 Web Front-end
Web Front-end JS Tutorial
JS Tutorial In-depth understanding of the principles of JavaScript's React framework_Basic knowledge
In-depth understanding of the principles of JavaScript's React framework_Basic knowledgeIn-depth understanding of the principles of JavaScript's React framework_Basic knowledge
If you had asked me what I thought of React two months ago, I would probably have said this:
- Where are my templates? What crazy things is the HTML in javascript doing? JSX looks weird! Shoot it and kill it!
That’s because I didn’t understand it.
I swear, React is definitely on the right track, please listen to me.
Good old MVC
The root of all evil in an interactive application is managed state.
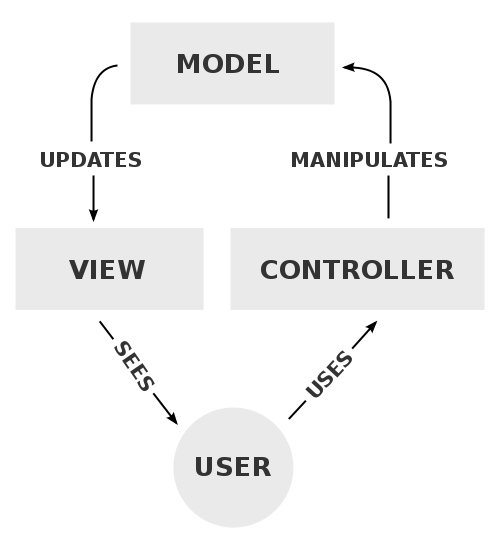
The "traditional" way is MVC architecture, or some variation.
MVC presents your model as the single source of truth - all the state lives there.
Views are derived from the model and must be kept in sync.
When the mode changes, so there is no view.
Finally, user interaction is captured by the controller, which updates the model.
So far, so good.

When the model changes, the view must be rendered
This looks pretty simple. First, we need to describe the view - how it transfers model state to the DOM. Then, as soon as the user performs any operation, we have to update the model and re-render the entire page...right? Not so fast. Unfortunately, this is not so straightforward, because of the following two Reason:
- The DOM actually has some kind of state, such as the content of a text input box. If you completely invalidate your DOM and re-render, such content will be lost.
- DOM operations (like deleting and inserting nodes) are really slow. Frequent rendering can cause serious performance issues.
So what if we keep the model and view synchronized while avoiding these problems?
Data Binding
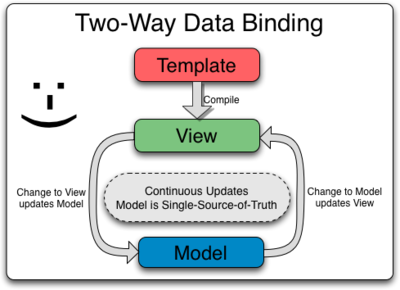
In the past three years, the most commonly used multi-framework feature introduced to solve this problem is data binding.
Data binding automatically keeps the model and view in sync. Typically represented in JavaScript by objects and DOM.
It packages this synchronization by letting you declare dependencies between various chunks of your application. State changes propagate throughout the application, and all dependent blocks are automatically updated.
Let’s take a look at how it actually works in some famous frameworks.
Knockout
Knockout advocates using the MVVM (Model-View-ViewModel) method and helps you implement the "view" part:
// View (a template)
<p>First name: <input data-bind="value: firstName" /></p>
<p>Last name: <input data-bind="value: lastName" /></p>
<h2 id="Hello-span-data-bind-text-fullName-span">Hello, <span data-bind="text: fullName"> </span>!</h2>
// ViewModel (diplay data... and logic?)
var ViewModel = function(first, last) {
this.firstName = ko.observable(first);
this.lastName = ko.observable(last);
this.fullName = ko.pureComputed(function() {
// Knockout tracks dependencies automatically. It knows that fullName depends on firstName and lastName, because these get called when evaluating fullName.
return this.firstName() + " " + this.lastName();
}, this);
};
And that’s it. Regardless of changing the input value there, the span changes. You never need to write code to bind it. How cool is this, huh?
But wait, isn’t the model the source of truth? Does the view model here never get its state? How does it know that the model has changed? Interesting question.
Angular
Angular describes data binding in a way that keeps the model and view synchronized. The documentation describes it like this:

But... should the view communicate directly with the model? Will they be tightly coupled soon?
No matter what, let’s take a look at the hello world example:
// View (a template)
<div ng-controller="HelloController as hello">
<label>Name:</label>
<input type="text" ng-model="hello.firstName">
<input type="text" ng-model="hello.lastName">
<h1 id="Hello-hello-fullName">Hello {{hello.fullName()}}!</h1>
</div>
// Controller
angular.module('helloApp', [])
.controller('HelloController', function() {
var hello = this;
hello.fullName = function() {
return hello.firstName + hello.lastName;
};
});
从这个示例中,看起来像是控制器有了状态,并且有类似模型的行为 - 或者也许是一个视图模型? 假设模型在其它的地方, 那它是如何保持与控制器的同步的呢?
