 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Application of serif and sans-serif fonts in web design_Experience exchange
Application of serif and sans-serif fonts in web design_Experience exchangeHowdy, 大家好,又是我~
上一次我们简单的谈了一下font set和一些要注意的基本问题。今天我们继续字体这一话题,深入讲讲上次提到的“通用字体族”。首先是最常用的 serif 和 sans-serif 这两个通用字体族。
- serif
Serif 在印刷学上指衬线字体。为了理解衬线字体的概念,大家先看几个典型的衬线字体的例子:
My
Georgia字体 King
Times New Roman 字体 汉字
宋体
单词 My 中的字母 “M”上下方突出的短横线就是所谓的衬线。同样,y的上方,K的上下,i 和n的下方也都有衬线,所以这些字体都被称为衬线字体。但衬线字体并不一定都有衬线,比如上面例子中的g, “汉”和“字”。事实上,只要满足末端加强原则的字体都是衬线字体。所谓的末端加强,就是使用衬线或粗细变化,使字体笔画的末端得到加强,以改善小号文字的可读性。比如上面例子中的y的下半部分,还有宋体的中文字符,都是采取加粗笔划的末端来达到末端加强的效果。除此之外,很多衬线字体还会采用加强竖向笔划(比如宋体中竖比横粗),夸张字形(最明显的就是小写g这个字符了)等方法进一步改善它的可读性。
因为衬线字体的可读性非常好,所以它应用的最多的地方也正是出版物或者印刷品的正文内容等以大段文字作为表现形式的作品上。
比较常见的衬线字体有 Georgia, Garamond, Times New Roman, 中文的宋体等等。
- sans-serif
衬线字体以外的一切字体都是无衬线字体。sans- 这个前缀其实是法语,所以比较标准的发音是 /san/ 而不是 /sans/。它的意思是“没有”。所以sans-serif就是无衬线字体。
Gut
Verdana 字体 Might
Arial 字体 书写
幼圆
无衬线字体比较圆滑,线条一般粗细均匀。比较适合用作艺术字、标题等。因为无衬线字体通常粗细比较均匀,所以在小字体显示的时候,可读性会降低,容易引起视觉疲劳。
常见的无i衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。
- 什么时候用serif?什么时候用sans-serif?
从上面的介绍中,我们可以知道,衬线字体之所以被设计出来,就是为了用作正文内容的。大家可以随手抄起一张报纸,看看上面的文章是不是宋体。如果手头有外语读物的话,也可以翻来看一下,正文都是衬线字体。同样大小的衬线字体比无衬线字体容易阅读:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
然后大家可以把报纸翻到头版头条——标题一般都会是各种粗细一致的综艺体或者是中Application of serif and sans-serif fonts in web design_Experience exchange。英文报纸的标题大多也是无衬线的。这个就是应用他们的基本原则。
但是大家可以看很多网站——它们的正文内容恰恰是无衬线的Tahoma, Verdana, Arial等等。中文网站可能因为字体的局限性,仍旧使用宋体居多,但查看它们的样式表,就会发现候补字体也大多是无衬线的。这样是不是不好呢?
当然不是。
衬线字体的可读性其实仅仅体现在小字体上。大家可以拿出刚刚抄起来的报纸,和你显示器上的文字比较一下——你会发现,报纸上的文字比显示器上的文字整整小一圈。实际上,新明晚报上通常大小的宋体文字,在点距为0.25mm的高质量液晶显示器上,大小大约只相当于10px ~ 11px的显示字符;在普通的液晶显示器(点距一般为0.28mm)上,甚至可能只相当于8px~10px的显示字符。
这个就是 print media 和 screen media 的最大区别。印刷业为了节约成本,因此会尽可能的在保证可读的情况下,把文字印小。显示器不存在这样的成本,因此可以显示比较大的文字。在文字足够大的情况下,无衬线字体也是同样可读的。而且因为无衬线字体通常有艺术性,因此在显示器上显示通常比较赏心悦目;而且无衬线字体种类比衬线字体多得多,因此选择余地也很大。所以大家尽可以放心去使用。但是必须保证以下原则:凡是使用无衬线字体的,必须保证其在正文内容中的可读性。否则,使用衬线字体。换而言之,如果你要使用无衬线字体显示网页的正文内容,那么,你必须把它的font-size设的足够大,以保证用户能轻易阅读。
至于具体将font-size 设多大,是因字体而异的。12px 对于 Verdana 来说已经完全足够,但是要能轻易的阅读隶书,可能需要24px以上才行。
对于11px以下的英文字体,推荐使用衬线字体。至于中文,因为显示器的硬件限制,不论是什么字体,都不推荐使用11px以下的font-size来显示。
- 其他的通用字体族
印刷学中,除了serif 和 sans-serif 之外,通常还有 monospace 等宽字体、scripts 手写体(比如花体)、blackletter 铅字体(也叫 gothic 哥特体。严格的说,很多常用的serif字体其实是gothic字体)、ornamental 装饰体(那些在文字笔划上或者周围有装饰花纹的字体。很多中世纪书籍上很常见。如果脑残体真的成了字体,那么应该可以算装饰体吧……)和 symbol 符号字体(比如有名的wedding123……)。
- 不过CSS对通用字体族的定义有点不一样。除了serif 和 sans-serif 之外,CSS还允许以下几个通用字体族:
-
-
monospace 等宽字体
所谓的等宽字体,是指每个字符宽度都一致的字体。一个著名的例子就是 Courier New 字体。因为字符宽度一致,所以特别容易对齐,能快速精确的定位到某行某列,因此经常用来显示代码。
要注意的是,一个等宽字体同时也可以是一个衬线(或者非衬线)字体。比如 Courier New 这个字体也可以看作是一个serif(严格的说是gothic)字体。
- cursive 书写体:相当于印刷学中的手写体。中文的华文行草就是这样的一个字体。
- fantasy 梦幻体:相当于印刷学中的装饰体。非常少见的一种字体,基本没有参考价值。
-
monospace 等宽字体
要注意的是,CSS中不支持symbol字体族。使用symbol类的字体请用图片。
- 一些你不知道的事情
-
中文的Application of serif and sans-serif fonts in web design_Experience exchange其实是衬线字体。大家可以看下面的图:

大家可以看到,其实Application of serif and sans-serif fonts in web design_Experience exchange的确是经过末端加强的,所以很多印刷品的正文也会使用Application of serif and sans-serif fonts in web design_Experience exchange。像这种使用温和的末端加强,笔划粗细大致一致的字体,其实也可以被称为petit-serif/小衬线体。(那些类似于宋体一样有显著末端加强,并且笔划粗细有明显区别的,通常称为slab-serif/雕版衬线体)
只是很遗憾,因为诸多的硬件原因,在显示器上实际显示Application of serif and sans-serif fonts in web design_Experience exchange时,大家还是可以把它看作一个无衬线字体

-
Italic is not italic
Italic is oblique. Italic, as the name suggests, is Italian. Italic is a way of writing (calligraphy script), while oblique is a printing style. The two are different things. The writing method taught in middle school English study books is Italian style. In addition to Italian, the more popular writing methods include French script (the legendary cursive script, the correct name is French Script), Gothic, Abraham script, etc.
Many sophisticated fonts will customize a special set of fonts for Italian fonts instead of simply displaying them in italics. For example, in the picture below, three lines of text are all in Georgia font. The first line is normal; the second line is oblique, which is italic; and the third line is the real italic.

Look carefully at the letters a, l, i, e and other letters in the third row - you can clearly see the difference. In fact, Georgia Italic and Georgia are two different font files in the system. When we specify font-style: italic, the system will automatically search whether the font Georgia Italic exists and try to use this font to display text content.
It stands to reason that when we use font-style: oblique to specify the font style, the browser should not look for the font Georgia Italic, but directly display the Georgia font obliquely, so in theory we should get the effect of the second line of text in the picture . Unfortunately, even the W3C's own reference implementation in the CSS specification states that "if UA cannot display italic and oblique correctly, you can use italic to display oblique instead." Therefore, almost no browsers implement the distinction between italic and oblique. Even if the font-style you set is oblique, you will find that the browser still displays italic
