 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Code based on HTML5 cool camera (HTML5 webcam) camera function implementation code_html5 tutorial skills
Code based on HTML5 cool camera (HTML5 webcam) camera function implementation code_html5 tutorial skillsCode based on HTML5 cool camera (HTML5 webcam) camera function implementation code_html5 tutorial skills

WebRTC may be the most watched HTML5 standard next year. Mozilla has developed a set of APIs to help you control hardware, such as cameras, microphones, or accelerometers. You can call the native hardware devices you need without relying on other plug-ins.
In today’s article, we will introduce Photobooth.js developed by Wolfram Hempel. Using this class library can help you quickly call the camera function, and you can easily add the camera function to the website. And it quickly helps you take photos. You can use this function to take photos of users. Isn’t it great?
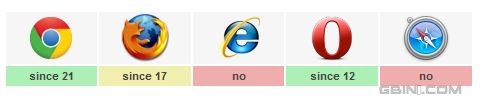
Main Features:- Contrast setting color setting brightness setting hue setting photo button supports the latest chrome, firefox, opera and other browsers supports jQuery plug-in method and javascript code method

After using Chrome to open the online demo, please confirm to allow the browser to call your camera, as follows:

$('#webcam' ).photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '');
});
The above code will pass the generated image data to the tag with id=picture. Please refer to the relevant API for specific instructions.
Source code download
We hope you all like this online demonstration and demo we provide. If you have any questions, please leave us a message, thank you!
 Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AM
Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AMHTML5 code consists of tags, elements and attributes: 1. The tag defines the content type and is surrounded by angle brackets, such as. 2. Elements are composed of start tags, contents and end tags, such as contents. 3. Attributes define key-value pairs in the start tag, enhance functions, such as. These are the basic units for building web structure.
 Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AMHTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.
 H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AMBest practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AMWeb standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AMH5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AMH5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: Tools, Frameworks, and Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best PracticesApr 11, 2025 am 12:11 AMThe tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool




