Check ionic version on mac?
php editor Zimo will introduce you how to check the Ionic version on Mac. Ionic is a popular development framework for building cross-platform mobile applications. To check the Ionic version, you can open a terminal and enter the "ionic -v" command and press enter. The system will display the Ionic version number you have installed. This simple command can help you quickly obtain your Ionic version information so that you can better manage and debug your application during development.
How to use ionic to package and develop IOS programs under Windows
If you use Ionic to develop applications and are not familiar with packaging and publishing applications to iOS and Android, you can follow the following Steps to proceed: First, run the "ionic build android" command, and after completion, you will find the generated .apk file in the /platforms/android/build/outputs/apk folder under the project directory. This file is the installation package of your Android application.
2. In order to connect to the same network segment as the physical machine, it is recommended to set the network connection mode to bridge. In the next step, you can continue to select default settings and click Finish to end the creation. If you need to convert Mac OS X files in dmg format to iso format, you can use the downloaded tool UltraISO to accomplish this operation.
3. IOS Windows Bridge is compatible with IOS API; Visual Studio development environment integration: supports a number of Xcode projects and can be bound to Windows development tools (VS 2015) and SDK.
4. The second step is equivalent to the demand analysis of the website. It needs to sort out and determine the main user groups of the APP and the functions that the APP can realize.
First, download and install the VMware Workstation software. After opening the software, click New Virtual Machine and select Next. In the operating system options, select OS X 14 and continue clicking Next. In the version option, select Apple Mac OS X and select the OS X 14 version and click Next again.
The steps to prepare the development environment and build tools on Windows are as follows: 1. First, install Node.js, a JavaScript runtime environment based on the Chrome V8 engine for running and building Electron applications. 2. Next, install Git, a version control system for downloading and managing code. 3. Then, install Yarn or npm. Both tools are package managers for managing and installing project dependencies. Just choose one of them. 4. Finally, install Electron Forge, a command-line tool for packaging and building Electron applications. After completing the above preparations, you can download or clone the original code to develop locally.

What software is good for developing apps
There is also such an app development tool in China - APICloud. APICloud is a "cloud-in-one" mobile development platform. Using the APICloud development platform uses Web language to develop iOS and Android applications, which greatly reduces the difficulty of development and nearly doubles the development cycle.
Android Studio is an integrated development environment (IDE) developed by Google and based on IntelliJ IDEA. It provides a powerful code editor and development tools specifically designed for Android application development. Android Studio has many features that can significantly improve the efficiency of Android application development.
The following is a detailed introduction to five commonly used App development tools: 1. BiznessApps: BiznessApps is a platform that provides small and medium-sized enterprises with a platform to quickly create mobile apps. It supports local App production on iOS (iPhone, iPad) and Android platforms, allowing enterprises to easily create customized mobile applications. 2. Xcode: Xcode is an integrated development environment (IDE) developed by Apple and is suitable for developing iOS and macOS applications. It provides a wealth of tools and resources, including code editors, debuggers, interface builders, etc., to facilitate developers to create high-quality applications. 3. Android Studio: Android Studio is officially launched by Google
APPMakr: Its main business is to provide users with a good app mobile client software development platform, so that users who cannot program can also use a fully functional app DIY toolkit to develop mobile apps.
What are the html5 app development frameworks (app examples developed with html5)
1. Ionic framework Ionic is a powerful HTML5 application development framework that can help you use Web technologies, such as HTML, CSS and Javascript build mobile apps with a near-native experience.
2. Lungo is a development framework based on HTML5, specially prepared for developers who want to design, build and share cross-device applications. Supports open web standards such as HTMLCSS3 and JavaScript; supports mobile phones, TVs and desktop devices.
3. Kendo UI is an HTML5 platform that developers can use to develop novel, interactive mobile applications and websites. The framework provides a large number of animations, rich drag and drop functions, template functions, and nearly 10 commonly used data binding widgets for clients, such as charts, combo boxes, and commonly used tables.
4. Siimpler Siimpler is a simple HTML development framework that can help you quickly and simply create an HTML5 development structure by selecting the parts you like. Web designers can also seamlessly start a web project by using the files and folders of the Siimpler framework classes.
5. Framework: Ionic Ionic is a powerful HTML5 application development framework. Ionic mainly focuses on appearance and experience, as well as UI interaction of applications. It is especially suitable for HTML5 mobile application development based on Hybird mode.
