
With the popularity of mobile devices and the rapid development of the Internet, more and more users choose to access websites through mobile phones and tablets. This has brought about the development and application of responsive layout websites. Responsive layout is a flexible design method that automatically adjusts and optimizes the layout and content display of a website based on the user's device and screen size. This article will discuss the advantages and challenges of responsive layout websites.
First of all, the biggest advantage of a responsive layout website is that it can provide a consistent user experience. Regardless of whether the user is using a computer, mobile phone or tablet device, the website can adaptively display content to ensure that users have a consistent access experience. This can greatly improve user satisfaction and user retention. At the same time, a responsive layout website can reduce development and maintenance costs because only one website needs to be built, without the need to write and maintain different codes for different devices and platforms.
Secondly, a responsive layout website can improve the effect of search engine optimization (SEO). Major search engines such as Google are paying more and more attention to mobile-first websites, and responsive layouts can enable websites to achieve higher rankings in search engine results pages (SERPs). Because a responsive layout website only has one URL and one HTML source code, this makes it easier for search engines to find and index the website's content. In addition, users' access habits are also crucial to search engine optimization. Responsive layout websites can provide better user experience, increase user dwell time and page views, and further improve search engine ranking results.
However, responsive layout websites also face some challenges. The first is the performance issue. Since a responsive layout website needs to load different content and resources according to different devices and screen sizes, it may affect the loading speed and performance of the website. This is especially noticeable for users on some slower mobile networks and low-end phones. To overcome this challenge, developers need to optimize code and resources, use compression and caching techniques, while selecting appropriate image and multimedia file formats to improve website loading speed and performance.
The second is the issue of design and user experience. Responsive layout websites need to adapt to different devices and screen sizes, which puts higher demands on designers. Designers need to consider the visual area of different screen sizes, interaction methods, and user operating habits to ensure that the website provides a good user experience on various devices. In terms of design, a responsive layout website needs to adopt a concise and clear interface, reasonable page layout and navigation, and an easy-to-operate user interface.
Finally, a responsive layout website also needs to take into account browser compatibility and technical support. Different devices and browsers have different compatibility with websites, and developers need to ensure that the website can run normally on various devices and browsers during testing and debugging. In addition, responsive layout websites also need to constantly pay attention to changes in new technologies and standards, and promptly update and optimize the code to adapt to the evolving mobile devices and Internet technologies.
In general, responsive layout websites can provide users with a consistent access experience and improve search engine rankings. However, it also faces challenges such as performance issues, design and user experience issues, as well as browser compatibility and technical support. Developers and designers need to continuously optimize and improve to adapt to the changing mobile device and Internet environment to provide better responsive layout websites.
The above is the detailed content of Advantages and challenges of responsive layout websites. For more information, please follow other related articles on the PHP Chinese website!
 迈向可验证的 AI:形式化方法的五大挑战Apr 09, 2023 pm 02:01 PM
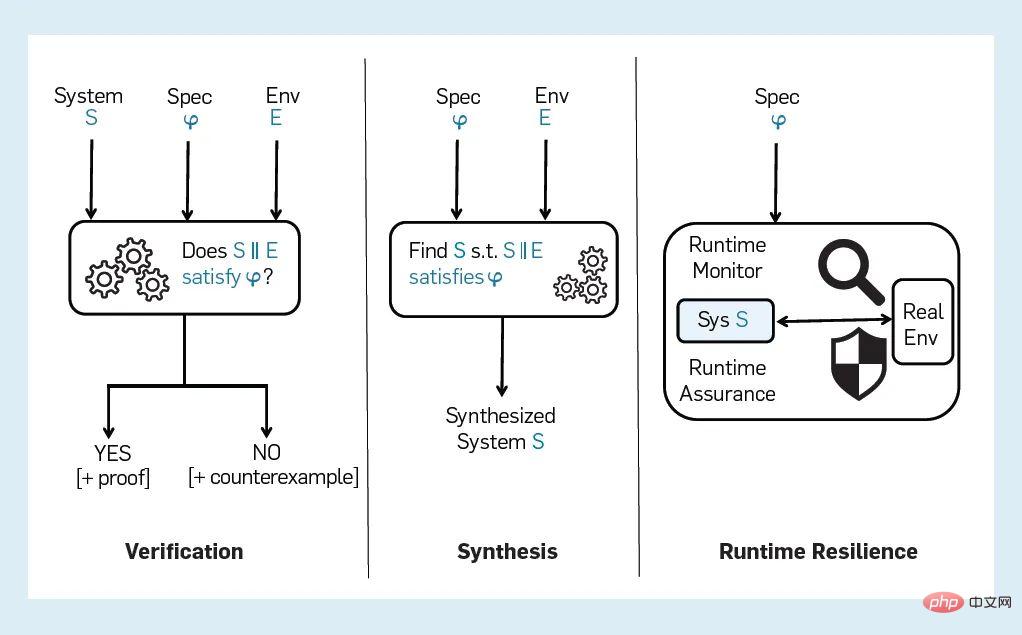
迈向可验证的 AI:形式化方法的五大挑战Apr 09, 2023 pm 02:01 PM人工智能试图模仿人类智能的计算系统,包括人类一些与智能具有直观联系的功能,例如学习、解决问题以及理性地思考和行动。在广义地解释上,AI 一词涵盖了许多密切相关的领域如机器学习。那些大量使用 AI 的系统在医疗保健、交通运输、金融、社交网络、电子商务和教育等领域都产生了重大的社会影响。这种日益增长的社会影响,也带来了一系列风险和担忧,包括人工智能软件中的错误、网络攻击和人工智能系统安全等方面。因此,AI 系统的验证问题以及更广泛的可信 AI 的话题已经开始引起研究界的关注。“可验证 AI”已经被确
 AIGCx艺术:蓝海还是挑战?看艺术圈如何拥抱人工智能?May 29, 2023 pm 02:46 PM
AIGCx艺术:蓝海还是挑战?看艺术圈如何拥抱人工智能?May 29, 2023 pm 02:46 PM曾经艺术大师的作品须经历漫长的辛苦的模仿、复制过程,方可作为留存或卖给不知情的买家。如今借助AIGC技术,用户通过选定特定的流派,便可将作品创造出来,仿佛在瞬间之内实现对大师之作的模仿。元视觉数字藏品《AI斯坦》系列现有艺术图像数据库成为AI的数据训练来源,使其能够学习和理解艺术创作的特征、风格和内容。在数据训练之后,AI模型被构建出来。这些模型通常基于深度学习技术,能够分析输入的数据并生成新的艺术作品。在进行艺术创作时,用户需要进行输入或调整参数来控制创作的结果。在AI模型生成艺术作品之后,用
 PHP 微服务架构的挑战与机遇:探索未知的领域Feb 19, 2024 pm 07:12 PM
PHP 微服务架构的挑战与机遇:探索未知的领域Feb 19, 2024 pm 07:12 PMPHP微服务架构已成为构建复杂应用程序和实现高伸缩性和可用性的流行方式。但是,采用微服务也带来了独特的挑战和机遇。本文将深入探究php微服务架构的这些方面,帮助开发人员在探索未知领域时做出明智的决策。挑战分布式系统复杂性:微服务架构将应用程序分解为松散耦合的服务,这增加了分布式系统固有的复杂性。例如,服务之间通信、故障处理和网络延迟都成为需要考虑的因素。服务治理:管理大量微服务需要一种机制来发现、注册、路由和管理这些服务。这涉及到构建和维护一个服务治理框架,这可能会很耗费资源。故障处理:在微服务
 Golang在流量控制方面的优势和挑战Mar 06, 2024 pm 05:39 PM
Golang在流量控制方面的优势和挑战Mar 06, 2024 pm 05:39 PMGolang是一种开发效率高,性能优越的编程语言,在处理高并发和大规模流量时表现出色。本文将探讨Golang在流量控制方面的优势和挑战,并提供具体的代码示例来说明其应用。一、Golang在流量控制方面的优势并发模型:Golang采用轻量级线程goroutine来处理并发,每个goroutine只占用少量栈空间,并且可以高效地启动、销毁和调度。这种并发模型使得
 响应式布局网站的优势和挑战Feb 23, 2024 pm 02:39 PM
响应式布局网站的优势和挑战Feb 23, 2024 pm 02:39 PM随着移动设备的普及和互联网的快速发展,越来越多的用户选择通过手机和平板电脑访问网站。这就带来了响应式布局网站的发展和应用。响应式布局是一种灵活的设计方法,可以根据用户的设备和屏幕尺寸,自动调整和优化网站的布局和内容显示。本文将讨论响应式布局网站的优势和挑战。首先,响应式布局网站的最大优势在于它可以提供一致的用户体验。不论用户使用的是电脑、手机还是平板设备,网
 Go语言在兼容C语言方面的优势与挑战Mar 08, 2024 am 09:39 AM
Go语言在兼容C语言方面的优势与挑战Mar 08, 2024 am 09:39 AMGo语言在兼容C语言方面的优势与挑战在软件开发领域,C语言一直以来都是被广泛应用的一种语言,其高效性和灵活性被认为是其他语言所无法替代的。然而,随着时代的变迁,更多的开发者开始关注到Go语言,这也导致了Go语言在兼容C语言方面的讨论日益频繁。Go语言是一种由谷歌开发的静态强类型编程语言,它具有自动垃圾回收等现代特性,且简洁易用,是一种非常适合并发编程的语言。
 Golang:技术之路弯道超车,挑战极限还是自我突破?Mar 05, 2024 pm 01:00 PM
Golang:技术之路弯道超车,挑战极限还是自我突破?Mar 05, 2024 pm 01:00 PMGolang:技术之路弯道超车,挑战极限还是自我突破?随着信息技术的蓬勃发展,编程语言的选择也变得愈发关键。在众多编程语言中,Golang(Go语言)以其高效的并发模型、简洁的语法和强大的性能逐渐成为开发者们的钟爱之选。本文将从多个角度探讨Golang技术的魅力,分析其在挑战技术极限和实现自我突破方面的优势,并结合具体的代码示例来展示Golang的强大之处。
 龙芯3A6000挑战酷睿10代:性能媲美新一代处理器!Nov 11, 2023 pm 12:01 PM
龙芯3A6000挑战酷睿10代:性能媲美新一代处理器!Nov 11, 2023 pm 12:01 PM11月11日消息,龙芯中科的业务模式正在逐渐展现出与行业巨头完全不同的面貌。该公司的首席执行官胡伟武表示,与华为、海光和曙光等整机企业采用IBM模式不同,龙芯更专注于构建生态系统,将其比作Intel的商业模式然而,受政策性市场停滞的影响,龙芯中科在过去一段时间的业绩表现相对疲软。据三季度报告显示,今年前三季度实现营业收入为3.943亿元,同比下降18.49%;归母净利润更是降至-2.069亿元,同比下降383.24%。根据小编了解,胡伟武在业绩会上表示,对于2023年四季度政务类政策性市场的回暖


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)






