php Xiaobian Yuzai will introduce to you how to make PPT animation template today. PPT animation templates can make presentations more lively and interesting, attract the audience's attention, and improve the presentation effect. With simple operations, we can easily create professional and personalized PPT animation templates to make your presentations more outstanding! Next, let’s learn how to do it together!
1. PPT animation effects are divided into four categories: entry animation, emphasis animation, exit animation and path animation. There are 40 types of entry animation, 24 types of emphasis animation, 40 types of exit animation, and path animation. 63 kinds. When entering the project interface, we select an object. There are not many animations that can be seen intuitively in the animation effect bar, because many animation effects are hidden. We can click more in the lower left corner to enter the effects. as the picture shows.

2. In the change effect panel, we can preview its animation effect form by clicking directly. Among these effects, the colors of several effects are They are gray and cannot be selected, such as whiplash, somersault, and pull-down. These three animations are animations for text, which means that we can only apply these animations to the text box, as shown in the picture.

3. Next, let’s take a look at the emphasis animation. You will also see a lot of gray animation keys in the effect options bar. This may often be due to the selection of our objects. question. Let's take a look at the exit animation again. A vertical comparison will reveal that the entry and exit animations correspond one to one. Let’s take another look at the path animation, open other action paths, and 63 types of path animations will appear in front of us. In fact, these path animations have a very narrow scope of application in our PPT production and use. Only a straight path is commonly used, so there is no need to specialize in path animations. To learn, all we really need to master are the 40 entry animations and the 24 emphasis animations. as the picture shows.

4. Next, let’s use a real case to experience it. First, simplify the element and hold down the shortcut key [Ctrl G] to turn it into an object. At this time, Simplify it into four objects, then add animation to these four objects, select a fade-out animation, and select all single-player starts on the right side, as shown in the figure.

5. Let’s learn about effects and timing. Select an animation in the animation pane and click the drop-down menu. The first three are triggering methods, and the fourth and fifth are effects. Options and timing, any click to open an effect and timing are all there, as shown in the picture.

6. The second entrance is to open the animation in the first-level directory, fix the ribbon on the right, and you will see a very eye-catching effect option, but here only You can make relatively superficial settings and direction settings. There is a small icon in the lower right corner. After clicking it, you will enter the dialog box just now, as shown in the figure.

7. Set up a smooth start animation, which is a uniformly accelerated motion trajectory. The smooth end is a uniformly decelerated animation, and then the bounce ends. Next, use these effects to beautify the interface, open the animation pane, and press Hold [Ctrl A] to select all animations, click the drop-down menu, select [Effect Options], and then adjust the values to feel these animations, as shown in the figure.

8. Let’s take a look at the timing settings. Also select all animations in the animation pane, select [Timing] in the drop-down menu, and then adjust the values inside Come experience these animations as shown in the picture.

9. Let’s look at another case. Pull the icon to a blank page, select the straight line in [Action Path], and open [Effects] in the animation pane. Options], check [Auto Flip], as shown in the figure.

10. Then add a timing repeat to it, set it to [until the end of the slide], and then hold down the [Shift] key to shorten the motion path, like this A positioning icon can be realized by floating up and down.
The above ten steps are the steps for operating the ppt animation template. Are you attracted by the animation effect inside? If you also make such an animation template in your resume, it will greatly attract the attention of others. It increases your personal charm, so learning this operation is really helpful for you.
The above is the detailed content of How to make ppt animation template. For more information, please follow other related articles on the PHP Chinese website!
 ppt保存时提示某些字体无法保存怎么办May 25, 2021 pm 02:42 PM
ppt保存时提示某些字体无法保存怎么办May 25, 2021 pm 02:42 PM提示无法保存是因为开启了“嵌入字体”功能。解决方法:1、打开PPT文档,点击菜单栏上的“文件”选项;2、进入文件菜单后,选择最底下的“选项”;3、在“PowerPoint 选项”窗口中,点击“保存”选项卡,取消勾选“将字体嵌入文件”,点击“确定”回到编辑界面;4、完成内容的编辑之后,保存文档即可。
 ppt怎么全屏放映?ppt一键全屏快捷键Mar 16, 2024 pm 06:16 PM
ppt怎么全屏放映?ppt一键全屏快捷键Mar 16, 2024 pm 06:16 PM在办公、学习的时候,经常用到ppt进行演示,为了进一步提高观感,我们通常需要将ppt全屏演示。那么ppt一键全屏快捷键是什么?ppt如何全屏放映?下面就来看看具体教程。 ppt快捷键快捷键是最便捷的全屏操作方式之一。只需打开要全屏显示的PPT文件,按下键盘上的“F5”键即可让幻灯片全屏展示。这种一键全屏的方式非常简单,无需浪费时间在菜单选项上,通过简单的键盘操作即可轻松完成。 2、此外,还可以使用其他快捷键。例如,按下“Shift+F5”键,可以从当前幻灯片开始放映;按下&
 ppt文本框内容无法编辑怎么办Jul 06, 2023 pm 04:00 PM
ppt文本框内容无法编辑怎么办Jul 06, 2023 pm 04:00 PMppt文本框内容无法编辑解决方法:1、检查文本框是否被锁定,点击文本框,在格式中找到保护文本框或解锁文本框取消即可;2、检查是否使用了预设模板,在菜单栏点击插入选择文本框,在幻灯片上绘制所需文本框即可;3、检查文本框的格式设置,点击文本框然后检查文本框是否被加锁或隐藏;4、检查PPT软件的版本和更新,更新软件到最新版本重启电脑即可。
 能否用PowerPoint打开XML文件Feb 19, 2024 pm 09:06 PM
能否用PowerPoint打开XML文件Feb 19, 2024 pm 09:06 PMXML文件可以用PPT打开吗?XML,即可扩展标记语言(ExtensibleMarkupLanguage),是一种被广泛应用于数据交换和数据存储的通用标记语言。与HTML相比,XML更加灵活,能够定义自己的标签和数据结构,使得数据的存储和交换更加方便和统一。而PPT,即PowerPoint,是微软公司开发的一种用于创建演示文稿的软件。它提供了图文并茂的方
 ppt与pptx有哪些区别Aug 30, 2023 pm 03:18 PM
ppt与pptx有哪些区别Aug 30, 2023 pm 03:18 PMppt与pptx的区别是:1、PPT是PowerPoint的旧文件格式,在2003年之前的版本中使用的,PPTX是PowerPoint的新文件格式,从2007年开始使用;2、PPT文件的最大大小限制为2GB,而PPTX文件的最大大小限制为1TB;3、PPTX文件格式比PPT支持更多的高级功能和效果;4、PPTX文件格式比PPT具有更好的兼容性;5、PPTX文件格式更加稳定等等。
 ppt为什么会自动跳到下一页Jun 21, 2023 am 10:12 AM
ppt为什么会自动跳到下一页Jun 21, 2023 am 10:12 AMppt自动跳到下一页的原因有:1、点击了鼠标或者键盘上的“下一页”按钮导致PPT跳到下一页;2、设置了动画效果,在演示时自动播放并在播放完毕后自动跳到下一页;3、设置了自动切换,即在演示PPT时自动跳转到下一页;4、使用了幻灯片母板,所有的幻灯片都会按照这个设置自动跳转到下一页。
 ppt如何关闭背景音乐?删除ppt背景音的方法Mar 14, 2024 am 08:55 AM
ppt如何关闭背景音乐?删除ppt背景音的方法Mar 14, 2024 am 08:55 AM有些用户为了让自己的ppt内容看起来更加丰富,会选择在幻灯片中加入背景音乐,那么不需要背景音乐时要怎么关闭呢?可以直接将其静音,还可以从动画删除背景音来解决问题,下面就来看看具体的操作。 方法一:关闭音量 点击音乐按钮 在ppt中,找到背景音乐按钮,单击鼠标左键选择它。 点击音量 选择背景音乐后,在界面上方找到“音量”选项,点击展开它。 点击静音 在展开的下拉菜单中,点击“静音”选项,即可关闭背景音乐。 方法二:删除动画 点击动画 在
 PPT页码怎么从第4页开始为1?PPT页码自定义教程Mar 13, 2024 pm 05:52 PM
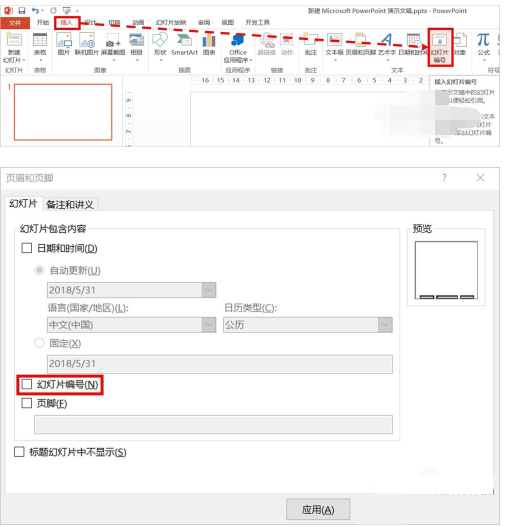
PPT页码怎么从第4页开始为1?PPT页码自定义教程Mar 13, 2024 pm 05:52 PM如果PPT有很多页,可以给PPT添加页码,看起来更加有条理。那么PPT可以自定义页码吗?PPT可以从某页开始设置页码吗?如果你也不清楚具体的操作,可以看看下面的教程方法。 ppt设置编号从第四页开始的方法: 1、点击“插入”菜单下的“幻灯片编号”。 进入页眉页脚设置页面,我们可以看到幻灯片编号默认是没有勾选的。 2、点击勾选“幻灯片编号”,然后点击“全部应用”完成插入编号。 3、下图中可以看到插入


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools






