
CSS3 Selector Priority Order
In CSS, the priority of a selector determines which rule will be applied to an element. When multiple rules have the same priority, they are applied in the order in which they appear. For rules with different priorities, CSS uses a specific algorithm to determine which rule is ultimately applied. Below we will introduce the order of selector priorities in CSS3 and provide specific code examples.
In CSS, the priority of a selector is determined by the following factors:
- Inline styles: Inline styles are styles that are applied directly to HTML elements. This is achieved by adding the style attribute. It has the highest priority.
For example:
<div style="color: red;">This is a red text.</div>
- ID selectors (ID selectors): ID selectors are matched by the id attribute of the element and start with the # symbol.
For example:
<div id="myDiv">This is my div.</div>
#myDiv {
color: blue;
}- Class selectors, Attribute selectors and Pseudo-class selectors (Class selectors, Attribute selectors and Pseudo-class selectors): These selectors pass Class name, attribute or pseudo-class to match elements. Class selectors start with the . symbol, attribute selectors are wrapped in square brackets [], and pseudo-class selectors start with a colon:.
For example:
<div class="myClass">This is my class.</div>
.myClass {
color: green;
}
[priority="high"] {
font-weight: bold;
}
a:hover {
text-decoration: underline;
}- Element selectors and Pseudo-element selectors: These selectors match by element name or pseudo-element element. Element selectors use the element name directly, and pseudo-element selectors start with the :: symbol.
For example:
<p>This is a paragraph.</p>
p {
font-family: Arial;
}
p::first-letter {
font-size: 24px;
}If multiple selectors with the same priority appear, CSS3 specifies the order: inline style sheet> ID selector> class selector, Attribute selectors and pseudo-class selectors> Element selectors and pseudo-element selectors.
In actual use, we often encounter selector conflicts. At this time, we need to resolve the conflict according to the priority of the selector. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Priority Example</title>
<style>
.myClass {
color: blue;
}
#myDiv {
color: red;
}
p {
color: green;
}
</style>
</head>
<body>
<div id="myDiv">
<p class="myClass">This is a paragraph inside a div.</p>
</div>
</body>
</html>In the above example, the div element's id is "myDiv", the paragraph element p has the class name "myClass", and the p element is nested within the div element. Because the inline style sheet has the highest priority, the color of the paragraph element is red.
Summary: The priority order of selectors in CSS3 is inline style sheet> ID selector> class selector, attribute selector and pseudo-class selector> element selector and pseudo-element selector . When writing CSS styles, we need to pay attention to the priority of the selector to ensure that the style is applied to the element in the way we expect.
