Implementation steps: 1. Introduce the JSTL tag library into the JSP page; 2. Obtain data from the database; 3. Paging the data; 4. Display the paging navigation bar in the page; 5. According to the current The page number and the number displayed on each page can be obtained from the paging data and displayed on the page.

The general steps to implement JSP paging function are as follows:
In the JSP page , obtain data from the database through JSTL tag library or Java code.
Page the data according to the paging conditions (such as the number displayed on each page, the current page number, etc.).
Display a paging navigation bar on the page to facilitate users to switch to different page numbers.
According to the current page number and the number displayed on each page, obtain the corresponding data from the paging data and display it on the page.
The specific implementation steps are as follows:
Introduce the JSTL tag library into the JSP page, for example:
From the database Get the data, for example:
<foreach><tr>
<td>${item.id}</td>
<td>${item.name}</td>
<td>${item.age}</td>
</tr></foreach>
Perform pagination processing on the data, for example:
dataList = getDataFromDatabase(); // 从数据库中获取数据List<data> pageList = dataList.subList(start, Math.min(start + pageSize, dataList.size())); // 对数据进行分页处理request.setAttribute("data", pageList); // 将分页后的数据存入request中%></data>
Display the paging navigation bar on the page, for example:
Among them, totalPage represents the total number of pages, which can be calculated.
According to the current page number and the number displayed on each page, obtain the corresponding data from the paging data and display it on the page, for example:
<foreach>
<tr>
<td>${item.id}</td>
${item.name}
<td>${item.age}</td>
</tr>
</foreach>The above is the detailed content of How to implement jsp paging function. For more information, please follow other related articles on the PHP Chinese website!
 jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PM
jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PMjsp属于后端。jsp的本质是一种servlet,而servlet又是服务器端的java应用程序,所以jsp是属于后端的技术。JSP部署于网络服务器上,可响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java作为脚本语言,为用户HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
 SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM
SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM新建好springboot项目以后目录如下:第一步:在项目的pom文件中加入配置jsp所需要的jar包代码:org.apache.tomcat.embedtomcat-embed-jasperprovided第二步:在main路径下新建目录webapp,在webapp下新建路径WEB-INF,在WEB-INF下新建路径jsp,在这个路径下放置我们要使用的jsp文件第三步:在主配置文件中配置jsp文件的访问路径和后缀代码:spring.mvc.view.prefix=/WEB-INF/jsp/sp
 jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM
jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM实现步骤:1、在JSP页面中引入JSTL标签库;2、从数据库中获取数据;3、对数据进行分页处理;4、在页面中显示分页导航条;5、根据当前页码和每页显示数量,从分页后的数据中获取对应的数据并显示在页面上即可。
 jsp和html区别在哪Jan 09, 2024 am 10:46 AM
jsp和html区别在哪Jan 09, 2024 am 10:46 AMjsp和html区别:1、运行机制;2、用途;3、与Java的关系;4、功能;5、与后端的关系;6、速度;7、可维护性和扩展性;8、学习和使用的难易程度;9、文件后缀和识别工具;10、社区和支持;11、安全性。详细介绍:1、运行机制,HTML是一种标记语言,主要用于描述和定义网页的内容,它运行在客户端,由浏览器解释执行,JSP是一种动态网页技术,运行在服务器端等等。
 jsp是什么格式的文件Jan 24, 2024 pm 04:01 PM
jsp是什么格式的文件Jan 24, 2024 pm 04:01 PMJSP是一种动态网页技术标准,其文件格式是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
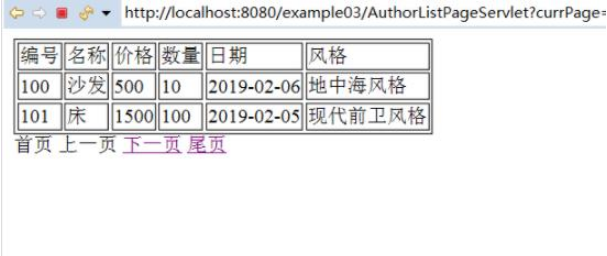
 如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM
如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM一、实现分页查询的核心sql语句(1)查询数据库的记录总数的sql语句:selectcount(*)from+(表名);(2)每次查询的记录数的sql语句:其中:0是搜索的索引,2是每次查找的条数。select*from表名limit0,2;二、代码实现*上篇写过这两个类,DBconnection类:用于获取数据库连接,Author对象类。这两个类的代码点击连接查看。点击链接查看DBconnection类和Author对象类(1)登录页面:index.jsp。Inserttitlehere用户列
 Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PM
Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PMJavaWeb开发技术栈:掌握JavaEE、Servlet、JSP、Spring等用于Web开发的技术随着互联网的迅速发展,在当今的软件开发领域,Web应用的开发已经成为一种非常重要的技术需求。而Java作为一种广泛应用的编程语言,其在Web开发领域也有着重要的地位。JavaWeb开发技术栈涉及多项技术,如JavaEE、Servlet、JSP、Spr
 jsp中iframe是什么Aug 24, 2023 pm 04:02 PM
jsp中iframe是什么Aug 24, 2023 pm 04:02 PMjsp中iframe是一种用于嵌入其他网页或文档的HTML标签,可以实现页面的分割、动态加载、异步加载和跨域访问等功能。它为开发人员提供了更多的灵活性和交互性,可以提高网页的可用性和用户体验。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