我的头开始有点儿疼了.
数据绑定的问题
数据绑定在小的例子中运行起来很不错。不过,随着你的应用规模变大,你可能会遇到下面这些问题.
声明的依赖会很快引入循环
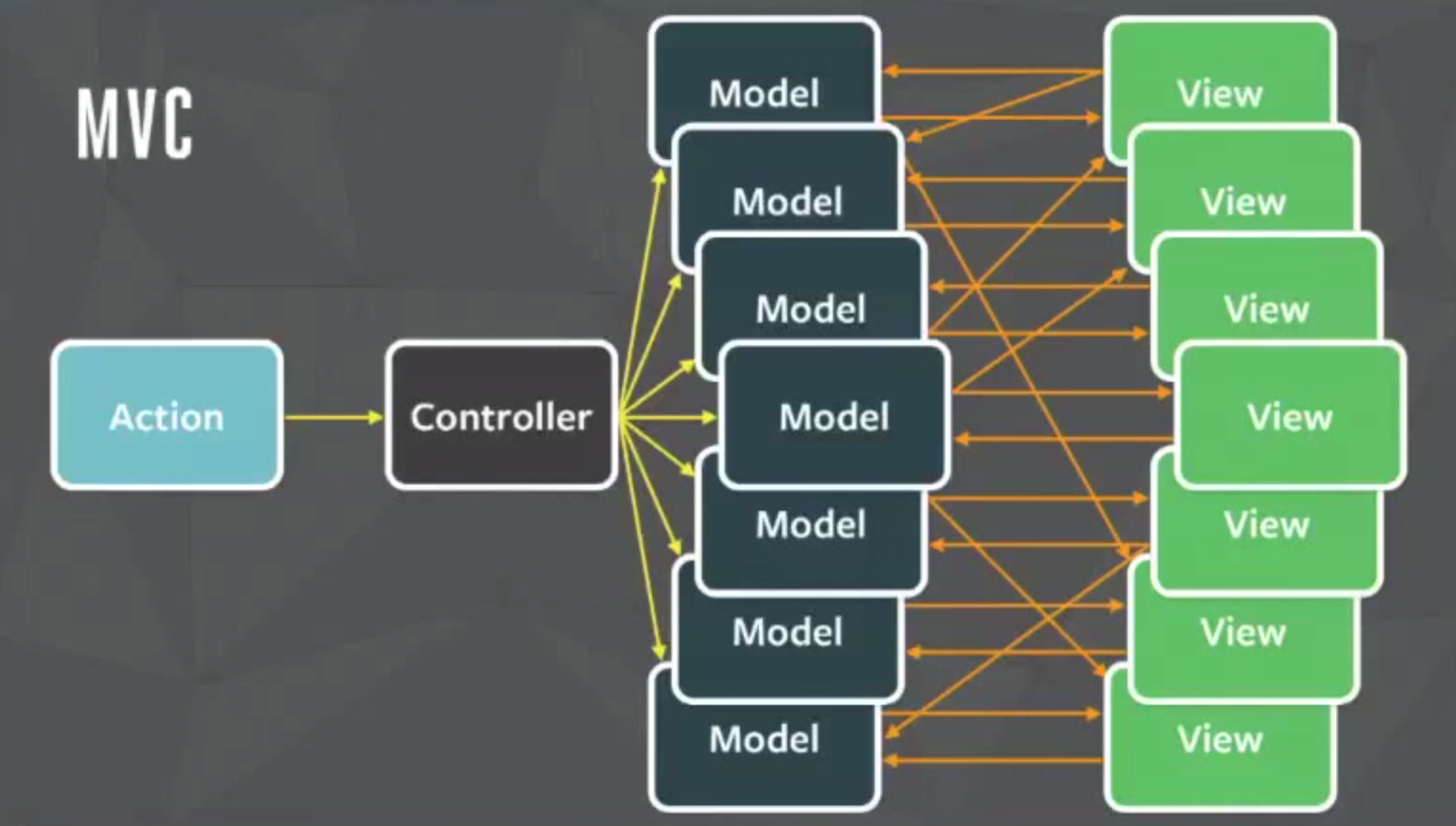
最经常要处理的问题就是对付状态中变化的副作用。这张图来自 Flux 介绍,它解释了依赖是如何开始挖坑的:

你能预计到当一个模型发生变化时跟着会发生什么改变么? 当依赖发生变化时,对于可以任意次序执行的代码你很难推理出问题的起因。
模板和展示逻辑被人为的分离
视图扮演了什么角色呢? 它扮演的就是向用户展示数据的角色。视图模型扮演的角色又是什么呢? 它扮演的也是向用户展示数据的角色?有啥不同?完全没有!