The above is the detailed content of CSS3 selector priority rules. For more information, please follow other related articles on the PHP Chinese website!
 如何在Windows 11中安全地设置应用程序的高优先级?May 06, 2023 pm 06:28 PM
如何在Windows 11中安全地设置应用程序的高优先级?May 06, 2023 pm 06:28 PMWindows通过为它们分配优先级,在将系统资源分配给最需要它的进程和程序方面做得非常好。您安装的大多数应用程序都可以在默认的“正常”优先级级别下完美运行。 然而,有时,您可能需要以高于默认正常水平的水平运行程序,例如游戏,以提高它的性能。但这样做是有代价的,而且是一笔值得深思的交易。 当您将应用设置为高优先级时会发生什么?Windows运行不同的进程和程序时总共有六个优先级——低、低于正常、正常、高于正常、高和实时。Windows将根据它们的优先级对应用程序进行排名和排队。优先级越高,应用
 在 Windows 11 上禁用通知的 8 大方法(和 3 个提示)May 05, 2023 pm 12:49 PM
在 Windows 11 上禁用通知的 8 大方法(和 3 个提示)May 05, 2023 pm 12:49 PM通知是提高生产力的好工具,但有时会让人分心。无论您是要完全禁用通知还是要为选定的应用程序禁用通知,此页面都是您所需要的。我们还将了解如何使用FocusAssist自动禁用和启用通知。此外,如果“设置”应用程序不适合您,您可以使用命令提示符、注册编辑器和组策略编辑器等工具,使用更加极客的方式来禁用通知。查看以下教程,了解在Windows11上禁用通知的7种方法。为什么要在Windows11上禁用通知?禁用通知有其各种优点,其中一些已在下面列出。但是,请记住,禁用重要应用程序的通知可能会
 如何在 Windows 11 的任务管理器中更改优先级May 17, 2023 am 10:26 AM
如何在 Windows 11 的任务管理器中更改优先级May 17, 2023 am 10:26 AM什么是进程优先级?计算机与其创造者并无太大区别。尽管看起来他们在同时处理多项任务,但实际上他们是自发地在不同任务之间兼顾。但并非所有进程或程序都可以平等地分配资源。 重要的进程,例如保持系统尽可能平稳运行所必需的进程,被赋予高优先级,而那些仅在外围工作的进程可以被分配较低的优先级。这有助于系统即使在承受很大压力时也能顺利运行。 什么是优先级? 进程有6个不同的优先级。这些如下:低—— 这是最低的优先级。具有“低”优先级的进程只有在所有其他任务完成后才会获得必要的资源。BelowNorma
 如何在 Windows 11 中为应用程序或进程打开或关闭效率模式Apr 14, 2023 pm 09:46 PM
如何在 Windows 11 中为应用程序或进程打开或关闭效率模式Apr 14, 2023 pm 09:46 PMWindows 11 22H2中的新任务管理器对高级用户来说是一个福音。现在,它通过附加数据提供更好的 UI 体验,以密切关注您正在运行的流程、任务、服务和硬件组件。如果您一直在使用新的任务管理器,那么您可能已经注意到新的效率模式。它是什么?它是否有助于提高 Windows 11 系统的性能?让我们来了解一下!Windows 11 中的效率模式是什么?效率模式是任务管理器中的一
 Linux进程优先级调整方法详解Mar 15, 2024 am 08:39 AM
Linux进程优先级调整方法详解Mar 15, 2024 am 08:39 AMLinux进程优先级调整方法详解在Linux系统中,进程的优先级决定了其在系统中的执行顺序和资源分配情况。合理调整进程的优先级可以提高系统的性能和效率。本文将详细介绍Linux中如何调整进程的优先级,并提供具体的代码示例。一、进程优先级概述在Linux系统中,每个进程都有一个与之相关联的优先级。优先级的范围一般是-20到19,其中-20表示最高优先级,19表
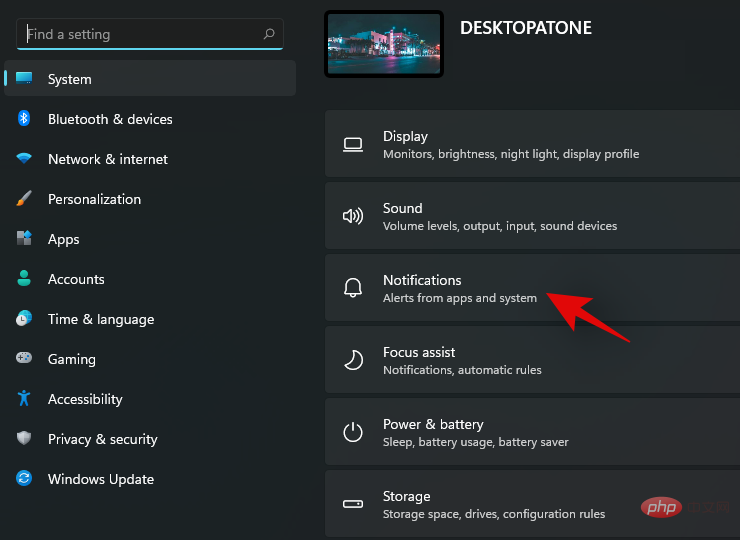
 如何在 Windows 11 上自定义通知设置May 02, 2023 pm 03:34 PM
如何在 Windows 11 上自定义通知设置May 02, 2023 pm 03:34 PM自定义常规通知设置让我们从通知设置的基础开始。首先,如果您想在Windows11上进行通知设置,有两种方法可以做到。最快的方法是右键单击任务栏一角的日期和时间部分,然后选择通知设置。或者,您可以使用“开始”菜单打开“设置”应用程序,然后在“系统”部分(默认打开)中选择“通知”。在这里,您会看到通知设置的概览。您可以完全禁用通知,或单击第一个选项Notifications以展开下拉菜单。此菜单有一些附加选项,例如关闭通知声音。您还可以选择是否要在锁定屏幕上显示通知,包括提醒和来电的特定设置。
 c语言的优先级顺序是什么Sep 07, 2023 pm 04:08 PM
c语言的优先级顺序是什么Sep 07, 2023 pm 04:08 PMc语言的优先级顺序:1、各种括号;2、所有单目运算符;3、乘法运算符*、除法运算符/、求余运算符%;4、加法运算符+、减法运算符-;5、移位运算符<<、>>;6、大于运算符>、大于等于运算符>=、小于运算符<、小于等于运算符<=;7、等于运算符==、不等于运算符!=;8、按位与运算符&;9、按位异或运算符^;10、按位或运算符|;11、逻辑与运算符&&等等。
 Windows 11 KB5011563 发布,新增桌面水印功能Apr 25, 2023 pm 10:16 PM
Windows 11 KB5011563 发布,新增桌面水印功能Apr 25, 2023 pm 10:16 PMWindows11KB5011563终于开始向公司测试渠道以外的用户推出。此版本带有一些新功能和一些小的改进。您可以通过Windows更新尝试新的可选补丁或下载KB5011563的离线安装程序。Windows11KB5011563是一个可选更新,除非您明确单击“获取更新”按钮,否则它不会自动安装。正如我们所知,可以跳过可选更新并且我们不必安装它,除非我们真的需要那些小的改进和错误修复。2022年4月的星期二补丁将推出相同的一组更改。与上个月的更新不同,2022年3月的可选更


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






