加晕影效果——图片四角变暗,将视觉焦点集中在图片中央。
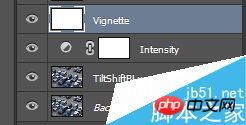
按Ctrl + Shift + Alt + N创建新图层,按Shift + F5填充白色,命名图层为"Vignette"。

图11
步骤 12
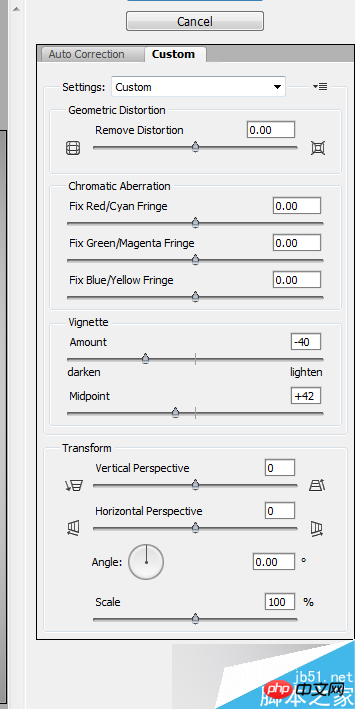
晕影效果其实可以通过软笔刷就能搞掂,但在PS中有个工具更加便捷。在主菜单选择"滤镜>镜头校正",点击自定标签,设置晕影数量-40、晕影中点+42,点击确定。

图12
步骤 13
晕影图层中,黑色是想要的,白色是不要的。怎么解决?没错,就是应用正片叠底的混合模式!这样白色就会完全消失,只会留下画布四角的黑影。

图13
步骤 14
一般情况下这样的晕影效果就可以了,但考虑这是移轴效果,所以需要多点晕影效果,主要是上下的晕影需要增加。添加新图层,选择软笔刷,设置混合模式为正片叠底,笔刷不透明度为20%。沿着上顶下底涂黑,增加晕影效果。

图14
步骤 15
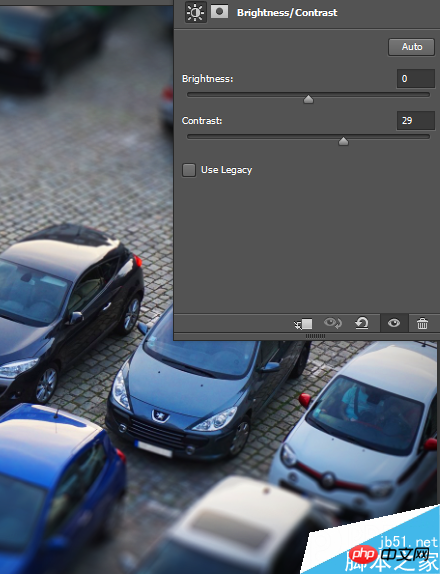
作品差不多完成了,但还有最后一步工作,让图片看起来更加吸引人,那就是增加颜色对比度。增加对比度的方法很多,我们用最简单的,增加亮度/对比度调整图层,设置对比度为+29。设置好之后,图片的颜色是不是更加艳丽了呢。

图15
最终效果图

图16
以上就是PS模糊滤镜将汽车照片打造移轴电影画面效果方法介绍,操作很简单,你学会了吗?有兴趣的朋友快快来学习吧!
相关阅读:手把手教你用PS打造漂亮的移轴摄影效果照片
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