- 毫无疑问,模板割裂了计数 ~ Pete Hunt
最后,视图组件应该能操作其数据并以需要的格式对数据进行展示。然后,所有的模板语言本质上都是有缺陷的:它们从来都不能达到跟代码一样的表现力和功能。
很简单, {{# each}}, ng-repeat 和 databind="foreach" 这些都是针对 JavaScript 中某些原生和琐碎事务的拙劣替代物。而它们不会更进一步走得更远。因此它们不会为你提供过滤器或者映射。
数据绑定是应重新渲染而生的小技巧
什么是圣杯不再我们的讨论之列。每个人总是想要得到的是,当状态发生变化时能重新对整个应用进行渲染。这样,我们就不用去处理所有麻烦问题的根源了:状态总是会随着时间发生变化——给定任何特定的状态,我们就可以简单的描述出应用回是什么样子的。
好了,问题清楚了。哥们,我希望某些大公司能组个超能天才开发者团来真正解决这个问题...
拥抱Facebook的React
事实证明他们做到了。React实现了一个虚拟的DOM,一种给我们带来的圣杯的利器.
虚拟的DOM是啥东西呢?
很高兴你能这么问?让我们来看看一个简单React示例.
var Hello = React.createClass({
render: function() {
return <div>Hello {this.props.name}</div>;
}
});
React.render(<Hello name="World" />, document.getElementById('container'));
这就是一个React组件的所有API。你必须要有一个渲染方法。复杂吧,呵呵?
OK, 但是
你的新伙伴,JSX
这段代码实际上是用 JSX 写的,它是 JavaScript 的一个超集,包含了用于定义组件的语法。上面的代码会被编译成 JavaScript,因此实际上会变成:
var Hello = React.createClass({displayName: "Hello",
render: function() {
return React.createElement("div", null, "Hello ", this.props.name);
}
});
React.render(React.createElement(Hello, {name: "World"}), document.getElementById('container'));
你明白这段对 createElement 调用的代码么? 这些对象组成了虚拟 DOM 的实现。
很简单 : React 首先在内存中对应用的整个结构进行了组装。然后它会把这个结构装换成实际的 DOM 节点并将其插入浏览器的 DOM 中。
OK,但是用这些奇怪的 createElement 函数编写 HTML 的目的是什么呢?
虚拟的DOM就是快
我们已经讨论过, 操作 DOM 消耗大得离谱,因此它必须以尽可能少的时间完成。
React 的虚拟 DOM 使得两棵 DOM 结构的比对真正快起来,并且能确切的找到它们之间有什么变化. 如此,React 就能计算出更新 DOM 所需要做出的最小变更。
实话说,React 能比对两棵 DOM 树,找出它所要执行的最小操作集。这有两个意义:
- 如果一个带有文本的输入框被重新渲染,React 会知道它有的内容, 它不会碰那个碰那个输入框。不会有状态发生丢失的!
- 比对虚拟 DOM 开销一点也不昂贵,因此我们想怎么比对都可以。当其准备好要对 DOM 进行实际的修改时,它只会进行最少量的操作。没有额外的拖慢布局之虞!
那我们还要在状态发生变化时记住这两个对整个 app 进行重新渲染的问题么?
这都是过去式了。
React 将状态映射到 DOM
React 中只有虚拟 DOM 的渲染和比对是神奇的部分。其优秀性能是使得我们拥有简化了许多的整理架构的基础。有多简单呢?
React 组件都是幂等(一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同)的函数。它们能在任意一个实时的点来描述你的UI。~ Pete Hunt, React: 对最佳实践的重新思考
简单的幂等函数。
React 组件整个就是这么一个东西,真的。它将当前的应用状态映射到了 DOM。并且你也拥有JavaScript的全部能力去描述你的 UI——循环,函数,作用域,组合,模块 - 不是一个蹩脚的模板语言哦.
var CommentList = React.createClass({
render: function() {
var commentNodes = this.props.data.map(function (comment) {
return ( <Comment author={comment.author}>
{comment.text} </Comment>
);
});
return ( <div className="commentList">
{commentNodes} </div>
);
}
});
var CommentBox = React.createClass({
render: function() {
return ( <div className="commentBox">
<h1 id="Comments">Comments</h1>
<CommentList data={this.props.data} />
</div>
);
}
});
React.render(
<CommentBox data={data} />,
document.getElementById('content')
);
今天就开始使用 React
React 一开始会有点令人生畏。它提出了一个实在是太大了点的模式转变,这总有点令人不舒服。不过,当你开始使用它时其优势会变得清楚起来。
React 文档很优秀. 你应该照着教程对其进行一下尝试。我确信如果你给它一个机会,你肯定会爱上她。
编码快乐!
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





