 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Demystifying absolute positioning faults: common problems and solutions exposed
Demystifying absolute positioning faults: common problems and solutions exposed
Absolute positioning failure revealed: common problems and solutions
Introduction:
Absolute positioning (Absolute positioning) is a commonly used type in CSS Positioning method, which allows developers to place elements precisely at a given location. However, due to its special nature and more complex usage, absolute positioning often causes various problems. This article will reveal common failures of absolute positioning, provide corresponding solutions, and give specific code examples.
1. The element position is disordered
A common problem with absolute positioning is the element position disorder. This is usually caused by an error in calculating the element's positioning properties. The solution to this problem is to double-check the positioning properties of the element's parent element and other related elements and make sure they are positioned correctly.
For example, suppose we have an HTML structure as follows:
<div class="container"> <div class="box"></div> </div>
If we want the box element to be positioned absolutely in the upper right corner of the container element, we can use the following CSS code:
.container {
position: relative;
width: 200px;
height: 200px;
}
.box {
position: absolute;
top: 0;
right: 0;
width: 100px;
height: 100px;
background-color: red;
}In the above code, we set the position attribute of the container element to relative so that the box element can be positioned relative to the container element. We can then set the top and right attributes on the box element to determine its position.
2. Element overflow problem
Another common absolute positioning problem is the overflow of elements. Overflow occurs when an absolutely positioned element exceeds the bounds of its parent element. The solution to this problem is to use the CSS overflow property to control how elements appear.
For example, if we want the box element to be displayed centered in the container element, and the part beyond the container element to be hidden, we can use the following CSS code:
.container {
position: relative;
width: 200px;
height: 200px;
overflow: hidden;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
background-color: blue;
}In the above code, we use The overflow attribute hides the overflow part of the container element. We then position the box element in the center of the container element and center it using the transform attribute.
3. Element overlay order problem
The overlay order of absolutely positioned elements is also a common problem. When multiple absolutely positioned elements overlap each other, the order in which they are stacked determines which element is displayed above. The solution to this problem is to use the CSS z-index property to control the stacking order of elements.
For example, if we want the box1 element to appear above the box2 element, we can use the following CSS code:
.box1 {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: red;
z-index: 2;
}
.box2 {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background-color: blue;
z-index: 1;
}In the above code, we set a higher z for the box1 element -index value (2) to ensure it displays above the box2 element.
Conclusion:
