 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Demystifying Website Performance Optimization: Master these methods to make your website speed soar!
Demystifying Website Performance Optimization: Master these methods to make your website speed soar!
Revealed secrets of website performance optimization: Master these methods to make your website fly!
With the rapid development of the Internet, websites have become an important channel for corporate promotion, product display, and communication and interaction. However, when users visit the website, if the loading speed is too slow and the response time is too long, the user experience will be greatly reduced, and it may even directly cause the user to leave. Therefore, website performance optimization is becoming increasingly important.
So, what is website performance optimization? Simply put, website performance optimization is to improve the loading speed and response time of the website through a series of methods and technical means to provide a better user experience. Next, we will reveal some commonly used website performance optimization methods and techniques to help you make your website fly!
First of all, optimizing images is an important part of website performance optimization. Images are one of the highest bandwidth and load time consuming elements on a website. Therefore, reasonable use of image formats and compressed image sizes is necessary. You can choose the appropriate image format, such as JPEG, PNG, WebP, etc., according to the characteristics of the image. In addition, use professional image compression tools, such as TinyPNG, ImageOptim, etc., to compress the image size to the minimum to reduce loading time.
Secondly, reasonable use of cache is the key to improving website performance. Caching can save the static files of the website in the user's browser, so that the user does not need to reload these files when visiting the website again, thus improving the loading speed. The caching function can be implemented by setting HTTP caching policies, such as setting appropriate response header fields such as Cache-Control, Expires, and ETag. In addition, browser caching mechanisms and CDN services can be used to accelerate the transmission of static files and further improve website performance.
At the same time, the rational use of content distribution networks (CDN) is also an important way to optimize website performance. CDN is a method of deploying website content to servers around the world. When users visit the website, they can obtain content from servers closer to them, reducing transmission delays and improving loading speed. Choosing a reliable CDN service provider and conducting global distributed deployment according to the geographical location visited by users can greatly improve the performance and stability of the website.
In addition, optimizing code is also an important part of improving website performance. You can delete useless code, merge and compress CSS and JavaScript files, reduce the number of HTTP requests, and thereby improve loading speed. Using modern front-end frameworks and tools, such as React, Vue, and Webpack, can help developers write and manage code more efficiently. In addition, using asynchronous loading technology to delay loading of unnecessary scripts can improve the rendering speed of the page.
In addition, database optimization is also the key to website performance optimization. The access speed and response time of the database can be improved by using appropriate technical means such as database indexes, table partitions, and caching. In addition, useless data and indexes can be regularly cleaned, and the database structure and query statements can be optimized, thereby reducing the load on the database and improving website performance.
