 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Learn how to use fixed positioning: Master the usage and techniques of fixed positioning
Learn how to use fixed positioning: Master the usage and techniques of fixed positioning
How to use fixed positioning? Learn the specific usage and techniques of fixed positioning
Fixed positioning (fixed positioning) is a positioning method in CSS that can fix elements at a specific position in the browser window and will not change the position as the scroll bar scrolls. . In web development, fixed positioning is often used to create common components such as navigation bars, sidebars, and floating ads.
This article will introduce the specific usage and techniques of fixed positioning to help readers better master this layout technology.
1. Basic syntax for using fixed positioning
To use fixed positioning, you need to set the position attribute value for the element in CSS to fixed. The specific syntax is as follows:
.element {
position: fixed;
}2. Characteristics and uses of fixed positioning
- The element is fixed at a specific position in the browser window and will not change position as the scroll bar scrolls.
- Can realize common site navigation bar, sidebar and other floating functions.
- Can achieve effects such as floating advertisements that need to always remain in the visible area.
Fixed positioning is often used to create the following components:
- Navigation bar: Fixed the navigation bar at the top or bottom of the browser so that users can still view it when scrolling the page Navigate the website easily.
- Sidebar: Pin the sidebar to the left or right side of the browser to provide additional navigation or content.
- Advertising floating box: Fix the advertisement at a certain position on the screen so that users can see the advertisement no matter how they scroll.
3. Various techniques for fixed positioning
- Use in combination with other positioning methods: By combining fixed positioning with other positioning methods, more complex layout effects can be achieved. For example, you can fix one or several sides of an element by setting fixed positioning and the values of the top, left, right, and bottom attributes.
- Avoid overlapping with other elements: When multiple elements use fixed positioning at the same time, overlapping problems may occur. To avoid this situation, you can control the stacking order of elements by setting the z-index attribute. A higher z-index value means the element is on top of other elements.
- Handling mobile issues: In mobile browsers, fixed positioning sometimes causes problems, such as elements not being fixed or in the wrong position. To solve this problem, you can use media queries or JavaScript to set different styles or positions for different devices.
4. Compatibility Considerations of Fixed Positioning
