Home >Software Tutorial >Computer Software >How to import picture nodes in Vscode_Steps to import picture nodes in Vscode
How to import picture nodes in Vscode_Steps to import picture nodes in Vscode
- 王林forward
- 2024-04-17 21:10:27802browse
When writing code using Visual Studio Code (VSCode), you may encounter situations where you need to import image nodes. For beginners, this can be a confusing task. But, don't worry! This article will provide you with a detailed step-by-step guide to easily import image nodes. Continue reading to reveal the simple steps to import image nodes and improve your VSCode code writing efficiency.
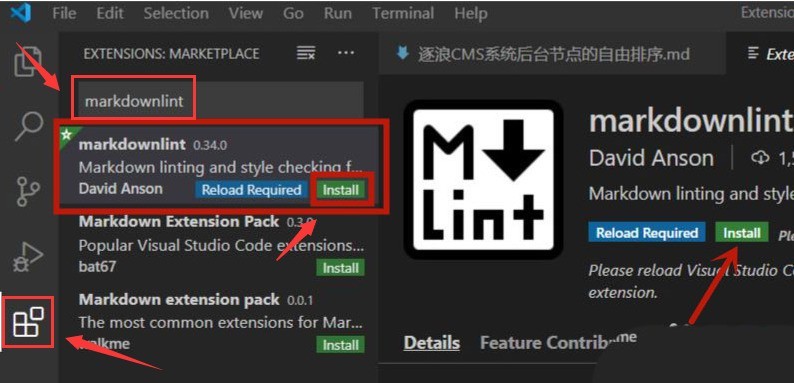
1. First open the interface, click on the extension store on the left, enter markdownlint in the search bar, and install the grammar prompt plug-in.

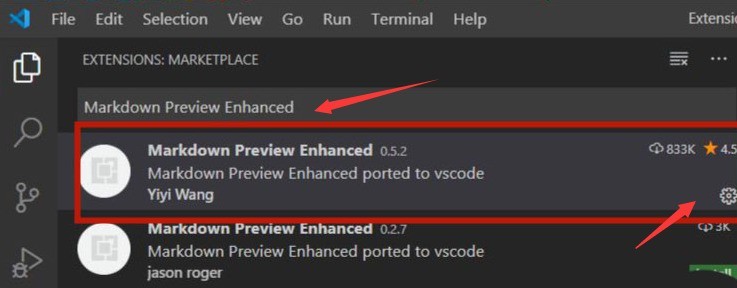
2. Then enter Markdown Preview Enhanced again and click the install button to install the preview display plug-in.

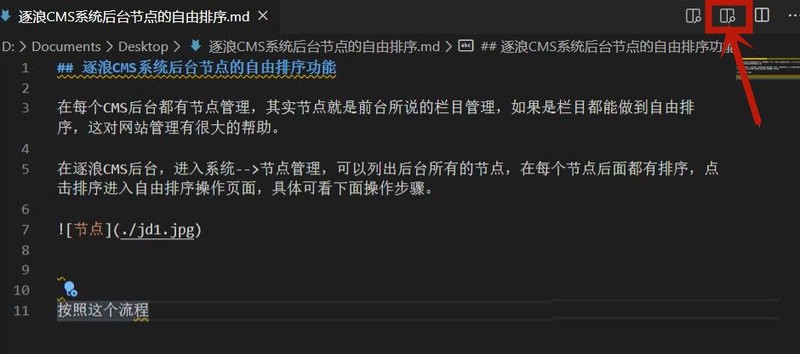
3. Open the file menu in the upper left corner, create a new md file, and click the preview icon in the upper right corner.

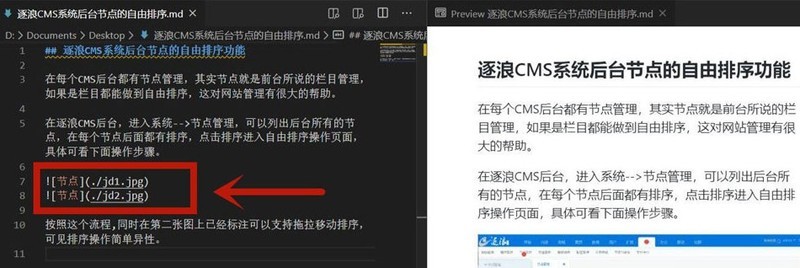
4. Finally, enter the node code and click the node to import the picture material.

The above is the detailed content of How to import picture nodes in Vscode_Steps to import picture nodes in Vscode. For more information, please follow other related articles on the PHP Chinese website!

