
Vue's Router is a plug-in for page jump and routing management. It can help us load different components according to different URL requests and implement front-end routing functions. When using Vue's Router, you need to perform basic configuration on it. The following will introduce the basic configuration commands of Vue's Router in detail, and attach specific code examples.
-
Install Vue Router
Use npm to install Vue Router, open the terminal and execute the following command in the project directory:npm install vue-router
-
Import Vue Router
Import Vue Router in the main.js file and use the Vue.use method to register it as a plug-in for Vue:import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
-
Create a routing instance
In main. Create a routing instance in the js file and configure the routing rules:import Vue from 'vue' import VueRouter from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue' Vue.use(VueRouter) const routes = [ { path: '/', component: Home }, { path: '/about', component: About } ] const router = new VueRouter({ mode: 'history', // 使用HTML5的history模式,去除URL中的"#" routes }) -
Mount the routing instance
Mount the routing instance to the Vue instance in the main.js file:new Vue({ router, render: h => h(App) }).$mount('#app') -
Configure routing exit
In the root component of Vue, use thetag to display the components corresponding to the route: <template> <div> <router-view></router-view> </div> </template>
Through the above configuration, we have completed the basic configuration of Vue's Router. Here is a complete example:
First, create two components, Home.vue and About.vue, in the src/components directory.
The content of Home.vue is as follows:
<template>
<div>
<h2 id="Welcome-to-Home-Page">Welcome to Home Page</h2>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>The content of About.vue is as follows:
<template>
<div>
<h2 id="Welcome-to-About-Page">Welcome to About Page</h2>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>Then, create the index.js file in the src/router directory with the following content:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/components/Home.vue'
import About from '@/components/About.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
const router = new VueRouter({
mode: 'history',
routes
})
export default routerFinally, make the following configuration in the src/main.js file:
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
new Vue({
router,
render: h => h(App)
}).$mount('#app')The above are the basic configuration commands and code examples of Vue Router. Through these configurations, we can implement jumps between pages and front-end routing functions. I hope this article can help you understand and use Vue Router.
The above is the detailed content of What are the basic configuration commands of Vue's Router?. For more information, please follow other related articles on the PHP Chinese website!
