I believe that everyone uses json a lot. I have never had the opportunity to use jsonp, but I often see it. I only know that it is "used for cross-domain" and I never know what it is. I finally figured it out today. Let’s step by step to figure out what jsonp is.
Same Origin Policy
First of all, for security reasons, browsers have a mechanism called the same-origin policy. The same-origin policy prevents documents or scripts loaded from one source from getting or setting the attributes of documents loaded from another source. It seems that I don’t know what it means, but you will know it after you practice it.
1. Create two web pages at will
One port is 2698 and the other is 2701. By definition, they are from different sources.

2. Use jQuery to initiate requests from different sources
Add a button to the web page on port 2698, and the Click event will initiate two requests to the domain with port 2701.
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(data)
})
})
According to the same-origin policy, it will obviously be tragic. The browser will block and not initiate the request at all. (not allowed by Access-Control-Allow-Origin)

OK, it turns out that jsonp is to solve this problem.
Cross-domain capability of script tag
I don’t know if you know about CDN, such as Microsoft’s CDN. Using it, our web pages do not need to provide jQuery, and Microsoft’s website will provide it for us:
Back to our 2698 port web page, above we have a request for the jQuery file in the 2701 port domain in the Click event, this time using the script tag to request.
Of course, 200, OK

The same webpage with port 2698 initiates a request for the 2701 domain. Setting the scr attribute in the script is OK, but the other way is tragic. Taking advantage of the cross-domain capabilities of script, this is the basis of jsonp.
Use script to obtain json from different sources
Since it is called jsonp, it is obvious that the purpose is still json, and it is obtained across domains. Based on the above analysis, it is easy to think of: use js to construct a script tag, assign the json url to the scr attribute of the script, insert the script into the dom, and let the browser obtain it. Practice:
function CreateScript(src) {
$("<script>/script>").attr("src", src).appendTo("body")<br /> }<br /> </script>
Add a button event to test it out:
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(data)
})
})

First of all, in the first browser, the Url http://localhost:2701/home/somejson does have a json, and using the script tag on the 2698 web page to request the 2701 Url is also 200 OK, but A js syntax error is reported at the bottom. It turns out that after loading with the script tag, the response will be immediately executed as js. Obviously {"Email":"zhww@outlook.com","Remark":"I come from the far east"} is not a legal js statement.
Use script to obtain foreign jsonp
Obviously, putting the above json into a callback method is the easiest way. For example, it becomes like this:

If the jsonpcallback method exists, then jsonpcallback({"Email":"zhww@outlook.com","Remark":"I come from the far east"}) is a legal js statement.
Since the server does not know what the client's callback is, it is impossible to hard code it into jsonpcallback, so it brings a QueryString to let the client tell the server what the callback method is. Of course, the key of QueryString must comply with the agreement of the server, as above It's "callback".
Add callback function:
function jsonpcallback(json) {
console.log(json)
}
Slightly change the parameters of the previous method:
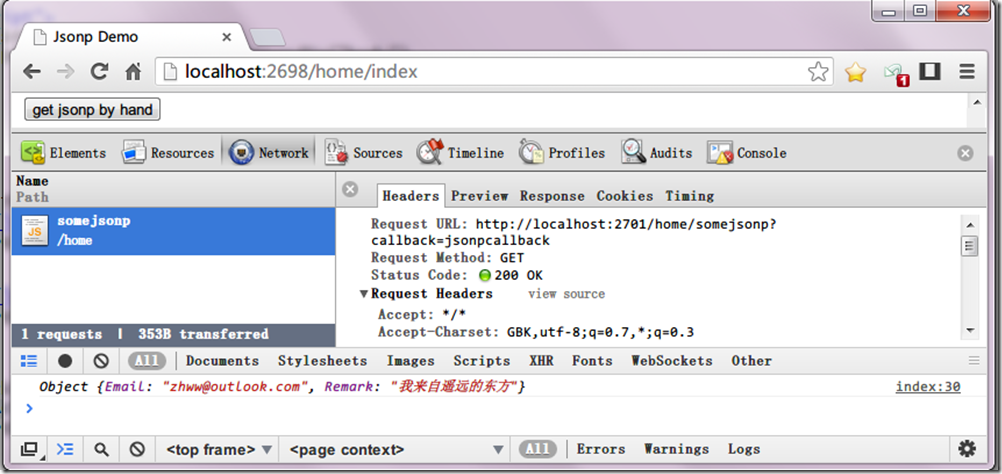
$("#getJsonpByHand").click(function () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})

200OK, the server returns jsonpcallback({"Email":"zhww@outlook.com","Remark":"I come from the far east"}). We also wrote the jsonpcallback method, which will of course be executed. OK got json successfully. That's right, this is all about jsonp.
Use jQuery to get jsonp
In the above method, you need to insert a script tag and define a callback, which is a bit troublesome. You can use jQuery to directly get the desired json data, the same as the above jsonp:
$("#getJsonpByJquery").click(function () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "callback",
Success: function (data) {
console.log(data)
}
})
})
The results obtained are similar to the above.
Summary
In one sentence, you can use the script tag to bypass the same-origin policy and obtain data like this. jsonpcallback is the callback method that exists on the page, and the parameter is the desired json.
jsonpcallback({"Email":"zhww@outlook.com","Remark":"I come from the far east"})
ADD native js:
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use