Absolute positioning is a very powerful positioning method in CSS, but it often causes various problems. Through careful inspection and debugging, we can solve common problems such as incorrect positioning of absolute positioning, element overflow, and overlay order. This article provides specific code examples, hoping to provide some help with the problems you encounter when using absolute positioning.
The above is the detailed content of Demystifying absolute positioning faults: common problems and solutions exposed. For more information, please follow other related articles on the PHP Chinese website!
 修复:Sysprep 无法验证 Windows 11 安装May 19, 2023 am 10:15 AM
修复:Sysprep 无法验证 Windows 11 安装May 19, 2023 am 10:15 AMSysprep问题可能出现在Windows11、10和8平台上。出现该问题时,Sysprep命令不会按预期运行和验证安装。如果您需要修复Sysprep问题,请查看下面的Windows11/10解决方案。Sysprep错误是如何在Windows中出现的?Sysprep无法验证您的Windows安装错误自Windows8以来一直存在。该问题通常是由于用户安装的UWP应用程序而出现的。许多用户已确认他们通过卸载从MSStore安装的某些UWP应用程序解决了此问题。如果缺少应该与Windows一起预安装
 重置管理员权限: 如何重新获得管理员权限?Apr 23, 2023 pm 10:10 PM
重置管理员权限: 如何重新获得管理员权限?Apr 23, 2023 pm 10:10 PM您将找到多个用户报告,确认NETHELPMSG2221错误代码。当您的帐户不再是管理员时,就会显示此信息。根据用户的说法,他们的帐户自动被撤销了管理员权限。如果您也遇到此问题,我们建议您应用指南中的解决方案并修复NETHELPMSG2221错误。您可以通过多种方式将管理员权限恢复到您的帐户。让我们直接进入它们。什么是NETHELPMSG2221错误?当您不是PC的管理员时,无法使用提升的程序。因此,例如,你将无法在电脑上运行命令提示符、WindowsPowerShell或任
 如何解决Windows更新错误代码0x8024800c?Apr 21, 2023 am 09:55 AM
如何解决Windows更新错误代码0x8024800c?Apr 21, 2023 am 09:55 AM什么原因导致WindowsUpdate错误0x8024800c?导致WindowsUpdate错误的原因0x8024800c尚不完全清楚。但是,此问题可能与其他更新错误具有类似的原因。以下是一些潜在的0x8024800c错误原因:损坏的系统文件–某些系统文件需要修复。不同步的软件分发缓存–软件分发数据存储不同步,这意味着此错误是超时问题(它有一个WU_E_DS_LOCKTIMEOUTEXPIRED结果字符串)。损坏的WindowsUpdate组件-错误0x8024800c是由错误的Win
 如何解决您的 Office 许可证有问题May 20, 2023 pm 02:08 PM
如何解决您的 Office 许可证有问题May 20, 2023 pm 02:08 PMMSOffice产品是任何Windows系统上用于创建Word、Excel表格等文档的应用程序的绝佳选择。但是您需要从Microsoft购买Office产品的有效许可证,并且必须激活它才能使其有效工作.最近,许多Windows用户报告说,每当他们启动任何Office产品(如Word、Excel等)时,他们都会收到一条警告消息,上面写着“您的Office许可证存在问题,并要求用户获取正版Office许可证”。一些用户不假思索,就去微软购买了Office产品的许可证
 WWAHost.exe 进程高磁盘、CPU 或内存使用修复Apr 14, 2023 pm 04:43 PM
WWAHost.exe 进程高磁盘、CPU 或内存使用修复Apr 14, 2023 pm 04:43 PM许多用户在系统变慢时报告任务管理器中存在WWAHost.exe进程。WWAHost.exe进程会占用大量系统资源,例如内存、CPU或磁盘,进而降低PC的速度。因此,每当您发现您的系统与以前相比变得缓慢时,请打开任务管理器,您会在那里找到这个WWAHost.exe进程。通常,已观察到启动任何应用程序(如Mail应用程序)会启动WWAHost.exe进程,或者它可能会自行开始执行,而无需在您的WindowsPC上进行任何外部输入。此进程是安全有效的Microsoft程序,是Wi
![如何修复iPhone上的闹钟不响[已解决]](https://img.php.cn/upload/article/000/465/014/168385668827544.png) 如何修复iPhone上的闹钟不响[已解决]May 12, 2023 am 09:58 AM
如何修复iPhone上的闹钟不响[已解决]May 12, 2023 am 09:58 AM闹钟是当今大多数智能手机附带的良好功能之一。它不仅有助于让用户从睡眠中醒来,还可以用作在设定时间响铃的提醒。如今,许多iPhone用户抱怨iPhone上的闹钟无法正常响起,这给他们带来了问题。闹钟不响的潜在原因有很多,可能是因为iPhone处于静音模式,对闹钟设置进行了更改,选择低音调作为闹钟铃声,蓝牙设备已连接到iPhone等。在研究了此问题的各种原因后,我们在下面的帖子中编制了一组解决方案。初步解决方案确保iPhone未处于静音模式–当iPhone处于静音模式时,它只会使来自应用程序,通话和
 如何在iPhone上修复iTunes错误1667Apr 17, 2023 pm 09:58 PM
如何在iPhone上修复iTunes错误1667Apr 17, 2023 pm 09:58 PM大多数人作为备份实践将他们的文件从iPhone传输到PC/Mac,以防由于某些明显的原因而丢失。为此,他们必须通过避雷线将iPhone连接到PC/Mac。许多iPhone用户在尝试将iPhone连接到计算机以在它们之间同步文件时遇到错误1667。此错误背后有相当潜在的原因,可能是计算机或iPhone中的内部故障,闪电电缆损坏或损坏,用于同步文件的过时的iTunes应用程序,防病毒软件产生问题,不更新计算机的操作系统等。在这篇文章中,我们将向您解释如何使用以下给定的解决方案轻松有效地解决此错误。初
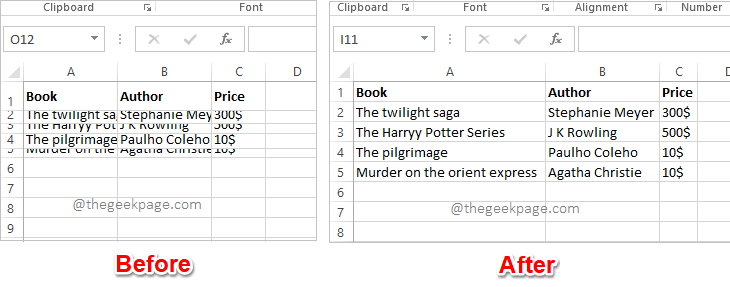
 Excel中如何根据数据大小自动调整行和列May 20, 2023 pm 07:56 PM
Excel中如何根据数据大小自动调整行和列May 20, 2023 pm 07:56 PM你有一个紧迫的截止日期,你即将提交你的工作,那时你注意到你的Excel工作表不整洁。行和列的高度和宽度不同,大部分数据是重叠的,无法完美查看数据。根据内容手动调整行和列的高度和宽度确实会花费大量时间,当然不建议这样做。顺便说一句,当你可以通过一些简单的点击或按键来自动化整个事情时,你为什么还要考虑手动做呢?在本文中,我们详细解释了如何通过以下3种不同的解决方案轻松地在Excel工作表中自动调整行高或列宽。从现在开始,您可以选择自己喜欢的解决方案并成为Excel任务的高手!解决方案1:通过


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Dreamweaver Mac version
Visual web development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

Zend Studio 13.0.1
Powerful PHP integrated development environment





