这篇教程是向脚本之家的朋友分享在Photoshop中制作微信图标方法,教程制作出来的微信图标非常不错,难度不是很大,推荐到脚本之家,大家快快来学习吧
今天为大家分享在Photoshop中制作微信图标方法,教程很不错,方法很简单的,大家一起来学习吧!
效果图

方法/步骤
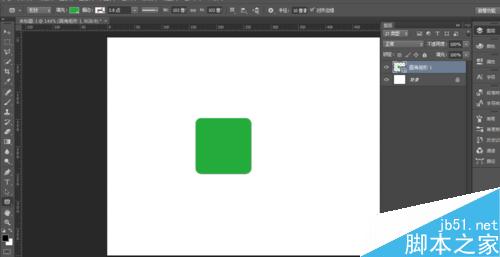
1、打开ps,新建一个文档,大小自定 点击确定按钮
2、用圆角矩形工具在文档中按住shift键画一个正的圆角矩形,颜色为绿色 如图

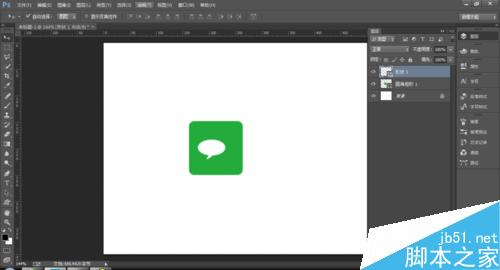
3、在自定义形状工具中找到会话1形状,在文档中拖出形状 颜色为白色

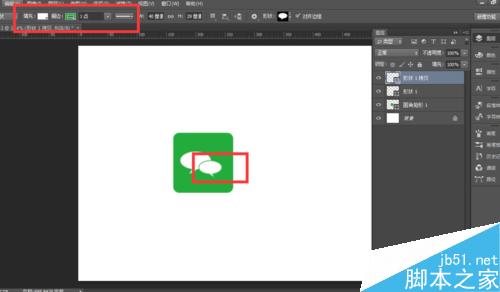
4、按住alt键 复制一个会话1形状,调整位置 Ctrl+t 水平翻转 调小
5、给复制的会话1形状 添加描边 描边的颜色和背景色是一样的绿色

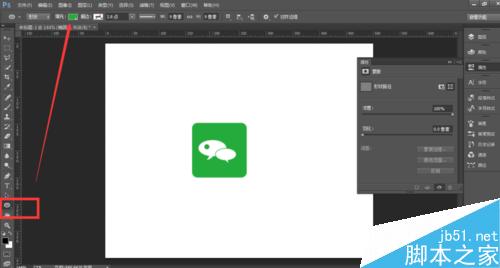
6、用椭圆工具添加眼睛,颜色是和背景色是一样的绿色 如下图

7、复制眼睛 调整大小

8、这样微信的图标就出来了

以上就是在Photoshop中制作微信图标方法介绍,操作很简单的,大家学会了吗?希望大家喜欢!
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its FeaturesApr 11, 2025 am 12:02 AMPhotoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image DesignApr 10, 2025 am 09:29 AMPhotoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UXApr 08, 2025 am 12:19 AMPhotoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor





