今天小编给大家带来用Photoshop制作精致的闪电天气预报图标教程,教程不算复杂,感兴趣的朋友们可以过来学习看看
今天小编给大家带来用Photoshop制作精致的闪电天气预报图标教程,效果图制作非常简单,前期先分析构成;然后从背景开始制作,用形状配合路径做出云朵,闪电,雨滴等;再用图层样式加上浮雕和渐变,局部渲染一些颜色即可,一起来看看吧!
最终效果

1、背景填充渐变如图,再花正圆矩形大小,适当就行。

2、图层样式为径向渐变,渐变色如图(自己看着调)。

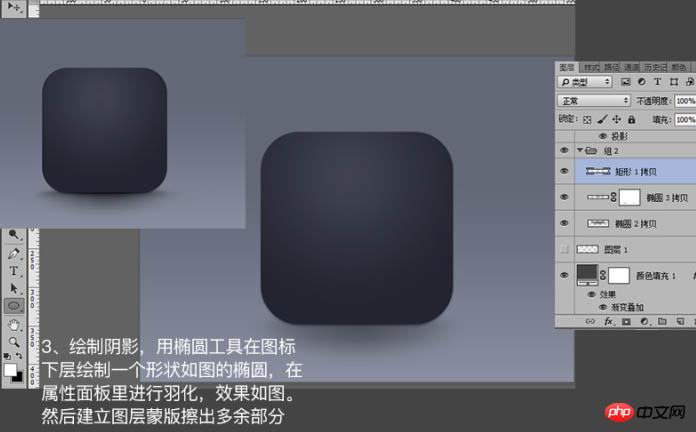
3、绘制阴影,用椭圆工具在图标下层绘制一个形状如图的椭圆,在属性面板里进行羽化,效果如图。然后建立图层蒙版擦出多余部分。

4、椭圆工具如上图画上第一层云朵的阴影黑色,不透明度为12%。

5、Ctrl + J 复制一层云朵上移动,图层样式:斜面和浮雕,渐变叠加上浅下深都是灰度的。下面颜色要深一些是为了让上层云有立体感。

6、再复制一层云,Ctrl + J 不要图层样式,颜色填充如图。然后等比例缩小,就把下层的立体边露出来即可。

7、同样的方法再做一层小云朵,颜色填充,图层样式如图。然后复制一层放大一点,放在下面做阴影。

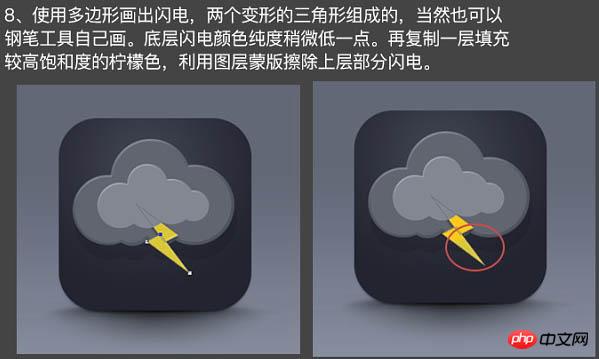
8、使用多边形画出闪电,两个变形的三角形组成的,当然也可以钢笔工具自己画。底层闪电颜色纯度稍微低一点。再复制一层填充较高饱和度的柠檬色,利用图层蒙版擦除上层部分闪电。

9、填充色如图,在闪电层上小云层下画椭圆,利用属性面板对椭圆进行羽化,模式为叠加,效果如图。

10、复制一层填充颜色如图,Ctrl + T 后,同时按住Shift + Alt 键拖拽等比例缩小。图层模式设为“叠加”。

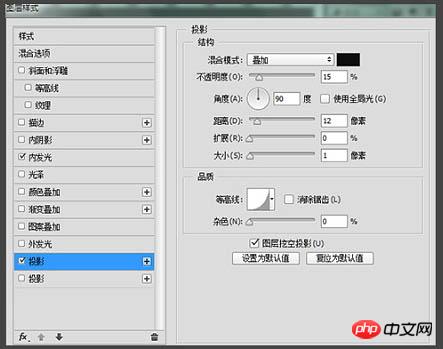
11、椭圆工具变形画出雨点,图层样式如下做出投影效果。


12、复制一层椭圆光放在雨点图层上方,按住Alt键点击两图层之间建立剪切蒙版。

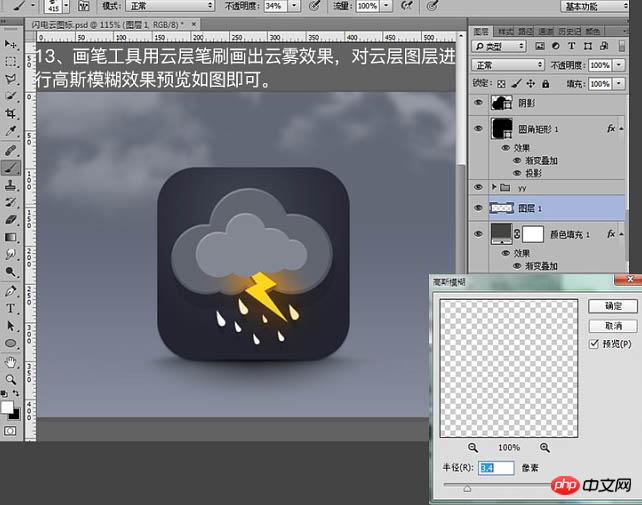
13、画笔工具用云层笔刷画出云雾效果,对云层图层进行高斯模糊效果,预览如图即可。


最终效果:

 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM
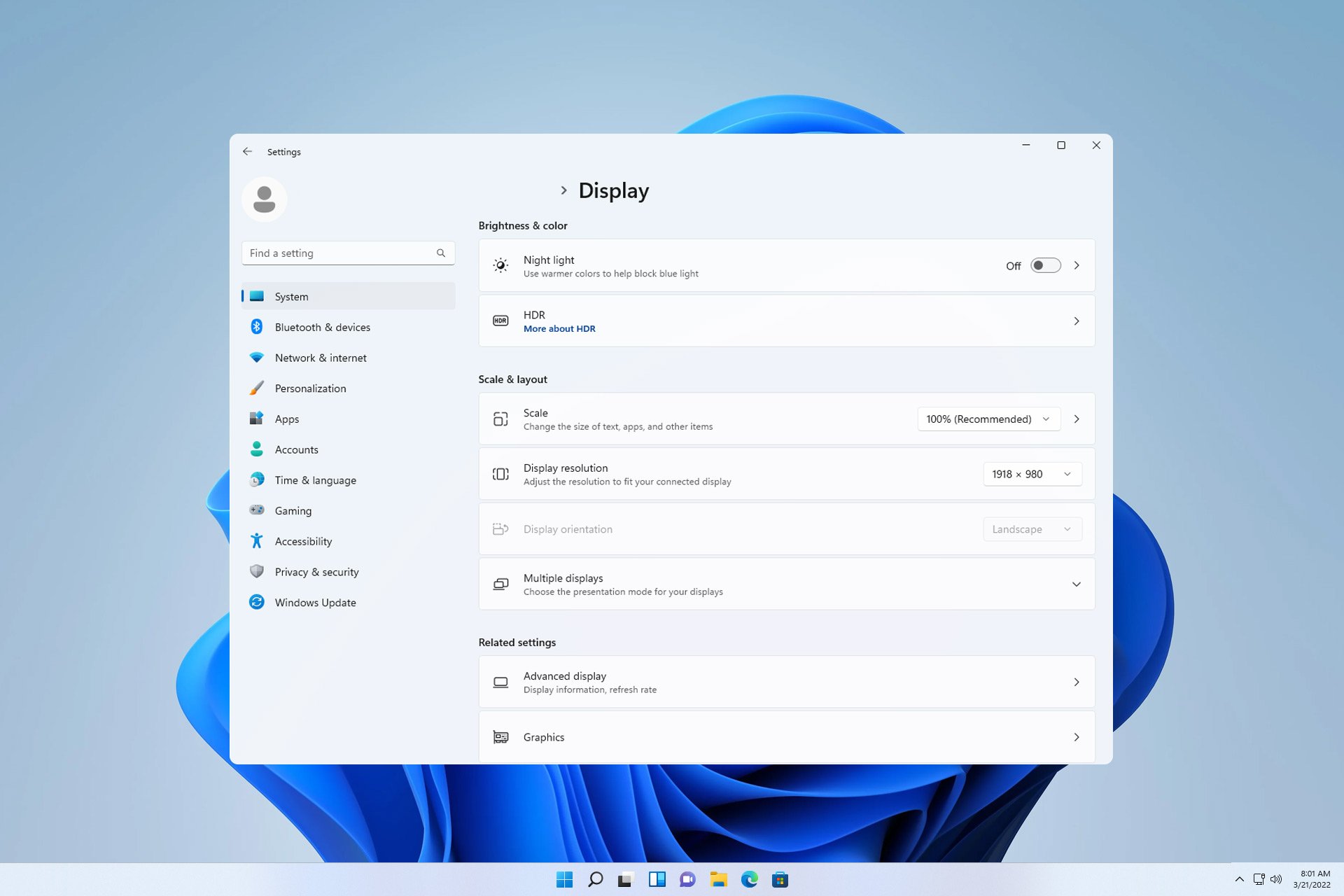
如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
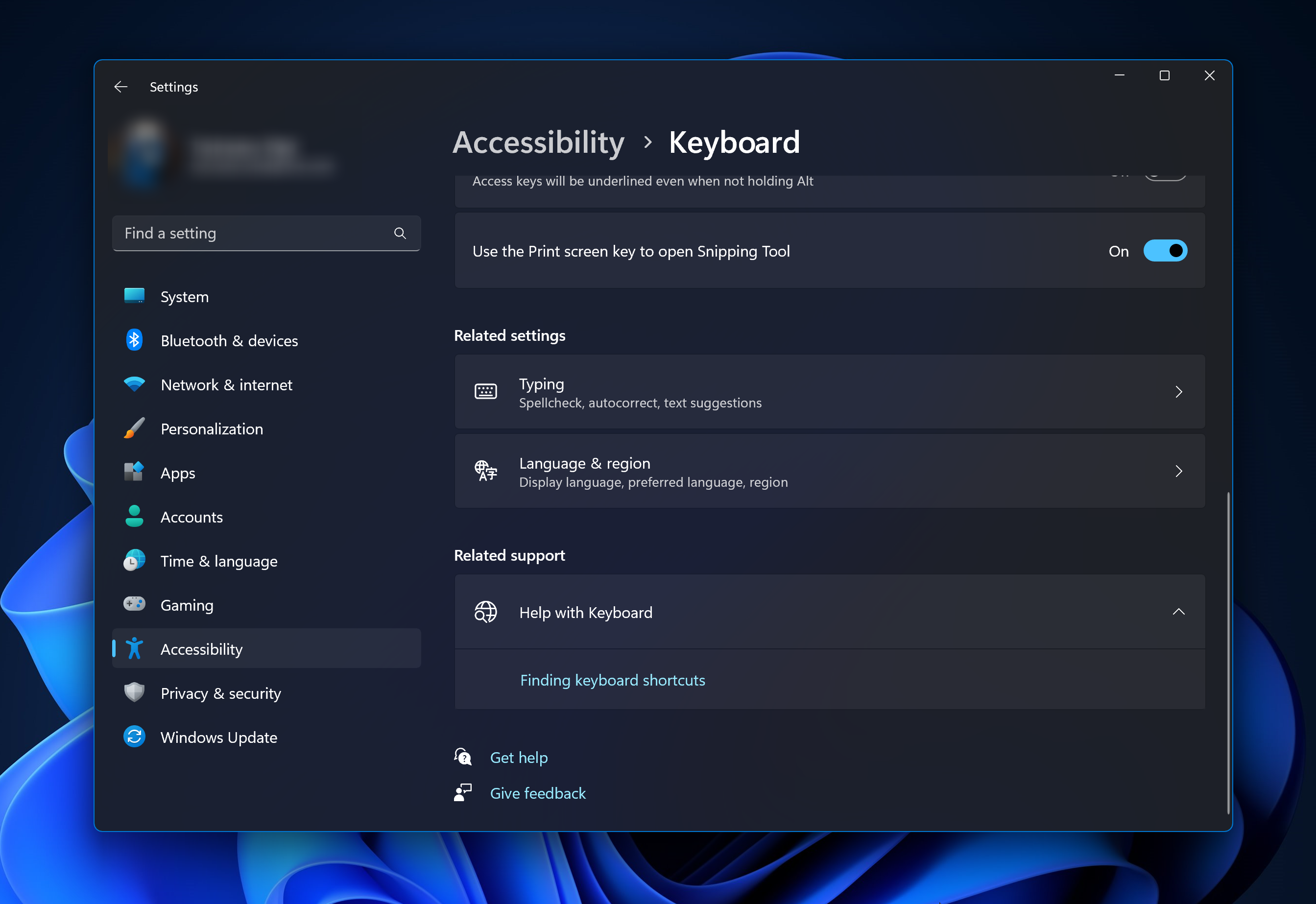
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PMWin11如何关闭大小写提示图标?当我们的电脑在进行大小写切换时,有用户的电脑屏幕会出现提示图标,对此有用户想要将该图标关闭,那么应该如何操作呢?其实方法很简单,下面小编就为大家演示Win11关闭大小写提示图标的方法,希望以下教程对你有所帮助。 Win11关闭大小写提示图标的方法 解决的方法很简单,那就是打开任务管理器结束Thisutilitycontrolsspecialkeyboard这个进程。 总而言之就是关闭进程里面的XXXXXUtility进程就可以了,如果是联想电脑的话,就
 win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PMwin11右下角图标点了没反应怎么办?电脑右下角可以显示目前正在运行任务的快捷图标,只要点击该图标,就可以继续运行任务,非常方便。但是有不少用户发现win11系统右下角的任务图标快捷键点击以后没反应,这是怎么一回事呢?今天小编就来给大家说明一下win11右下角快捷方式点击没用解决教程,有需要的用户们赶紧来看一下吧。win11右下角图标点了没反应怎么办1、首先我们按下键盘的“win”按钮,然后点击其中的“设置”。2、然后点击系统设置下方的“关于”。3、然后在设备规格下方找到蓝色字体的“高级系统设置
 如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AM
如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AMKaliLinux怎么给whisker菜单按钮更换图标,今天我们就来看看linux系统更换whisker菜单按钮图标的教程。1、默认whisker菜单图标,如下图所示。2、在whisker菜单图标上右键选择【属性】。3、切换到【面板按钮】选项卡,找到【图标】选项并单击。4、在新窗口,点击自己喜欢的图标。5、选择完成后,点【关闭】退出设置。6、之后就可以看到新更改的whisker菜单钮图标了。
 如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM
如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM最近有朋友发现,在打开电脑后,win11右下角的图标重叠了,这可能是因为我们的右下角程序不兼容,大家可以尝试不将他放在右下角或者推出程序,也可以尝试更改输入法,下面就一起来看一下吧。win11任务栏右侧图标重叠怎么办1、因为win11目前还只是预览版的系统,有不少的应用程序并不能完美在其中运行。2、所以可能会出现如上图所示的右侧图标重叠的情况,大家可以尝试关闭其中的图标来解决。3、首先点击任务栏的空白处,并点击“任务栏设置”4、在其中展开“任务栏角溢出”,取消勾选所有出现重叠的应用程序图标就可以
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






