 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Solutions to the problem of mixed rankings in Chinese and English web pages_Experience exchange
Solutions to the problem of mixed rankings in Chinese and English web pages_Experience exchangeBasically I am going crazy with this problem, the symptoms are as follows

Symptom description: Under IE (6 or 7, 8 has not been tried), when Chinese and English are mixed and the default font is used, and the li list is used to make float, the symptoms as shown above will appear, and the text is arranged up and down. Misalignment. It affects the aesthetics of the layout. The reason for the situation in the picture above is that the text baselines in Chinese and English are different. The lower edge of the arial font is one pixel lower than the Song font (both size 12), and the upper edge is two pixels shorter than the Song font. Moreover, English also has situations where the upper and lower baselines of i and y are different. Therefore, when Chinese and English are mixed and aligned, there will be obvious height differences, making the layout uneven. See enlarged image.

Adopt the solution of using Song style for both Chinese and English characters

can solve the problem of misaligned text arrangement, but Song Dynasty English words are serif fonts (Times New Roman is serif fonts in English). The fonts are compact and have many details. They are very eye-catching when arranged together, but in When writing in succession, it is easy to be confused in identification and look at the wrong lines. For more information about the advantages and disadvantages of serif fonts, please see this article. In contrast, it is more beautiful and elegant to use sans-serif fonts when expressing English.
Solution 1: The discovery of "dumpling" children's shoes.
English uses tahoma font - Song font, arial and tahoma font comparison - arial and tahoma sans serif are more refined

When Chinese and English are mixed, the situation of using tahoma font

The line heights of mixed Chinese and English, and pure Chinese combinations are the same, but a is underlined and glued together with the Chinese in the hover state.
Defect: When using the tahoma font, in IE6 and below versions, the underline of all Chinese font links will appear to stick to the font. Taobao also uses this solution. I believe that in large-scale projects, when different people work together to complete the modules of a page, it is worthwhile to make the fonts more standardized and reduce misalignment under unified specifications, and to use the tahoma font with underlines that will appear to stick to the fonts
The following was found with rice children's shoes:
English uses arial font, and Chinese uses Song font. You can indicate line-height:1.231 in the tag, which can solve the problem of unequal line heights and font and underline adhesion. (I don’t know whether it is suitable to mix Chinese and English on a large scale. It needs to be verified later.)

Summary: Thank you for rice, thank you for dumplings, thank you for YUI, and thank you for Taobao!
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 网页无法访问怎么办Sep 06, 2023 am 09:36 AM
网页无法访问怎么办Sep 06, 2023 am 09:36 AM网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网页打开慢解决方法Aug 17, 2023 am 10:53 AM
网页打开慢解决方法Aug 17, 2023 am 10:53 AM网页打开慢解决方法:1、检查网络连接速度,可以使用在线测速工具来测试网络,可以联系网络服务提供商解决问题;2、可以通过清理浏览器缓存来改善网页打开速度,可以在浏览器的设置中找到清除缓存的选项,并选择清除所有缓存数据;3、在浏览器的插件和扩展程序管理页面,可以尝试禁用浏览器插件和扩展程序;4、网页打开慢还可能与电脑的性能有关,关闭占用系统资源的程序或进程也可以提高网页加载速度。
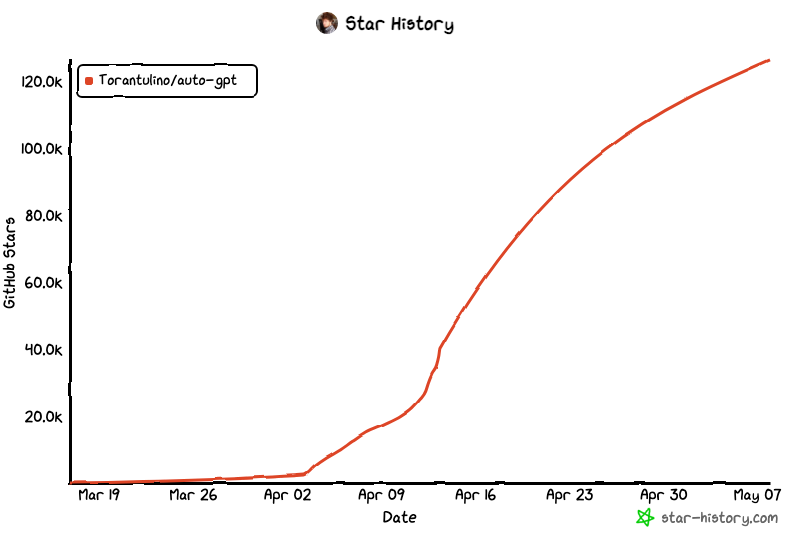
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 JavaScript 如何实现网页自动轮播功能?Oct 16, 2023 am 09:25 AM
JavaScript 如何实现网页自动轮播功能?Oct 16, 2023 am 09:25 AMJavaScript如何实现网页自动轮播功能?随着互联网的普及,网页的设计和展示方式也越来越丰富多样。其中,网页自动轮播功能成为了许多网站及应用中常见的元素之一。本文将介绍如何使用JavaScript实现网页自动轮播功能,并提供具体的代码示例。一、HTML结构在实现自动轮播功能之前,首先需要确定网页的HTML结构。一般来说,自动轮播功能常使用图片或其他内
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h
 win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PM
win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PMwin10网络被禁用了怎么打开网页?使用win10系统的时候,发现网络被禁用了,就没有办法使用电脑,这种情况应该如何解决。很多小伙伴不知道怎么操作,小编下面整理了windows10网络被禁用了恢复教程,如果你感兴趣的话,跟着小编一起往下看看吧!win10网络被禁用了怎么打开1、在状态栏右边找到网络连接图标之后,右键点击它,然后选择“打开网络和Internet设置”选项并点击2、打开之后在出现的界面右边,找到并点击打开网络和共享中心3、点击更改适配器设置这个选项,找到被禁用的网络,右键点击它4、选


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





