
Title: Specific code example for removing borders from HTML text box
In HTML, text box is a common form element, often used for users to input text or data . By default, the text box will display a border, but sometimes we may need to remove its border to meet the needs of web design. This article will introduce how to remove the border of HTML text box through specific code examples.
In HTML, to create a text box, you need to use the <input> tag and set the type attribute to "text". In order to remove the border of the text box, we can use CSS styles to achieve it.
The specific steps are as follows:
Step 1: Define an HTML text box
In the HTML file, we first need to create a text box element and specify the ID attribute for Subsequent CSS style settings. For example:
<input type="text" id="myTextBox" />
Step 2: Use CSS style to remove the border
In the CSS style sheet, we can remove the text box by setting the border property to "none" frame. Specific examples are as follows:
#myTextBox {
border: none;
}Step 3: Apply CSS styles
Finally, we need to apply CSS styles to the text box. This can be done by placing the CSS code inside the <style></style> tag, and placing it in the tag of the HTML file, like this:
<input type="text" id="myTextBox" />
Through the above steps, we successfully removed the border of the HTML text box. You can open the HTML file in your browser to see if the text box has successfully removed its borders.
It should be noted that this sample code removes the border of the text box by setting the CSS style, so it can only remove the border, but cannot change other style attributes, such as background color, etc. If you also want to customize other styles, you can add corresponding attributes to the CSS style as needed.
Summary:
This article introduces how to remove the border of the text box in HTML through specific code examples. By setting the border property in the CSS style to "none", we can easily remove the border of the text box. I hope this article can help you understand how to remove the border of an HTML text box.
The above is the detailed content of How to remove borders from HTML text boxes. For more information, please follow other related articles on the PHP Chinese website!
 Windows 11 上调整窗口边框设置的方法:更改颜色和大小Sep 22, 2023 am 11:37 AM
Windows 11 上调整窗口边框设置的方法:更改颜色和大小Sep 22, 2023 am 11:37 AMWindows11将清新优雅的设计带到了最前沿;现代界面允许您个性化和更改最精细的细节,例如窗口边框。在本指南中,我们将讨论分步说明,以帮助您在Windows操作系统中创建反映您的风格的环境。如何更改窗口边框设置?按+打开“设置”应用。WindowsI转到个性化,然后单击颜色设置。颜色更改窗口边框设置窗口11“宽度=”643“高度=”500“>找到在标题栏和窗口边框上显示强调色选项,然后切换它旁边的开关。若要在“开始”菜单和任务栏上显示主题色,请打开“在开始”菜单和任务栏上显示主题
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 如何在 Microsoft Word 中制作自定义边框Nov 18, 2023 pm 11:17 PM
如何在 Microsoft Word 中制作自定义边框Nov 18, 2023 pm 11:17 PM想让你的学校项目的头版看起来令人兴奋吗?没有什么比工作簿首页上的漂亮、优雅的边框更能使其从其他提交中脱颖而出了。但是,MicrosoftWord中的标准单行边框已经变得非常明显和无聊。因此,我们展示了在MicrosoftWord文档中创建和使用自定义边框的步骤。如何在MicrosoftWord中制作自定义边框创建自定义边框非常容易。但是,您将需要一个边界。第1步–下载自定义边框互联网上有大量的免费边界。我们已经下载了一个这样的边框。第1步–在Internet上搜索自定义边框。或者,您可以转到剪贴
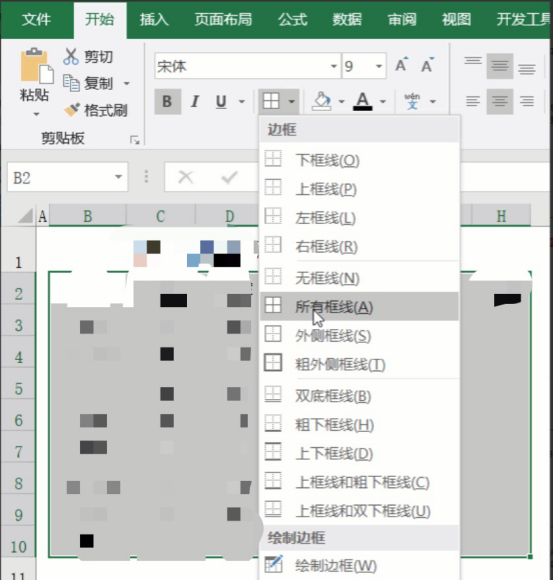
 excel边框设置方法科普Mar 20, 2024 am 10:30 AM
excel边框设置方法科普Mar 20, 2024 am 10:30 AMExcel出现在我们日常工作和生活中已经不是一件罕见的事情了,无论是员工信息、工资表的制作或者是学生入学信息和成绩单的制作,Excel都是一款比较好用的工具。当要对Excel进行打印的时候需要设置边框来实现打印需求。本文小编为大家科普几个Excel边框设置方法。方法1、利用功能选项卡按钮,这应该是大家经常用的方法,方便快捷,具体操作:选中需要添加边框的单元格区域B2:H10,依次点击【开始】选项卡-【边框】右侧下拉按钮-【所有框线】,完成添加框线。方法2、选中需要添加边框的单元格区域B2:H10
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 如何使用CSS实现元素的边框动画效果Nov 21, 2023 pm 02:26 PM
如何使用CSS实现元素的边框动画效果Nov 21, 2023 pm 02:26 PM如何使用CSS实现元素的边框动画效果导语:在网页设计中,为了增加用户的视觉体验和页面的吸引力,常常会使用一些动画效果来使页面元素更加生动和有趣。其中,边框动画是一种很常见的效果,它可以使元素边框呈现出变化、闪烁或者流动的动态效果。本文将介绍如何使用CSS来实现元素的边框动画效果,并提供具体的代码示例。一、实现边框颜色变化动画要实现边框颜色变化的动画效果,可以
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html中document是什么Jun 17, 2022 pm 04:18 PM
html中document是什么Jun 17, 2022 pm 04:18 PM在html中,document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