 Python竟然还可以计算农历!Apr 30, 2023 am 09:43 AM
Python竟然还可以计算农历!Apr 30, 2023 am 09:43 AM最近处理工作任务的时候遇到了转换农历的问题。农历,是我国现行的传统历法。它是根据月相的变化周期,每一次月相朔望变化为一个月,参考太阳回归年为一年的长度,并加入二十四节气与设置闰月以使平均历年与回归年相适应[1]。对于我们处理数据来说,并不需要去详细研究农历与公历之间的转换关系。在Python中,ZhDate库支持农历-公历互相转换、日期加减以及全中文日期生成,内置了1900-2100年的农历数据,仅依赖Python内置模块。github.com/CutePandaSh/zhdate由于ZhDat
 cmdtelnet命令不被识别为内部或外部命令Jan 03, 2024 am 08:05 AM
cmdtelnet命令不被识别为内部或外部命令Jan 03, 2024 am 08:05 AMcmd窗口中提示telnet不是内部或外部命令这个问题想必曾经也深深的困扰着你吧,这个问题的出现并不是因为用户们的操作哪里有什么不对用户们也不用太担心只需要一些小小的操作设置就可以让cmd窗口提示telnet不是内部或外部命令这个问题迎刃而解,一起来看看小编今天为大家带来的cmd窗口提示telnet不是内部或外部命令解决办法吧。cmd窗口提示telnet不是内部或外部命令解决办法:1、打开电脑的控制面板。2、找到程序和功能。3、找到左侧的启动或关闭Windows功能。4、找到“telnet客户端
 如何在 Rocky Linux 9 / AlmaLinux 9 上安装 KVMJun 09, 2023 pm 10:07 PM
如何在 Rocky Linux 9 / AlmaLinux 9 上安装 KVMJun 09, 2023 pm 10:07 PMKVM是内核虚拟机KernelVirtualizationMachine与大多数虚拟化平台一样,它将硬件资源(如CPU、内存、存储、网络、图形等)抽象化,并将它们分配给独立于宿主机运行的客户机。先决条件预装RockyLinux9/AlmaLinux9具有管理员权限的sudo用户互联网连接1、验证是否启用了硬件虚拟化首先,你需要验证你的系统是否启用了虚拟化功能。在大多数现代系统上,此功能已在BIOS中启用。但可以肯定的是,你可以验证是否如图所示启用了虚拟化。该命令探测是否存在VMX(虚拟机扩展Vi
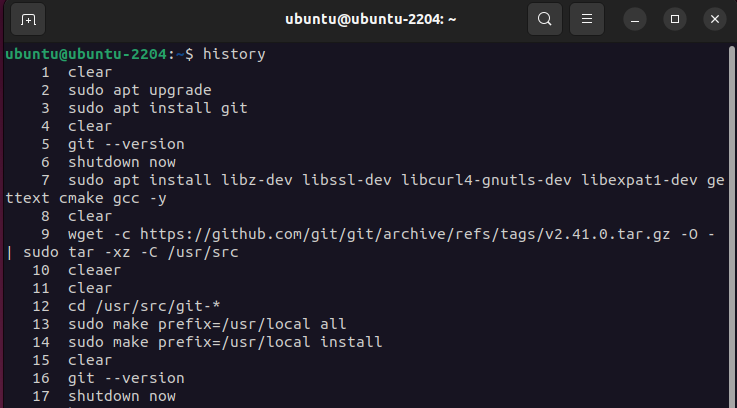
 如何查看和管理 Linux 命令历史记录Aug 01, 2023 pm 09:17 PM
如何查看和管理 Linux 命令历史记录Aug 01, 2023 pm 09:17 PM如何在Linux中查看命令历史记录在Linux中,我们使用history命令来查看所有以前执行的命令的列表。它有一个非常简单的语法:history与历史记录命令配对的一些选项包括:选项描述-c清除当前会话的命令历史记录-w将命令历史记录写入文件-r从历史记录文件重新加载命令历史记录-n限制最近命令的输出数量只需运行history命令即可在Linux终端中查看所有以前执行的命令的列表:除了查看命令历史记录之外,您还可以管理命令历史记录并执行修改先前执行的命令、反向搜索命令历史记录甚至完全删除历史记
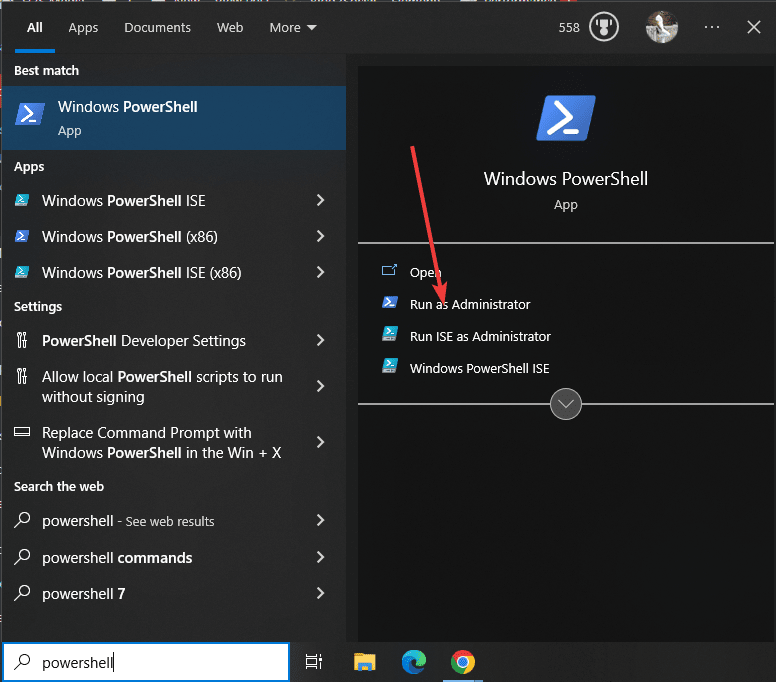
 在 Windows 11 上安装 VMware Workstation 只需一个简单的命令Sep 12, 2023 pm 08:33 PM
在 Windows 11 上安装 VMware Workstation 只需一个简单的命令Sep 12, 2023 pm 08:33 PM步骤1:打开PowerShell或命令提示符在您的Windows11或10系统上,转到搜索框并根据您的选择键入CMD或Powershell。这里我们使用PowerShell。当它出现在结果中时,选择“以管理员身份运行”。这是因为我们需要管理员用户访问权限才能运行命令以在Windows上安装任何软件。第2步:检查Winget可用性好吧,尽管所有最新版本的Windows10和11默认情况下都带有Winget工具。但是,让我们首先检查它是否可以使用。类型:winget作为回报,您将看到可与命令一起使用
 超全!Python获取某一日期是“星期几”的六种方法!Apr 19, 2023 am 09:28 AM
超全!Python获取某一日期是“星期几”的六种方法!Apr 19, 2023 am 09:28 AM在Python进行数据分析时,按照日期进行分组汇总也是被需要的,比如会找到销量的周期性规律。那么在用Python进行数据统计之前,就需要额外增加一步:从指定的日期当中获取星期几。比如2022年2月22日,还正好是正月廿二星期二,于是乎这一天登记结婚的人特别多。本文就以2022-02-22为例,演示Python获取指定日期是“星期几”的6种方法!weekday()datetime模块是一个Python内置库,无需再进行pip安装,它除了可以显示日期和时间之外,还可以进行日期和时间的运算以及格式化。
 怎么解决pip不是内部或外部命令问题Jan 01, 2021 pm 01:46 PM
怎么解决pip不是内部或外部命令问题Jan 01, 2021 pm 01:46 PM解决pip不是内部或外部命令问题的方法:1、右键点击此电脑,打开属性;2、切换到高级栏目,点击环境变量选项;3、找到PATH变量,将pip所在路径添加到属性值中即可。
 如何在 Ubuntu 22.04 / 20.04 上配置 FreeIPA 客户端Jun 09, 2023 pm 02:18 PM
如何在 Ubuntu 22.04 / 20.04 上配置 FreeIPA 客户端Jun 09, 2023 pm 02:18 PMFreeIPA是一个强大的开源身份管理系统,提供集中的身份验证、授权和计费服务。在我们之前的帖子中,我们已经讨论了FreeIPA服务器在RHEL8/RokcyLinux8/AlmaLinux8上的安装步骤。在FreeIPA服务器上创建用户进行集中认证登录到你的FreeIPA服务器并创建一个名为sysadm的用户,运行以下命令:$sudokinitadminPasswordforadmin@LINUXTECHI.LAN:$$sudoipaconfig-mod--defaultshell=/bin/


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Notepad++7.3.1
Easy-to-use and free code editor







