php editor Yuzai will introduce to you today how to save web pages as PDF files. In Google Chrome, there is a very convenient extension that can help us achieve this function. In just a few simple steps, you can save a complete web page in PDF format, which is convenient for us to read offline on a computer or mobile phone. Below, let us learn the specific steps!

Introduction to the steps of saving web pages as PDF in Google Chrome settings
We visit Google Chrome, find the web page of the PDF file we want to keep, and then Click the mouse pointer on [Customize and Control] above, and then select the [Print] option in the drop-down option; or right-click and select [Print]; or you can directly press the [Ctrl p] shortcut key on the keyboard Open the print function window (as shown in the figure).

2. Then click on the drop-down option of [Target Printer] in the window that opens, and then select the [Save as PDF] option in the drop-down option ( as the picture shows).

3. Then you can set the page direction and layout on this page, and then set parameters such as paper size and margins under [More Settings]. Then click the [Save] button (as shown in the picture).

4. A page to save the file will pop up. In this page, select the location where you want to store the file, and set the file name of the file. Then Click [Save] (as shown in the picture).

#5. Then you can go to the path where the PDF file is saved, open it, and check the effect (as shown in the picture).

The above is the detailed content of How to save web pages as pdf in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!
 如何在 Google Drive 中临时/永久旋转 PDFApr 13, 2023 pm 10:46 PM
如何在 Google Drive 中临时/永久旋转 PDFApr 13, 2023 pm 10:46 PM当您扫描 PDF 文档并将其上传到您的 Google Drive 时,该 PDF 处于颠倒方向或处于从右到左方向的可能性非常高。当然,阅读不在直立位置的文档是一件痛苦的事情。有时,您只需要暂时查看文档,将其关闭并离开。有时,您需要永久更正 PDF 的方向,这样您就可以省去将来再次更正其方向的麻烦。好吧,您终于可以笑到最后了,我们已经为您的需求提供了完美的解决方案。在本文中,我们详细解释了如何轻松地临时和永久更正 Google Drive 中 PDF 的方向。希望你喜欢!Bonus Cookie:
 在 Windows 上打开 PDF 文件时如何修复 Microsoft Edge 冻结或崩溃Apr 28, 2023 pm 05:46 PM
在 Windows 上打开 PDF 文件时如何修复 Microsoft Edge 冻结或崩溃Apr 28, 2023 pm 05:46 PM内置浏览器MicrosoftEdge也是在Windows11/10中打开和查看PDF文件的默认应用程序。如今,人们将PDF文件作为电子邮件附件进行交流和发送是一种常见的做法。要打开和查看这些PDF文件,您需要双击文件,Edge会打开所选PDF文件。但是,有用户报告说,在他们的WindowsPC上尝试打开任何PDF文件时,Edge浏览器会死机或崩溃。一旦浏览器冻结,用户将无法使用浏览器、更改任何选项卡或执行任何其他操作。但是,他们能够打开其他应用程序并毫无问题地使用