That’s it for today. In the next lecture, I will talk about how to build a reasonable font-family and recommend several font combinations to everyone. So, goodbye
 调整 Windows 11 中记事本字体、样式和大小的方法Sep 23, 2023 pm 11:25 PM
调整 Windows 11 中记事本字体、样式和大小的方法Sep 23, 2023 pm 11:25 PM许多用户希望在Windows11上的记事本中更改字体,因为默认字体对他们来说太小或难以阅读。更改字体非常简单快捷,在本指南中,我们将向您展示如何自定义记事本并根据需要更改字体。Windows11记事本默认使用什么字体?至于默认字体选项,记事本使用Consolas字体,默认字体大小设置为11像素。如何在Windows11中更改记事本字体大小和样式?使用记事本中的“编辑”菜单单击搜索按钮并键入记事本。从结果列表中选择记事本。在记事本中,单击“编辑”菜单,然后选择“字体”。现在,您应该在左窗格中看到设
 详解win10电脑所有字体阴影怎么办Jul 23, 2023 pm 11:13 PM
详解win10电脑所有字体阴影怎么办Jul 23, 2023 pm 11:13 PM在使用电脑的过程中,由于操作不当等情况可以会产生一些问题出来。最近就有网友说自己的win10电脑所有字体阴影怎么办,比较影响查看,桌面的图标都有了阴影。下面小编教下大家清除电脑桌面所有字体阴影的方法。具体的步骤如下:1、首先打开电脑,输入win+r组合键,打开运行窗口,输入gpedit.msc确定。2、找到启用ActiveDesktop,双击将它打开,并将其禁用。3、接下来我们需要再打开下面的禁用ActiveDesktop,再将其启用。4、再打开控制面板的系统,打开其高级系统设置属性,再进入到性
 word字体放大后为什么上半部分缺失Jun 28, 2023 pm 01:52 PM
word字体放大后为什么上半部分缺失Jun 28, 2023 pm 01:52 PMword字体放大后上半部分缺失的解决办法:1、打开word文件,选择需要修改的文字;2、用鼠标右键点击“段落”;3、选择行距,点击“单倍行距”;4、点击“确定”即可。
 PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AMPS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。
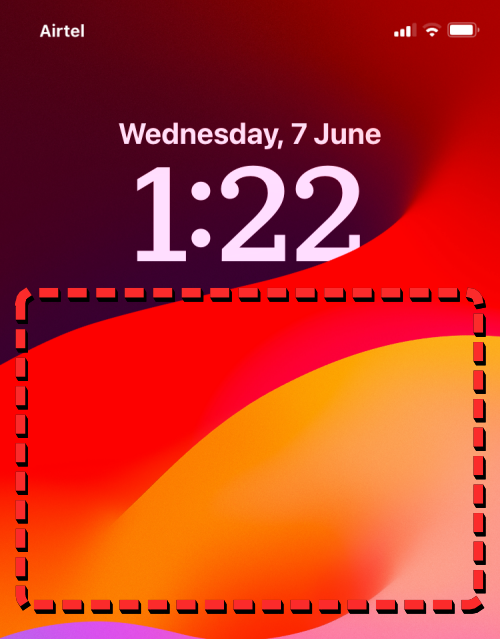
 如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能Sep 18, 2023 pm 02:45 PM
如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能Sep 18, 2023 pm 02:45 PM什么是iPhone上的字体粗细自定义?在iOS17或更高版本的更新中,Apple已授予更改iPhone上数字时钟字体粗细的选项。此功能与锁定屏幕上使用的许多时钟字体兼容,使您能够增加或减少时钟粗细(与正常大小相比)。此外,Apple不仅允许手动调整字体粗细,而且还有助于轻松重置字体粗细,这将在后续部分中详细介绍。如何在iPhone上的锁定屏幕上自定义字体粗细要求:iOS17更新(在“常规>软件更新”下的“设置”>检查)。要在iOS锁定屏幕上自定字体粗细,请使用面容ID
 2号字体对应几号Mar 06, 2023 pm 02:40 PM
2号字体对应几号Mar 06, 2023 pm 02:40 PM2号字体对应22号;在文档编辑中,我们常用的是宋体,小四号字,新罗马字体,字母和数字用的是Arial字体,段落首行缩进2个字体,采用多倍行距中的1.25倍行距,在网页开发中,普遍用微软雅黑与宋体,14,16px,非衬线体。
 内存或磁盘不足,word无法显示请求字体怎么办Nov 06, 2022 am 10:47 AM
内存或磁盘不足,word无法显示请求字体怎么办Nov 06, 2022 am 10:47 AM内存或磁盘不足,word无法显示请求字体的解决办法:1、打开Word,点击【剪切板】,然后点击【全部清空】;2、在【高级系统设置】中取消勾选“自动管理所有驱动器的分页文件大小”的选项,然后选中需要设置的磁盘盘符,输入合适的大小即可。
 Win10字体又细又浅是怎么回事Jun 29, 2023 pm 01:09 PM
Win10字体又细又浅是怎么回事Jun 29, 2023 pm 01:09 PMWin10字体又细又浅是怎么回事?很多小伙伴反应说安装了win10之后,字体变得又细又浅这样看起来十分的不方便,使用电脑的时候,也看起来很不舒服,想要恢复成正常的字体,但是不知道应该如何恢复成正常字体,小编下面整理了Win10字体又细又浅解决步骤,感兴趣的话,跟着小编一起往下看看吧!Win10字体又细又浅解决步骤1、打开我们电脑上的设置,点击左下角的菜单。2、进入到主页设置下我们输入字体搜索。3、搜索结果出来之后我们选择字体大小点击,如图所示。4、进入到字体大小设置之后选择左边的显示。5、在现实


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Zend Studio 13.0.1
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.









