今天小编教大家使用Photoshop制作大气的PS立体字海报,教程很简单,喜欢的朋友可以一起学习
立体很容易做好,不过要能与场景完美融合,还需要一些特殊处理。如下面的教程:立体字做好后,作者根据背景、光源、质感等重新给立体字的各个面进行细化处理,出来的效果非常整体,细腻。
最终效果
1、这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘。
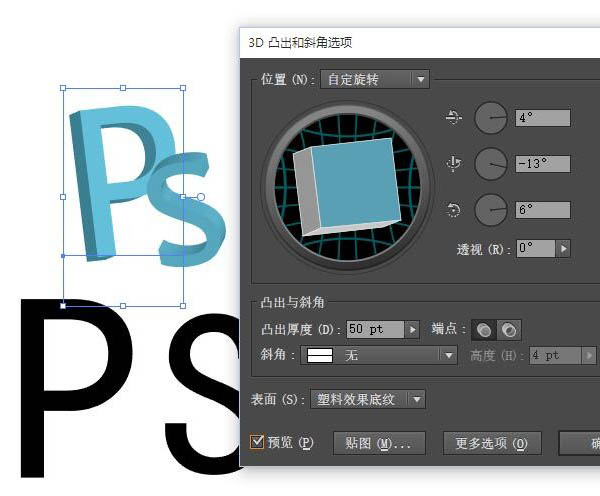
利用AI中的3D效果:

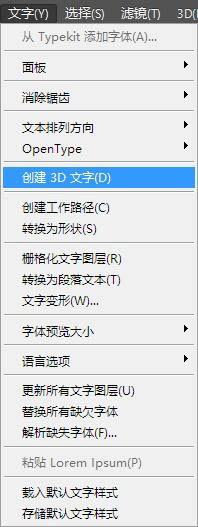
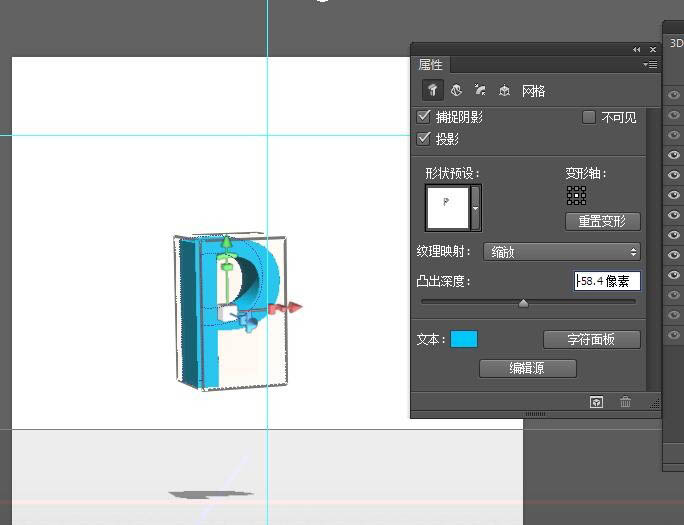
Photoshop中的3D工具:
得到3D文字的方法很多,随你喜欢。 
2、得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。 建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。 