 Python 处理 PDF:PyMuPDF 的安装与使用!Apr 14, 2023 pm 05:46 PM
Python 处理 PDF:PyMuPDF 的安装与使用!Apr 14, 2023 pm 05:46 PM大家好,我是Python人工智能技术一、PyMuPDF简介1.介绍在介绍PyMuPDF之前,先来了解一下MuPDF,从命名形式中就可以看出,PyMuPDF是MuPDF的Python接口形式。MuPDFMuPDF是一个轻量级的PDF、XPS和电子书查看器。MuPDF由软件库、命令行工具和各种平台的查看器组成。MuPDF中的渲染器专为高质量抗锯齿图形量身定制。它以精确到像素的几分之一内的度量和间距呈现文本,以在屏幕上再现打印页面的外观时获得最高保真度。这个观察器很小,速度很快,但是很完整。它支持多种
 如何修复 PDF 文件无法在 Microsoft Edge 浏览器中打开的问题?Apr 22, 2023 pm 12:37 PM
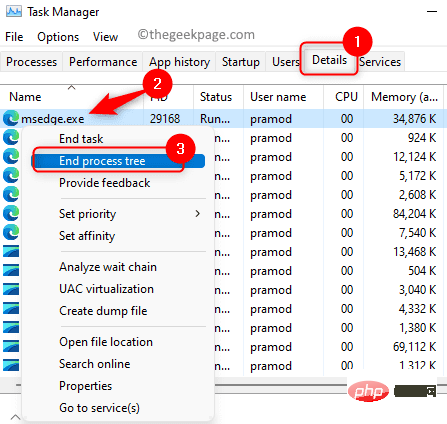
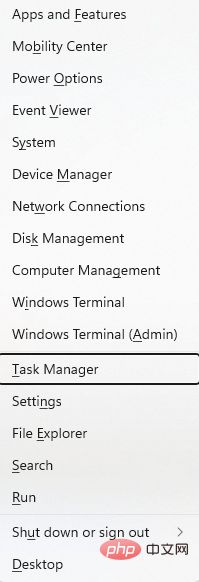
如何修复 PDF 文件无法在 Microsoft Edge 浏览器中打开的问题?Apr 22, 2023 pm 12:37 PMMicrosoftEdge是Windows操作系统附带的内置浏览器。此应用程序也被设置为在Windows中打开PDF文件的默认应用程序。如今,通过电子邮件接收PDF附件很常见。但是,当用户尝试打开PDF附件时,他们注意到Edge浏览器会简单地崩溃或冻结。一旦发生这种情况,用户将无法更改选项卡或采取任何操作。在本文中,让我们看看使用Edge浏览器解决此问题的不同方法。修复1:结束任务并尝试再次打开它。1.按住Windows+X键。2.你会看到弹出一个窗口。按键盘上的T键
 怎么用两行Python代码实现pdf转word功能Apr 28, 2023 pm 06:25 PM
怎么用两行Python代码实现pdf转word功能Apr 28, 2023 pm 06:25 PM一、安装依赖包pipinstall--indexhttps://pypi.mirrors.ustc.edu.cn/simple/python-office二、pdf转word2.1代码实现importofficeoffice.pdf.pdf2docx(file_path='test.pdf')运行过程如下:[1/4]Openingdocument...[INFO][2/4]Analyzingdocument...[WARNING]'created&
 PHP怎么在创建PDF文件时设置文件标题Mar 24, 2023 am 09:44 AM
PHP怎么在创建PDF文件时设置文件标题Mar 24, 2023 am 09:44 AMPDF文件标题是一个非常重要的元素,其实就是PDF文件的名称。PDF文件标题可以为用户提供方便,使其能够更好地识别文件,并且能够方便用户进行存储和检索。为了设置PDF文件标题,需要通过PHP程序以下面的方式来操作。
 如何在 Mac 上减小 PDF 文件大小Apr 30, 2023 pm 04:28 PM
如何在 Mac 上减小 PDF 文件大小Apr 30, 2023 pm 04:28 PM如何使用预览在Mac上减小PDF文件大小在Mac上压缩PDF文件的最简单方法是使用Preview应用程序。Preview是macOS的内置工具,用于查看文档和图像文件。它还包括其他有用的功能,例如降低PDF等文档的质量(以及大小)的能力。在Mac上使用预览减小PDF文件大小:打开Finder并找到您的文件。双击文件以在Preview中打开它。在Preview中,按File>Export。在导出窗口中,从QuartzFilter下拉菜单中选择减小文件大小。确认任何其他
 超简单!用 Python 为图片和 PDF 去掉水印Apr 12, 2023 pm 11:43 PM
超简单!用 Python 为图片和 PDF 去掉水印Apr 12, 2023 pm 11:43 PM网上下载的 pdf 学习资料有一些会带有水印,非常影响阅读。比如下面的图片就是在 pdf 文件上截取出来的,今天我们就来用Python解决这个问题。安装模块PIL:Python Imaging Library 是 python 上非常强大的图像处理标准库,但是只能支持 python 2.7,于是就有志愿者在 PIL 的基础上创建了支持 python 3的 pillow,并加入了一些新的特性。pip install pillow pymupdf 可以用 python 访问扩展名为*.pdf、


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.