Finally, continuous monitoring and testing are important means to ensure the effectiveness of website performance optimization. You can use website monitoring tools, such as Google Analytics and Pingdom, to monitor the performance indicators of the website in real time and discover and solve performance problems in a timely manner. In addition, performance testing and load testing can be carried out to simulate user access and large number of visits to test the performance and load capacity of the website, so as to make timely adjustments and optimizations.
In summary, website performance optimization is an important means to improve website loading speed and response time, and is also a key factor in improving user experience and website competitiveness. By optimizing images, rationally using cache, using CDN, optimizing code, database optimization and continuous monitoring and testing, the performance and speed of the website can be effectively improved. I hope that the introduction in this article can help you master these methods and make your website fly!
The above is the detailed content of Demystifying Website Performance Optimization: Master these methods to make your website speed soar!. For more information, please follow other related articles on the PHP Chinese website!
 Linux中如何构建4块虚拟盘来搭建分布式MinIO集群?Feb 10, 2024 pm 04:48 PM
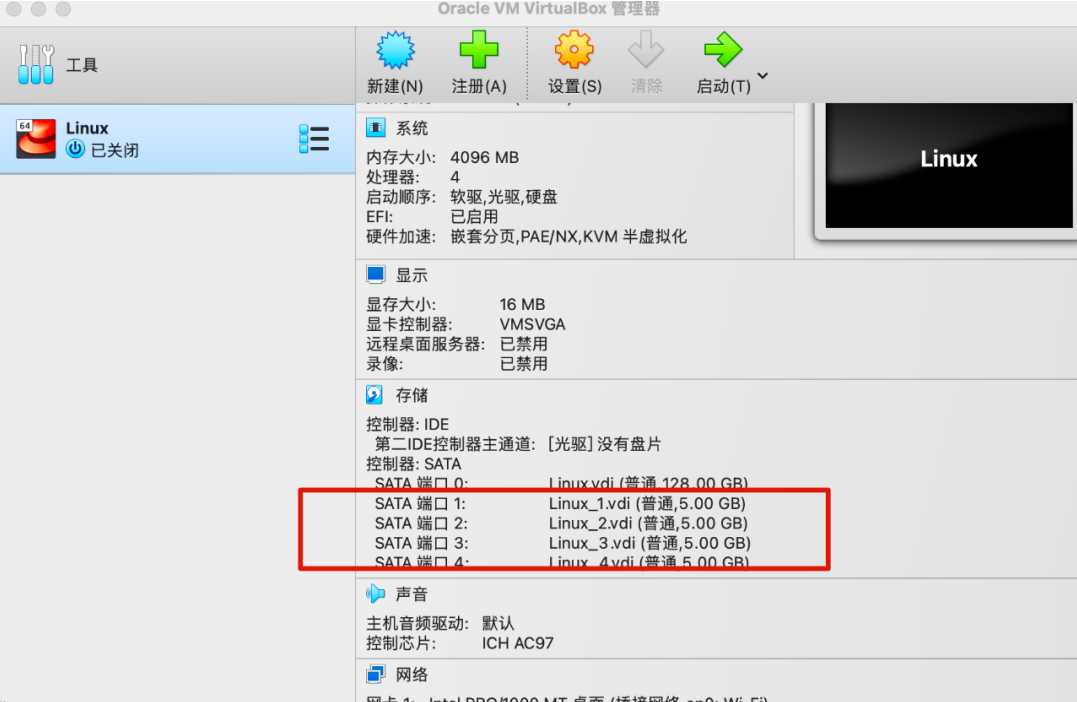
Linux中如何构建4块虚拟盘来搭建分布式MinIO集群?Feb 10, 2024 pm 04:48 PM由于最近刚开始负责对象存储相关系统的建设与稳定性运维,作为一个“对象存储”的一个新手,需要加强这块的学习。由于公司目前采用MinIO来搭建公司的对象存储体系,后续我会逐步将自己关于MinIO的学习经验分享出来,欢迎大家持续关注。本文主要是介绍如何在测试环境中搭建MinIO,这也是构建MinIO学习环境最基本的步骤。1、准备实验环境使用OracleVMVirtualBox虚拟机,安装一个最小版本的Linux,然后添加4块虚拟盘,用于充当MinIO的虚拟盘。实验环境如下所示:接下来和大家简单介绍一下
 使用Gin框架实现分布式部署和管理功能Jun 22, 2023 pm 11:39 PM
使用Gin框架实现分布式部署和管理功能Jun 22, 2023 pm 11:39 PM随着互联网的发展和应用,分布式系统也越来越受到人们的关注和重视。而在分布式系统中,如何实现快速部署和便捷管理则成为了一项必要的技术。本文将介绍如何使用Gin框架来实现分布式系统的部署和管理功能。一、分布式系统部署分布式系统的部署主要包括了代码部署、环境部署、配置管理和服务注册等几个方面。以下将逐一介绍这些方面。代码部署在分布式系统中,代码部署是一个重要的环节
 如何能进行网站性能优化Oct 11, 2023 pm 04:34 PM
如何能进行网站性能优化Oct 11, 2023 pm 04:34 PM网站性能优化的方法有压缩和优化图片、使用浏览器缓存、压缩和合并CSS和JavaScript文件、使用CDN加速、优化数据库查询、使用缓存技术、延迟加载和异步加载、优化服务器配置、使用性能监控工具以及定期进行性能测试和优化等。详细介绍:1、压缩和优化图片,图片是网站加载速度的主要因素之一,通过使用适当的图片格式和压缩工具,可以减小图片的文件大小,从而加快网页加载速度等等。
 如何通过PHP开发缓存提高网站的访问速度Nov 07, 2023 pm 05:03 PM
如何通过PHP开发缓存提高网站的访问速度Nov 07, 2023 pm 05:03 PM随着互联网的发展,网站的访问速度成为了用户选择一个网站的重要因素之一。对于大型网站,访问量巨大,每个页面请求都可能需要耗费大量的时间和资源。为了解决这个问题,我们可以通过使用缓存技术来大幅提高网站的访问速度。本文将介绍如何通过PHP开发缓存提高网站的访问速度,包含具体代码示例。一、缓存概念及原理缓存是一种将经常使用的数据暂时存储在高速存储器中,以便更快地获取
 Nginx负载均衡多种策略配置,优化网站性能Jul 04, 2023 am 09:15 AM
Nginx负载均衡多种策略配置,优化网站性能Jul 04, 2023 am 09:15 AMNginx负载均衡多种策略配置,优化网站性能概述:随着互联网的迅猛发展,网站的访问量也越来越大。为了满足用户的需求,提高网站的可用性和性能,我们可以使用负载均衡来分担服务器的负载压力。Nginx是一个高性能的Web服务器和反向代理服务器,它提供了多种负载均衡策略供我们选择,本文将介绍Nginx负载均衡的几种策略配置,并附带代码示例。轮询(RoundRobi
 网站性能优化工具有哪些Oct 13, 2023 pm 04:15 PM
网站性能优化工具有哪些Oct 13, 2023 pm 04:15 PM网站性能优化工具有PageSpeed Insights、YSlow、GTmetrix、WebPageTest、Pingdom和Cloudflare等。详细介绍:1、PageSpeed Insights是由Google提供的免费在线工具,用于评估网站的性能,它会根据一系列的规则和指标对网站进行评分,并提供优化建议,通过优化这些指标,网站管理员可以提高网站的加载速度和性能等等。
 揭秘前端优化绝招:让网站飞快加载!Feb 02, 2024 pm 09:11 PM
揭秘前端优化绝招:让网站飞快加载!Feb 02, 2024 pm 09:11 PM前端优化大揭秘:让网站速度飞起来!在如今的互联网时代,网站已经成为人们获取信息和进行交流的重要渠道。然而,随着互联网的普及和发展,用户对网站速度的要求也越来越高。一旦网站加载过慢,用户很可能选择离开,甚至转向竞争对手的网站。因此,网站的速度优化变得至关重要。本文将揭秘前端优化的技巧和方法,帮助你让网站速度飞起来!压缩和合并文件在前端开发中,通常会使用大量的C
 揭秘网站性能优化:掌握这些方法,让你的网站速度飞升!Feb 03, 2024 am 08:00 AM
揭秘网站性能优化:掌握这些方法,让你的网站速度飞升!Feb 03, 2024 am 08:00 AM网站性能优化大揭秘:掌握这些方式,让你的网站飞起来!随着互联网的快速发展,网站已经成为企业宣传、产品展示和交流互动的重要渠道。然而,当用户访问网站时,如果加载速度过慢、响应时间过长,用户体验将会大打折扣,甚至可能直接导致用户离开。因此,网站性能优化变得越来越重要。那么,什么是网站性能优化呢?简单来说,网站性能优化是通过一系列的方式和技术手段,提升网站的加载速


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





