Home >Software Tutorial >Mobile Application >How to make rolling subtitles with movie clipping_Tutorial on making rolling subtitles with movie clipping
How to make rolling subtitles with movie clipping_Tutorial on making rolling subtitles with movie clipping
- 王林forward
- 2024-04-15 11:40:23944browse
php editor Zimo will introduce you how to make rolling subtitles. Rolling subtitles are a common element in web design, which can attract users' attention and increase the vitality of the page. Making rolling subtitles can be achieved through CSS and JavaScript, which is simple and easy. In this article, we'll walk you through the steps to create rolling subtitles so you can master them easily.
1. Open the clip and click to import the video you want to edit.

2. Select the imported material video.

3. Click Edit below to add settings.

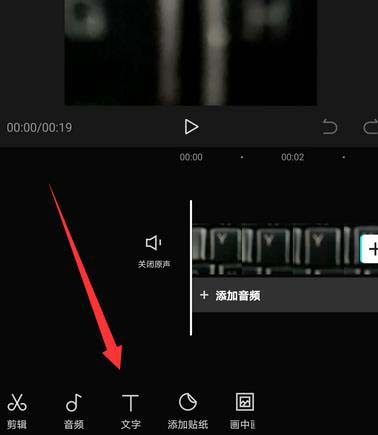
4. Click to open the text option.

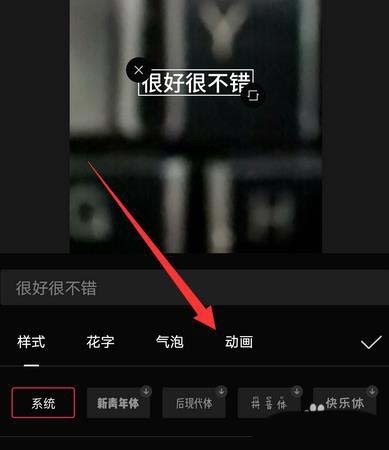
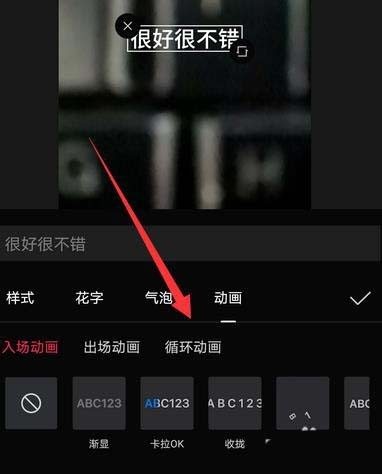
5. Then click to open the animation option.

6. Select the loop animation settings to add.

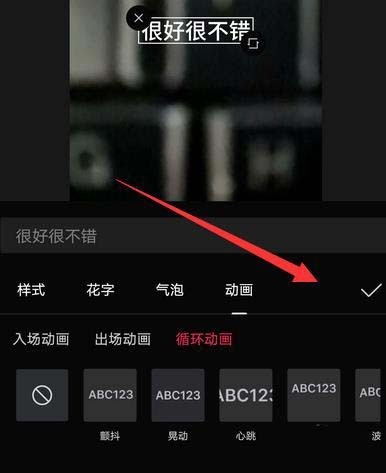
7. Select the style from the option that opens, and click the check mark after setting it.

The above is the detailed content of How to make rolling subtitles with movie clipping_Tutorial on making rolling subtitles with movie clipping. For more information, please follow other related articles on the PHP Chinese website!

