
With the widespread use of mobile devices and the popularity of the Internet, responsive layout has become an important concept in web design. Responsive layout can automatically adapt and adjust the layout and style of web pages according to the different screen sizes and resolutions of the devices used by users (such as mobile phones, tablets, computers, etc.) to provide a better user experience.
In order to quickly implement responsive layout, developers can use ready-made responsive layout frameworks. These frameworks provide a series of CSS and JavaScript components and tools that simplify the process of web design and development.
The following introduces five popular responsive layout frameworks, which are: Bootstrap, Foundation, Skeleton, Bulma and Materialize. These frameworks are widely used in various web design projects, and have a large amount of community support and documentation resources for reference.
- Bootstrap (http://getbootstrap.com/): Bootstrap is one of the most popular responsive layout frameworks. It provides a wealth of CSS and JavaScript components, including grid systems, navigation bars, buttons, forms, etc., which can help developers quickly build beautiful and responsive web pages. Bootstrap also has adaptive features that can automatically adjust layout and style according to screen size.
- Foundation (https://foundation.zurb.com/): Foundation is another popular responsive layout framework developed by the ZURB team. It provides a variety of grid systems, navigation bars, buttons, forms and other components, and can also help developers achieve flexible and easy-to-maintain web page designs. Foundation also has customizable features, and developers can customize the framework's styles and components according to their own needs.
- Skeleton (http://getskeleton.com/): Skeleton is a lightweight responsive layout framework. It provides a simple grid system and basic CSS styles, which is very suitable for quickly building simple web page. Skeleton's code is very streamlined, with no redundant styles and components, allowing it to implement responsive layout with the smallest amount of code.
- Bulma (https://bulma.io/): Bulma is a modern responsive layout framework that uses the latest HTML5 and CSS3 technologies. Bulma provides a wealth of components and styles to easily implement various web design needs. Compared with other frameworks, Bulma's style is more beautiful and fashionable, and it is suitable for designing web pages that pay more attention to user experience.
- Materialize (https://materializecss.com/): Materialize is a responsive layout framework based on Google Material Design. It provides rich CSS and JavaScript components to enable modern and interactive web design. . Materialize is characterized by its unique material design style and animation effects, which can bring more vivid and attractive visual effects to web pages.
The above is a brief introduction to five popular responsive layout frameworks. Whether you are a beginner or an experienced developer, choosing a suitable responsive layout framework can speed up web design and development and improve work efficiency. When choosing a framework, you can evaluate and make decisions based on specific project needs, personal preferences, and team commitments. At the same time, it is recommended to read the official documentation of the framework, refer to community resources and cases, and gain an in-depth understanding of the characteristics and usage of each framework so that its advantages can be fully utilized in practice.
The above is the detailed content of Explore five popular responsive design frameworks. For more information, please follow other related articles on the PHP Chinese website!
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
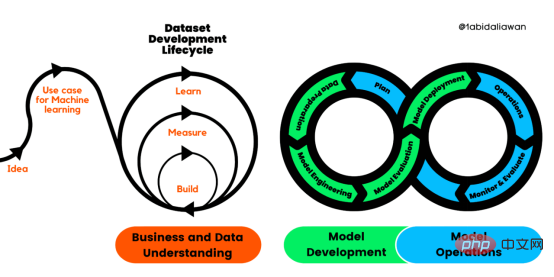
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
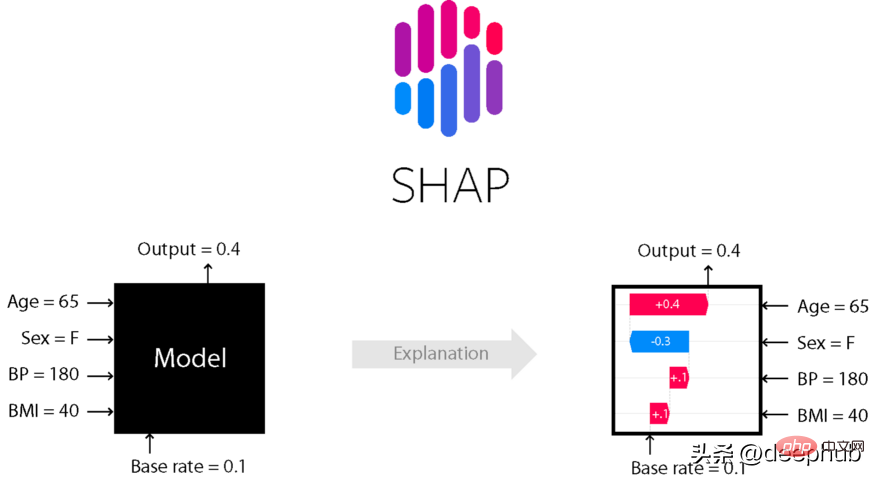
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM
KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM如果你在Windows11上安装了2022年5月累积更新,你可能已经注意到你一直使用的许多应用程序都不像以前那样工作了。强制性安全更新KB5013943正在使某些使用.NET框架的应用程序崩溃。在某些情况下,用户会收到错误代码:0xc0000135。可选更新中报告了类似的问题,但并不普遍。随着2022年5月的更新,该错误似乎已进入生产渠道,这次有更多用户受到影响。崩溃在使用.NETFramework的应用程序中很常见,Discord或MicrosoftTeams等
 多模态再次统一!Meta发布自监督算法data2vec 2.0:训练效率最高提升16倍!Apr 14, 2023 pm 04:10 PM
多模态再次统一!Meta发布自监督算法data2vec 2.0:训练效率最高提升16倍!Apr 14, 2023 pm 04:10 PM近几年人工智能领域的突破大多由自监督学习推动,比如BERT中提出的MLM(MaskedLanguageModel),通过将文本中的部分单词遮盖后重新预测,使得海量无标记文本数据也能用来训练模型,自此开启了大规模预训练模型的新时代。但自监督学习算法也有明显的局限性,通常只适用于单一模态(如图像、文本、语音等)的数据,并且需要大量的算力从海量数据中进行学习。相比之下,人类的学习效率要显著高于当前的AI模型,并且可以从不同类型的数据中进行学习。2022年1月,MetaAI发布了自监督学习框架data2


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





