Web Front-end
Web Front-end JS Tutorial
JS Tutorial Solution to the problem that the corner images of the JQuery boxy plug-in do not display in IE_jquery
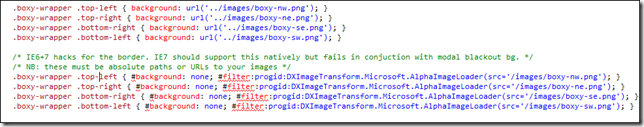
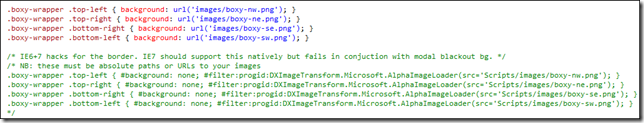
Solution to the problem that the corner images of the JQuery boxy plug-in do not display in IE_jqueryThe JQuery boxy plug-in is easy to use, but there are also some problems. For example, the corners of the pop-up box cannot be displayed in IE. This blog post will address this issue in the future. After referencing the boxy plug-in into the project, there will be a boxy.css file and a jquery.boxy.js file. In the boxy.css file, the styles of the four corner images are set for the pop-up box, as shown below:
There is no problem in the Chrome browser without making any modifications, as follows:
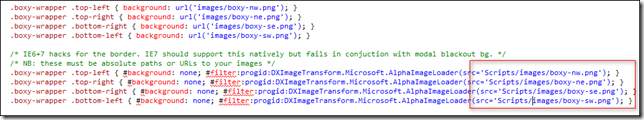
I checked some information on the Internet and said that giving the full path to the image path in the css file can solve the problem, as follows:
I found that this modification has no effect. After running, the effect is still as follows:
Effective solution
Comment out the lower part of the css screenshot above, as shown below:
Then add a script to the Boxy function in the jquery.boxy.js file. The modified Boxy function code is posted below:
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};
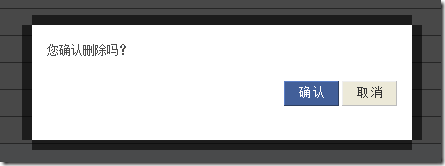
After modifying the css and js files, run the program again, and the box with corners can pop up normally in IE6, 7, and 8.
Hope this article is helpful to you.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Mac version
God-level code editing software (SublimeText3)