6. jQuery Mobile jQuery Mobile is the version of jQuery on mobile phones and tablet devices. jQuery Mobile will not only bring the jQuery core library to mainstream mobile platforms, but also release a complete and unified jQuery mobile UI framework. Supports global mainstream mobile platforms.
Vue Ionic4, Zhihu Biangxing (2) Creating and Configuring Projects
Tools can only solve some specific problems. To solve more comprehensive problems, you need to come into contact with the framework, the three basic frameworks There are Angular, React, and Vue. Of course, we will come into contact with more frameworks such as Bootstrap, Fbootstrapp, BootMetro, Gumby, IVORY, and Kube in the future.
After mastering these abilities, you must use development tools for development. Currently, Dreamweaver, Sublime, and HBuilder are commonly used. Tools can only solve some specific problems. After you improve yourself, you can try to contact the framework. The three major frameworks currently used in development are Angular, React, and Vue.
Pulling Vue project running problem This error message indicates that when running the Vue project, the system cannot find the neo-async module, which may be due to the lack of project configuration or third-party libraries.
Components can improve the development efficiency of the entire project, and can abstract the page into multiple relatively independent modules, solving the problems of low efficiency, difficulty in maintenance, and reusability in traditional project development. Use the Vue.extend method to create a component, and use the Vue.component method to register the component. Child components need data and can receive data in props.
React.js, Vue.js, Zepto.js. Stage 8: HTML5 native mobile application development Cordova: Introduction to WebApp/NativeApp/HybirdApp, introduction to Cordova, relationship with PhoneGap, development environment setup, Cordova practice (create project, configure, compile, debug, deploy and release).
Conclusion: The above is all the content about viewing the ionic version on Mac introduced by this site. I hope it will be helpful to everyone. If you want to know more about this aspect, remember to bookmark and follow this site. .
The above is the detailed content of Check ionic version on mac?. For more information, please follow other related articles on the PHP Chinese website!
 Second Release Candidate of MacOS Sequoia 15.4 Available for TestingApr 30, 2025 am 10:26 AM
Second Release Candidate of MacOS Sequoia 15.4 Available for TestingApr 30, 2025 am 10:26 AMApple has released a second Release Candidate (RC) build of macOS Sequoia 15.4 for its beta testing program. This follows the initial release candidate builds of Sequoia 15.4, iOS 18.4, and iPadOS 18.4, released just days prior. Release Candidates a
 Easily Create MacOS Virtual Machines with VirtualBuddyApr 30, 2025 am 10:14 AM
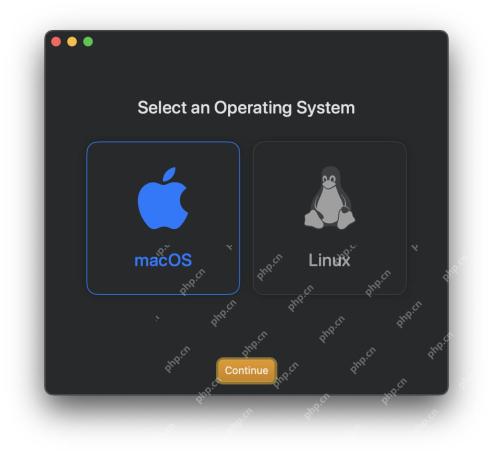
Easily Create MacOS Virtual Machines with VirtualBuddyApr 30, 2025 am 10:14 AMVirtualBuddy: Easily virtualize macOS and Linux on Apple Silicon Mac VirtualBuddy provides a simple and fast way to virtualize macOS (and Linux) on any Apple Silicon Mac, providing developers, enthusiasts, and curious users with a way to easily run multiple instances of macOS. VirtualBuddy is fast, performs well, and it is free and open source, so you can easily explore the virtual machine world without any commitment, just prepare enough disk storage and bandwidth to set up a macOS or Linux virtual machine. Whether it is testing different versions
 12 Things to Check Before Buying Second-hand MacBookApr 30, 2025 am 10:01 AM
12 Things to Check Before Buying Second-hand MacBookApr 30, 2025 am 10:01 AMBuying a used Mac on a budget? This guide ensures you avoid a lemon. We'll cover essential checks before you buy, including diagnostics you can perform on the spot. Remember to bring a bootable macOS USB drive and headphones. Step 1: Physical Insp
 How Long Does Updating MacOS Take? Why Is MacOS Update Taking So Long?Apr 30, 2025 am 09:53 AM
How Long Does Updating MacOS Take? Why Is MacOS Update Taking So Long?Apr 30, 2025 am 09:53 AMHow long does it take to update the MacOS system software? Why does it take so long to update? Many Mac users will have this question when they see the software update of the new MacOS system. Both of these questions are very reasonable, and it is important to remember that the answers may vary. However, with modern MacOS, you can make a fairly accurate estimate of the time it takes to install updates to your MacOS system. Let's dive into this topic so you can better understand and prepare to install MacOS updates on your Mac. How long does it take for MacOS updates to be downloaded, installed and completed? MacOS updates can take between 15-20 minutes to several hours to complete, especially if you are considering downloading updates and installing updates to completion
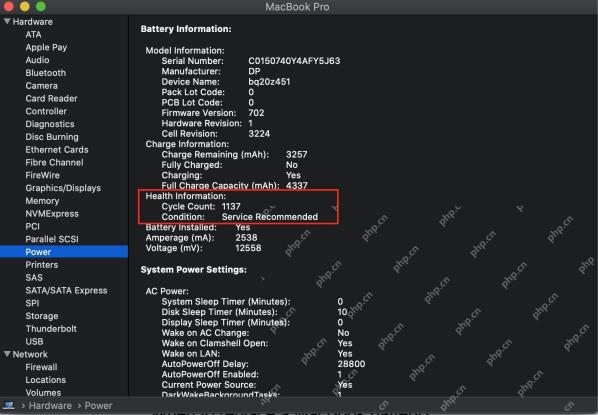
 How Long Do MacBook Batteries Last? Here's How You Can Check ItApr 30, 2025 am 09:50 AM
How Long Do MacBook Batteries Last? Here's How You Can Check ItApr 30, 2025 am 09:50 AMUnderstanding MacBook Battery Life: Maximizing Your Mac's Power Concerned about your MacBook's battery performance, or planning a purchase? This guide clarifies MacBook battery lifespan and offers tips for extending it. Most Mac batteries endure appr
 Fixing Safari for Mac Error “This webpage was reloaded because a problem occurred”Apr 30, 2025 am 09:45 AM
Fixing Safari for Mac Error “This webpage was reloaded because a problem occurred”Apr 30, 2025 am 09:45 AMAlthough the Safari browser under the Mac system is excellent, it is not perfect. Safari users occasionally encounter situations where the page refreshes and displays an error message "This page has reloaded because of a problem". You may also see variant information like "repeated problems". Since the error message is quite general, you may be wondering the root cause of the error in Safari and how to fix this on your Mac. Causes causing Safari for Mac to have a "This web page reloaded because a problem occurred" error Usually, if there is a memory problem, a website crash, or an incompatible with Safari, a software error, or other similar issues, you will see this error message in Safari on your Mac
 Get Googly Eyes in Your Mac Menu Bar to Follow Your Cursor AroundApr 30, 2025 am 09:42 AM
Get Googly Eyes in Your Mac Menu Bar to Follow Your Cursor AroundApr 30, 2025 am 09:42 AMNostalgic Mac users may remember an interesting application in the classic Mac OS system: it will place a pair of moving eyes in the Mac menu bar and move with your cursor. While classic Mac OS is long gone, you can still experience this fun on a modern Mac, just use an app called "Googly Eyes". Google Eyes resides in your Mac menu bar, and its pupils will follow your cursor like an older version of the app. When clicking on the mouse/trackpad, the little eyes will blink. Will this revolutionize your computing experience? Probably not. But is it interesting? Absolutely fun! Sometimes, just being fun is enough, right? So, enjoy it, in your Ma
 MacOS Sonoma 14.7.5 & MacOS Ventura 13.7.5 Security Updates ReleasedApr 30, 2025 am 09:40 AM
MacOS Sonoma 14.7.5 & MacOS Ventura 13.7.5 Security Updates ReleasedApr 30, 2025 am 09:40 AMApple has released macOS Sonoma 14.7.5 and macOS Ventura 13.7.5 security updates for Mac users running Sonoma and Ventura operating systems. These updates focus on security patches and do not include other new features available in the latest macOS Sequoia 15.4 update (sequoia 15.4 update is released simultaneously). Additionally, you'll find software updates for new and older iPhones and iPads, as well as updates for Apple TV, Apple Watch, and Apple Vision Pro


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software







