 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Detailed explanation of the difference between rel and target of links_Experience exchange
Detailed explanation of the difference between rel and target of links_Experience exchangeWhether the existence of target="_blank" is necessary or not, I think there are still many people in a blind spot. I checked the relevant literature and found that the situation is not what we thought. In fact, target="_blank" is not substandard, and the solution using rel and JS is not necessary because this is a misunderstanding. As long as we understand the true meaning of rel and target, we will understand that there should not be any controversy here. Below I will share with you the knowledge I gained from reviewing the literature. Let's first understand the meaning of target and rel:
target allows you to specify where to display the selected hyperlink content. That is to say in what window the linked content will be displayed. The attribute value of target has four reserved names, namely: _blank, _self, _parent, _top. _blank means that the browser always loads the document linked by target="_blank" in a newly opened, unnamed window. You may not understand what "unnamed" means here. In fact, target can assign an ID to the newly opened window, for example: target="name" This means that the document loaded through the target="name" link will be displayed in a window called "name". If there is no window with the ID "name", the browser will create a new window named "name" to display the linked document. If the ID of the current window is "name", then the linked document will be displayed in the current window replacing the original content. _self actually means the current document, and the default target of is _self. This attribute value is generally not used. _parent causes the linked document to be displayed in the parent window. This attribute value is only used in the frame structure. If it is a top-level frame, its function is the same as _self. _top is also applied in the frame, but its effect is to clear the frame to display the target document. This is useful for moving from frame to frameless structures.
Now we know that target is an attribute displayed by a target that is closely related to the browser. So what is rel? Why do many people regard it as an alternative attribute of target? Now let’s get to know rel. In fact, there is not only one rel but also a corresponding attribute called rev. The meanings of these two attributes are: the relationship from the source document to the target document; the relationship from the target document to the source document. The source document here can be understood as the current document where the link is located, and the target document is the document that the link will open. We should be clear at this point. In fact, rel and rev are a link relationship before the document, rather than browser-related attributes of how to display the target document.
So what is the relationship between rel and rev? The following will list them one by one and explain their meanings:
next, links to the next document;
prev, links to the previous document;
head, links to the top-level document in the collection;
toc, links to the table of contents of the collection;
parent, links to the document above the source;
Child, links to the document below the source;
index, links to the index of this document;
glossary, a glossary linked to this document;
where next and prev are a group.It shows that the previous relationship between the current document and the target document is a same-level relationship, which can be written like this . Head and toc can form a combination, indicating a link from the table of contents to the final document, or a link from the document to the table of contents. Parent and child are a group, indicating that the current document is linked to the parent document or child document. Index and glossary can be combined with head respectively to form documents to index, or index to documents; documents to glossary or glossary to documents.
Maybe it’s still not very clear. Here’s an example: I’ve compiled a movie document resource here, so I need to classify these resources. I divided the movie into: martial arts movies, war movies, and love movies. Movies, horror films, documentaries. Then when I need to link to the following subcategory in the movie root directory, the link relationship should be: rel=child rev=parent. And if the current channel page is a martial arts movie, I need to switch to the romance movie channel or other channels. , then the link relationship should be: rel=next rev=prev, when we link from a martial arts movie to the document of the movie "Crouching Tiger, Hidden Dragon", the link relationship should be: rel=head rev=toc, when from When "Crouching Tiger, Hidden Dragon" links to the index, the link relationship becomes: rel=index rev=head.
Since the current CSS cannot capture the attribute values of rel and rev, there is no way to provide different styles for links with different relationships, so now rel and rev are only used to make the semantics of the web page more complete. .
 如何使用磁力链接Feb 18, 2024 am 10:02 AM
如何使用磁力链接Feb 18, 2024 am 10:02 AM磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM
115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM最近有很多用户都在问小编,115://开头的链接怎么下载?想要下载115://开头的链接需要借助115浏览器,大家下载好115浏览器后,再来看看下面小编整理好的下载教程吧。 115://开头的链接下载方法介绍 1、登录115.com,下载115浏览器并安装。 2、在115浏览器地址栏输入:chrome://extensions/,进入扩展中心,搜索Tampermonkey,安装对应插件。 3、在115浏览器地址栏输入: 油猴脚本:https://greasyfork.org/en/
 如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM
如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM微信视频号作为微信生态系统的一部分,已经逐渐成为内容创作者和商家的重要推广工具。在这个平台上获取视频号链接对于分享和传播内容至关重要。下文将详细介绍如何获取微信视频号链接,以及如何在视频号中添加商品链接,提升内容的传播效果。一、如何获取微信视频号链接?在微信视频号中发布视频后,系统会自动创建一个视频链接。作者可以在发布后复制该链接,方便进行分享和传播。登录微信视频号后,您可以浏览自己的视频号主页。在主页上,每个视频都附有相应的链接,方便您直接复制或分享。3.搜索视频号:在微信搜索框中输入视频号名
 如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM使用添加链接功能在iPhone上链接AppleNotes。笔记:如果您已安装iOS17,则只能在iPhone上的AppleNotes之间创建链接。在iPhone上打开“备忘录”应用。现在,打开要在其中添加链接的注释。您还可以选择创建新备忘录。点击屏幕上的任意位置。这将向您显示一个菜单。点击右侧的箭头以查看“添加链接”选项。点击它。现在,您可以键入注释的名称或网页URL。然后,点击右上角的完成,添加的链接将出现在笔记中。如果要添加指向某个单词的链接,只需双击该单词即可将其选中,选择“添加链接”并按
 视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM
视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM随着短视频平台的盛行,越来越多的创作者开始利用视频号来创作和推广内容。视频号不仅可以展示个人才能,还可以通过带货链接来实现商业变现。但是,要在视频号中添加链接,必须符合一定的条件。一、视频号挂链接需要什么条件?视频号认证是在视频号中添加链接的前提条件。目前,主要的短视频平台如抖音、快手等都提供认证服务,主要包括个人认证和机构认证两种类型。个人认证需要提交真实身份信息,而机构认证则需要提供相关企业或组织的认证材料。完成认证后,用户可以在视频号中添加链接,提升账号的可信度和权威性。视频号挂链接的一个
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM
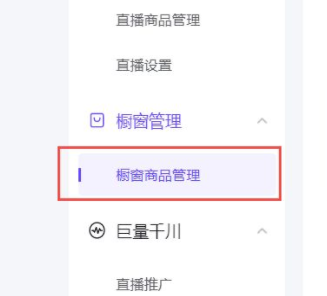
抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM有很多朋友还不知道抖店怎么上链接,所以下面小编就讲解了抖店上链接的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:首先打开抖店电脑端,进入左边栏“橱窗商品管理”,如图所示。第二步:接着点击右上角的“添加商品”,如图所示。第三步:然后将我们的商品链接复制粘贴进去,如图所示。第四步:随后点击“确认添加”,如图所示。第五步:最后输入介绍、图片等信息,再点击“确认”就能在抖音上链接了,如图所示。上面就是小编为大家带来的抖店怎么上链接的全部内容,希望对大家能够有所帮助哦。
 excel链接如何添加Mar 20, 2024 am 08:55 AM
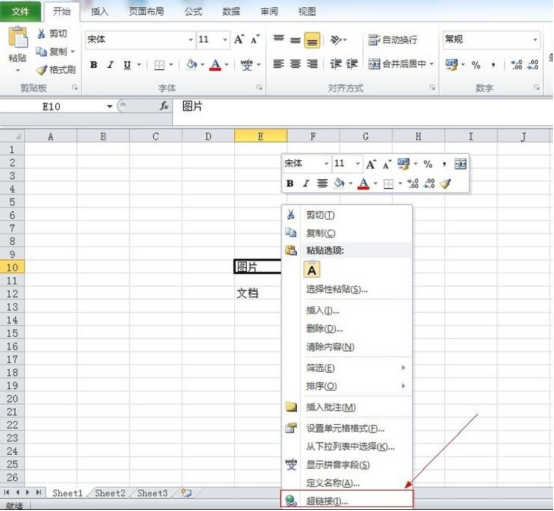
excel链接如何添加Mar 20, 2024 am 08:55 AM使用过Excel的朋友都知道很多时候我们需要在Excel中添加一些链接来让我们能通过点击某个链接或者关键词从Excel中点击进去其他网页或地方,这就是小编今天要讲的Excel链接如何添加的问题。首先打开表格并定位需要添加链接的关键字或图片。选中文本框后,右键点击并选择“超链接”选项。接下来会弹出一个插入超链接的窗口,其中包含多个选项。你可以选择链接到同一工作表的内容,也可以链接到桌面或其他地址。2、如图想要链接到Sheet2,就选择文本档中的位置,然后选择Sheet2,再点击确定,确定就可以了。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





