HTML5 is very different from previous HTML in many aspects such as page structure and multimedia processing. In this tutorial, we will lead you to use HTML5, CSS3 and PHP to actually design a simple form submission webpage that complies with HTML5 standards. Readers can learn the basic elements of the new HTML5 form page. The readers of this article are those who have some knowledge of HTML, CSS and PHP.
Design sketch of the form
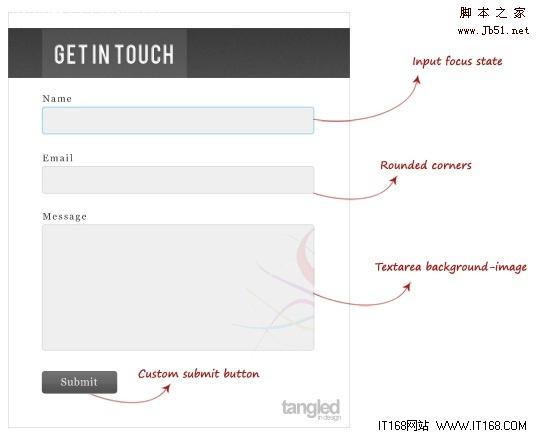
Since this article is not about teaching how to make photoshop, we just design a sketch of the form and then use HTML5, CSS3 and PHP to implement it. The sketch of the form we want to design is as shown below:

▲
As you can see, in this design sketch, the effect we expect to achieve is: when the user enters a name, the text box of the NAME field will be displayed in the form of focus, and if you look closely, the email input box is a circle. In the corner border input box, and in the message text area input box, you can see a background basemap. The submit button is a custom button.
Start designing
Next we start designing the form. This article will use PHP, so you can use any PHP programming tool to first create an index.php file, and then start writing forms that comply with HTML5 standards.
1) About DOCTYPE
In HTML5, the declaration of DOCTYPE will become very simple, the code is as follows:
Did you see it? In HTML5, the type declaration at the head of the page now only needs one sentence:
That’s it. Compared with the previous HTML4, you need to compare Please declare it as follows:
.
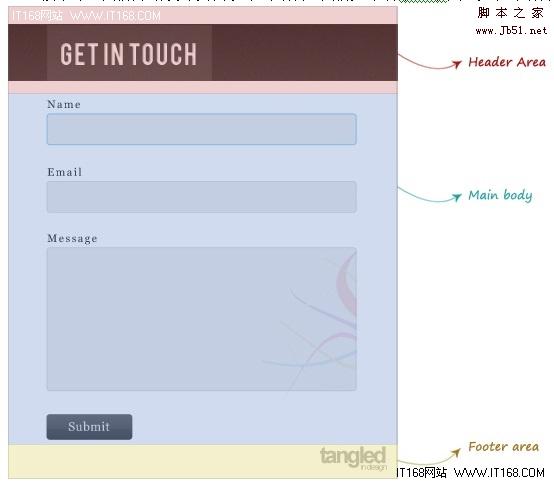
Next, we start to design the structure of the page form. Let’s first look at the structure of the form as shown below:

As you can see, we are divided into Header area and Main Body The main area of the form, and the Footer area is the bottom area of the form. In HTML5, it is actually very simple to achieve all this, as shown in the following code:
< ;/header>
< ;/body>
As you can see, there is no traditional div here, replaced by the new tag elements header, footer and section in HTML5. These The header tag in the tag specifies the head area of the page, the section specifies the main area of the page, and the footer part specifies the tail area of the page. Compared with div, their meanings are clearer and semantically more consistent with usage habits. Here, the css class body is also specified for them to unify their styles.
Form part design
Next let’s look at the form part design. First look at the code as follows:
The following introduces the differences between input tags in HTML5 and HTML4. In HTML5, input tags also have attributes such as name and id. The biggest difference is that many new types have been added to the type attribute in HTML5 to meet the needs of users. Unfortunately, not all browsers currently support these new type attributes, so this article only explains them. Some new type attributes are supported by most browsers, such as type=email mentioned in the above example, which is a text box that only allows users to enter email. Even if some browsers do not support the email text box, it does not matter because it will be recognized as a traditional type=text text box. On the iOS system, when the type=email attribute is encountered, it will be opened for easy input. The keyboard layout of email is as shown below:

▲
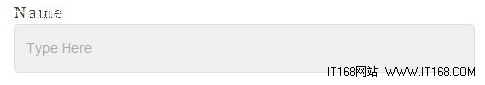
In the type=email tag, please pay attention to the placeholder attribute. It is set to "type here", which means that when the user does not enter content in this email box, text prompting the user to enter will automatically appear. This is very interesting. It effectively serves as a reminder and is more effective than writing with a lot of javascript, as shown below:

 What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PM
What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PMHTML5introducesnewinputtypesthatenhanceuserexperience,simplifydevelopment,andimproveaccessibility.1)automaticallyvalidatesemailformat.2)optimizesformobilewithanumerickeypad.3)andsimplifydateandtimeinputs,reducingtheneedforcustomsolutions.
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.
 H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AM
H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AMThe difference between H5 and HTML5 is: 1) HTML5 is a web page standard that defines structure and content; 2) H5 is a mobile web application based on HTML5, suitable for rapid development and marketing.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 Chinese version
Chinese version, very easy to use

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools