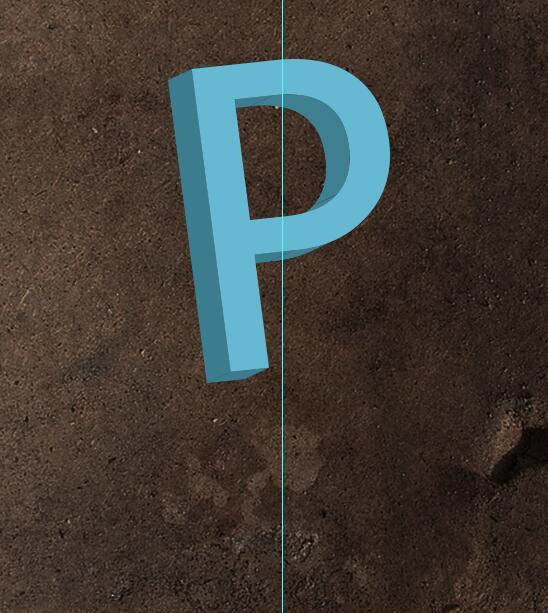
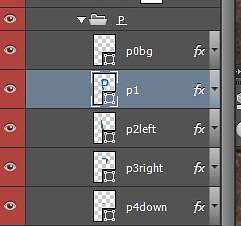
3、制作文字,这里以字母“P”为例子。将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。 
4、用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。 
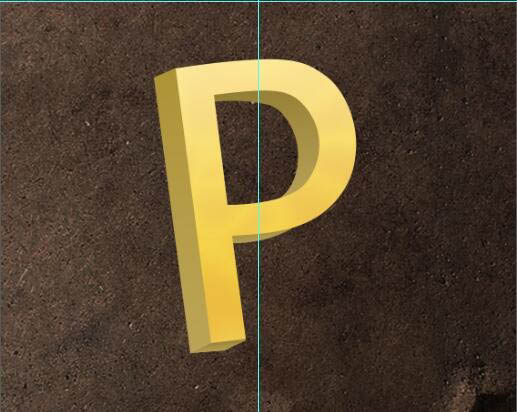
5、效果如图。 
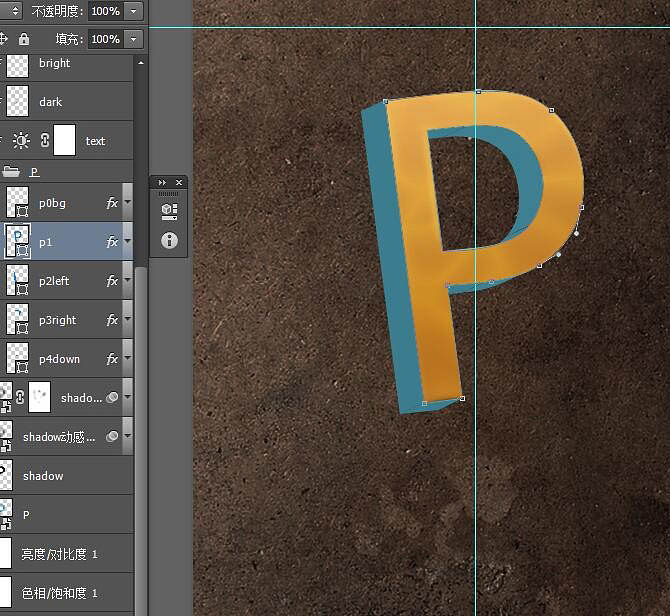
6、其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。 
7、根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。 
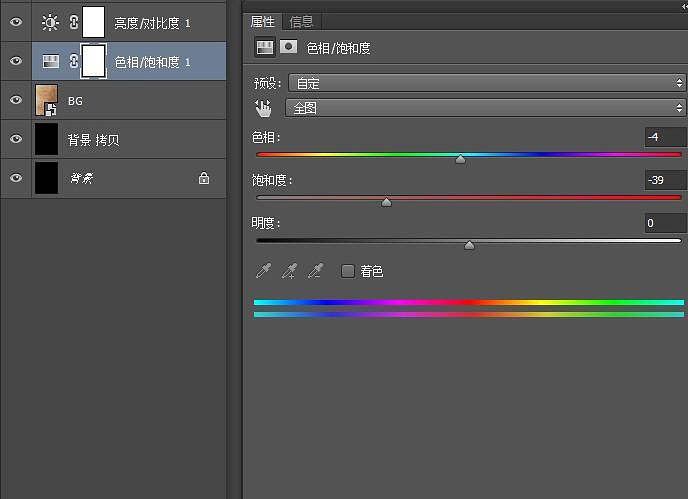
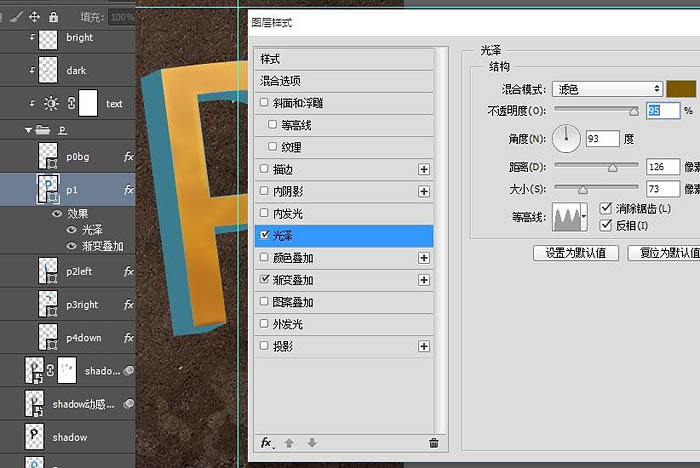
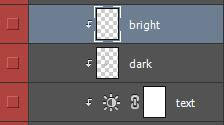
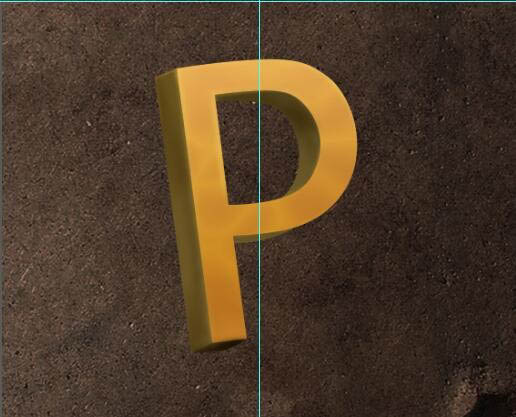
8、用剪贴蒙版对文字进行进一步修饰处理。 添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。 
前:
后:
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 English version
Recommended: Win version, supports code prompts!

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






