All modern browsers support the mouse wheel and fire when the user scrolls the wheel. Browsers typically use the mouse wheel to scroll or zoom documents, but these default actions can be prevented by canceling the mousewheel event. There are some interoperability issues affecting scroll wheel events, but writing cross-platform code is still possible. All browsers except Firefox support the "mousewheel" event, but Firefox uses "DOMMouseScroll", and the draft level 3 DOM event specification recommends using the event name "wheel" instead of "mousewheel".
document.body.onmousewheel = function(event){
event = event || window.event;
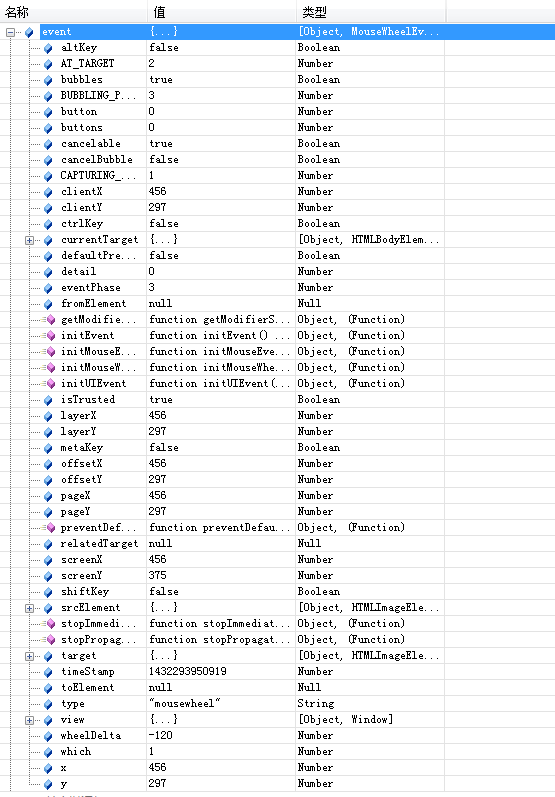
console.dir(event);
}
Firefox does not support mousewheel
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
The following scroll wheel scrolls down is the console output under chrome and IE9


The following is the console output of Firefox when scrolling down with the scroll wheel


From the above output, you can use the non-standard DOMMouseScroll event to replace mousewheel, and use the detail attribute of the event object to replace wheelDetal. However, the scaling ratio and sign of the detail attribute value are different from wheelDetal, and the detail value multiplied by -40 is equal to the wheelDetal value.
In browsers other than FireFox, the up and down scrolling is related to the wheelDelta below.

According to the test, under my win7 system, no matter IE7, IE10, Opera12, or safari5.1, every time I scroll down, the event.wheelDelta value is -120.
For FireFox browser (also available in Opera browser), the attribute to determine the mouse scrolling direction is event.detail, and the scroll down value is 3.

It should be noted that the positive and negative values of the FireFox browser's direction judgment are opposite to those of other browsers. Scroll down in FireFox browser is positive value, while in other browsers it is negative value.
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
The above is the entire content of this article, I hope you all like it.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