Fixed positioning is well supported in modern browsers, including Chrome, Firefox, Safari and Edge. However, there may be compatibility issues in some older versions of browsers. For example, IE 11 and below have incomplete support for fixed positioning.
To ensure consistent results across browsers, it is recommended to check browser compatibility and provide alternatives. You can use websites such as Can I use to check browser compatibility and use polyfills or JavaScript to fix compatibility issues as needed.
5. Summary
Fixed positioning is a commonly used CSS layout technology that can fix elements at a specific position in the browser window and is not affected by scrolling. By mastering the basic syntax and various techniques of fixed positioning, developers can better apply this layout method and solve possible compatibility issues.
By flexible use of fixed positioning, we can create a more engaging user experience in web design and improve the functionality and interactivity of the website.
The above is the detailed content of Learn how to use fixed positioning: Master the usage and techniques of fixed positioning. For more information, please follow other related articles on the PHP Chinese website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
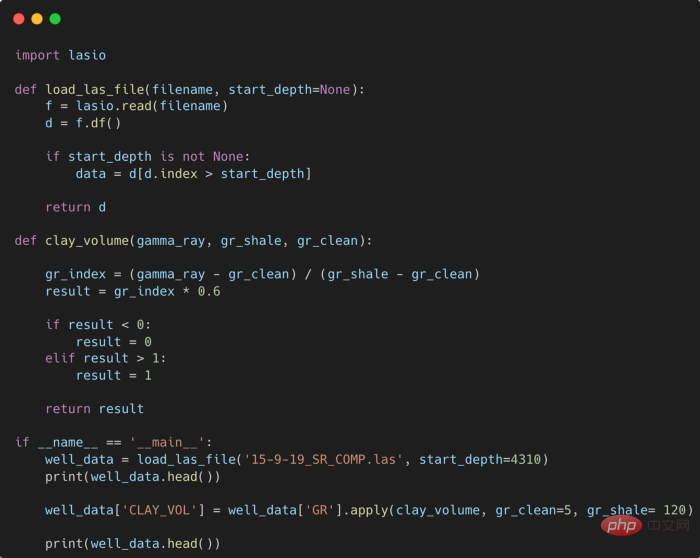
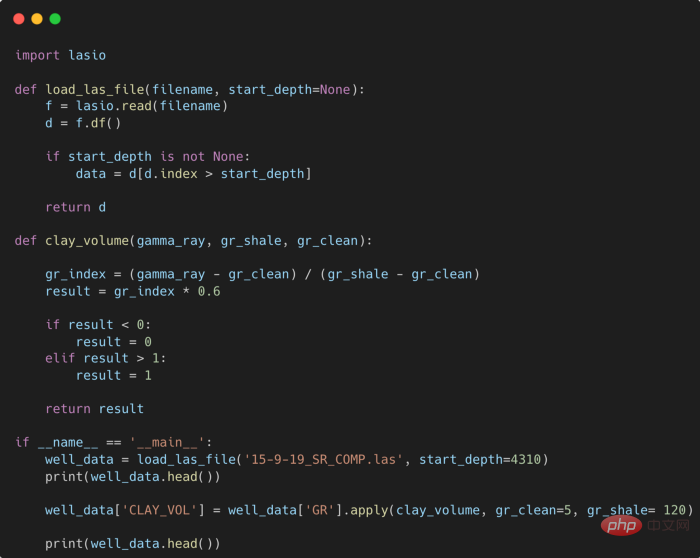
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 PHP中的多表关联查询技巧May 24, 2023 am 10:01 AM
PHP中的多表关联查询技巧May 24, 2023 am 10:01 AMPHP中的多表关联查询技巧关联查询是数据库查询的重要部分,特别是当你需要展示多个相关数据库表内的数据时。在PHP应用程序中,在使用MySQL等数据库时,多表关联查询经常会用到。多表关联的含义是,将一个表中的数据与另一个或多个表中的数据进行比较,在结果中将那些满足要求的行连接起来。在进行多表关联查询时,需要考虑表之间的关系,并使用合适的关联方法。下面介绍几种多
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM
Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM1.简介我们在日常使用Python进行各种数据计算处理任务时,若想要获得明显的计算加速效果,最简单明了的方式就是想办法将默认运行在单个进程上的任务,扩展到使用多进程或多线程的方式执行。而对于我们这些从事数据分析工作的人员而言,以最简单的方式实现等价的加速运算的效果尤为重要,从而避免将时间过多花费在编写程序上。而今天的文章费老师我就来带大家学习如何利用joblib这个非常简单易用的库中的相关功能,来快速实现并行计算加速效果。2.使用joblib进行并行计算作为一个被广泛使用的第三方Python库(
 四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM
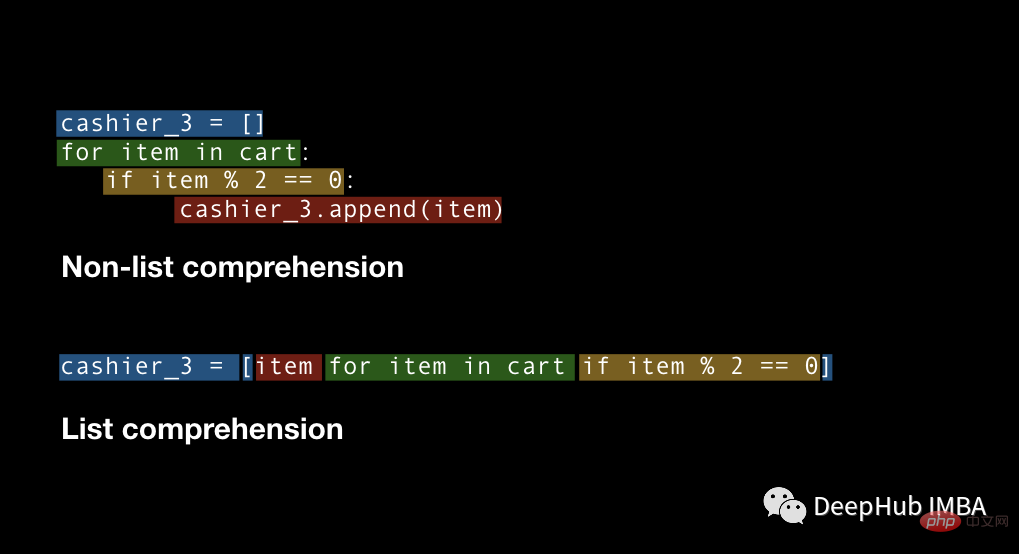
四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM对于数据科学,Python通常被广泛地用于进行数据的处理和转换,它提供了强大的数据结构处理的函数,使数据处理更加灵活,这里说的“灵活性”是什么意思?这意味着在Python中总是有多种方法来实现相同的结果,我们总是有不同的方法并且需要从中选择易于使用、省时并能更好控制的方法。要掌握所有的这些方法是不可能的。所以这里列出了在处理任何类型的数据时应该知道的4个Python技巧。列表推导式ListComprehension是创建列表的一种优雅且最符合python语言的方法。与for循环和if语句相比,列
 Python编程进阶,常用八大技巧!Apr 18, 2023 am 09:34 AM
Python编程进阶,常用八大技巧!Apr 18, 2023 am 09:34 AM整理字符串输入整理用户输入的问题在编程过程中极为常见。通常情况下,将字符转换为小写或大写就够了,有时你可以使用正则表达式模块「Regex」完成这项工作。但是如果问题很复杂,可能有更好的方法来解决:user_input="Thisnstringhastsomewhitespaces...rn"character_map={ord('n'):'',ord('t'):'',ord('r'):None}user_input.translate(charact
 Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM
Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM近年来,随着网络信息的急剧增长,网络爬虫技术在互联网行业中扮演着越来越重要的角色。其中,Go语言的出现为网络爬虫的开发带来了诸多优势,如高速度、高并发、低内存占用等。本文将介绍一些Go语言中的网络爬虫开发技巧,帮助开发者更快更好地进行网络爬虫项目开发。一、如何选择合适的HTTP客户端在Go语言中,有多种HTTP请求库可供选择,如net/http、GoRequ


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




