 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Summary of development and application of geographical location positioning api interface in html5_html5 tutorial skills
Summary of development and application of geographical location positioning api interface in html5_html5 tutorial skillsSeveral methods of geolocation positioning: IP address, GPS, Wifi, GSM/CDMA
Geolocation acquisition process :
1. The user opens the web application that needs to obtain the geolocation.
2. The application requests the geographical location from the browser, and the browser pops up a query asking the user whether to share the geographical location.
3. Assuming the user allows it, the browser queries the relevant information from the device.
4. The browser sends relevant information to a trusted location server, and the server returns the specific geographical location.
Implementation of HTML5 geographical location:
1. Implement browser-based (without back-end support) technology to obtain the user’s geographical location
2. Accurately locate the user’s geographical location (The accuracy is up to 10m, depending on the device)
3. Continuously track the user’s geographical location
4. Interact with Google Map or Baidu Map to present location information
Geolocation API is used to connect users The current geographical location information is shared with trusted sites, which involves user privacy and security issues. Therefore, when a site needs to obtain the user's current geographical location, the browser will prompt the user to "allow" or "deny".
First check which browsers support Geolocation API:
IE9.0, FF3.5, Safari5.0, Chrome5.0, Opera10.6, IPhone3.0, Android2.0
Geolocation API exists in The navigator object only contains 3 methods:
1. getCurrentPosition //Current position
2. watchPosition //Monitoring position
3. clearWatch //Clear monitoring
navigator.geolocation.getCurrentPosition( …, function(error){
switch(error .code){
case error.TIMEOUT :
alert( " Connection timed out, please try again" );
break;
case error.PERMISSION_DENIED :
alert( " You have refused to use Location sharing service, query has been canceled" );
break;
case error.POSITION_UNAVAILABLE :
alert( ", Sorry, location services are temporarily unavailable for your planet" );
break;
}
});
watchPosition is like a tracker paired with clearWatch.
watchPosition and clearWatch work a bit like setInterval and clearInterval.
var watchPositionId = navigator.geolocation.watchPosition(success_callback, error_callback, options);
navigator.geolocation.clearWatch(watchPositionId );
HTML 5 provides a series of APIs such as geographical location to provide users with It is convenient for users to create LBS geographical applications. First, in browsers that support HTML 5, when the API is turned on, the user will be asked whether they agree to use the API. Otherwise, it will not be turned on to ensure safety.
1. Turn it on to determine whether the browser supports LBS api
function isGeolocationAPIAvailable()
{
var location = "No, Geolocation is not supported by this browser.";
if (window.navigator.geolocation) {
location = "Yes, Geolocation is supported by this browser.";
}
alert(location);
}
In the above example, there is still displayError In the method, the exception is caught;
2. Get the user’s geographical location
Just use getCurrentPosition;
function requestPosition() {
if (nav == null) {
nav = window.navigator;
}
if (nav != null) {
var geoloc = nav.geolocation;
if (geoloc != null) {
geoloc.getCurrentPosition(successCallback);
}
else {
alert("Geolocation API is not supported in your browser");
}
}
else {
alert("Navigator is not found");
}
}
When the geographical location is successfully obtained, a callback method will be generated to process the returned result,
function setLocation(val, e) {
document.getElementById(e).value = val;
}
function successCallback(position)
{
setLocation(position.coords.latitude, "latitude"); setLocation(position.coords.longitude, "longitude");
}
3. A very common question is how to track the user’s changing geographical location. Here is a summary of the two APIs used
1 watchPosition
The example is as follows:
function listenForPositionUpdates() {
if (nav == null) {
nav = window.navigator;
}
if (nav != null ) {
var geoloc = nav.geolocation;
if (geoloc != null) {
watchID = geoloc.watchPosition(successCallback);
} else {
alert("Geolocation API is not supported in your browser");
}
} else {
alert("Navigator is not found");
}
}
Then in In the successCallback, you can set the latest geographical location to be displayed:
function successCallback(position){
setText(position.coords.latitude, "latitude"); setText(position.coords.longitude, "longitude");
}
If you do not want real-time tracking, you can cancel it:
function clearWatch(watchID) {
window.navigator.geolocation.clearWatch(watchID);
}
4. How to handle exceptions
When you encounter an exception, you can catch it:
if (geoloc != null) {
geoloc.getCurrentPosition(successCallback, errorCallback);
}
function errorCallback(error) {
var message = "";
switch (error.code) {
case error.PERMISSION_DENIED:
message = "This website does not have permission to use "
"the Geolocation API";
break;
case error.POSITION_UNAVAILABLE:
message = "The current position could not be determined.";
break;
case error.PERMISSION_DENIED_TIMEOUT:
message = "The current position could not be determined "
"within the specified timeout period.";
break;
}
if (message == "") {
var strErrorCode = error.code.toString();
message = " The position could not be determined due to "
"an unknown error (Code: " strErrorCode ").";
}
alert(message);
}
5. Display the location on google map (provided that google map api and other settings are set up)
function getCurrentLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showMyPosition,showError );
}
else
{
alert("No, Geolocation API is not supported by this browser.");
}
}
function showMyPosition(position)
{
var coordinates=position.coords.latitude "," position.coords.longitude;
var map_url="http://maps.googleapis.com/maps/api/staticmap?center="
coordinates "&zoom=14&size=300x300&sensor=false";
document.getElementById("googlemap").innerHTML="
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
alert("This website does not have permission to use the Geolocation API")
break;
case error.POSITION_UNAVAILABLE:
alert("The current position could not be determined.")
break;
case error.TIMEOUT:
alert("The current position could not be determined.") position could not be determined within the specified time out period.")
break;
case error.UNKNOWN_ERROR:
alert("The position could not be determined due to an unknown error.")
break;
}
}
 cdn.bin是一个什么样的文件Feb 19, 2024 pm 02:53 PM
cdn.bin是一个什么样的文件Feb 19, 2024 pm 02:53 PMcdn.bin是一种文件格式,通常与内容分发网络(CDN)有关。CDN是一种网络架构,旨在提高用户对Web内容的访问速度和性能。它使用位于全球各地的服务器节点来缓存和分发网站的静态内容,以减少用户从源服务器获取内容的时间和距离。cdn.bin文件是CDN服务器上存储的二进制文件。它可以包含各种静态资源,例如HTML文件、JavaScript文件、样式表、图片
 抖音ip属地怎么关闭Feb 07, 2024 pm 01:20 PM
抖音ip属地怎么关闭Feb 07, 2024 pm 01:20 PM抖音是一款备受欢迎的短视频社交平台,用户量已经突破了数十亿。在抖音上,用户不仅可以分享自己的生活点滴,还可以观看他人的短视频。并且在互动评论中还能展示自己的所在的IP省份,不过很多用户不希望暴露自己的位置信息。那么抖音ip属地怎么关闭呢?还不清楚的小伙伴也别着急,接下来小编为大家带来了关闭ip属地的具体步骤,希望能够帮助到大家。抖音ip属地怎么关闭1、首先打开设置,在设置里点击“安全与隐私”。2、点击“权限管理”。3、选择“抖音”应用。4、点击“定位”。5、将权限改为“禁止”状态即可。
 win10教育版激活错误 0×c004f074怎么解决Feb 07, 2024 pm 10:54 PM
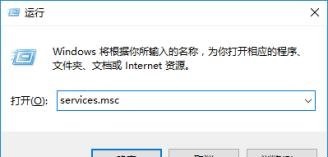
win10教育版激活错误 0×c004f074怎么解决Feb 07, 2024 pm 10:54 PM用户在启用他们的电脑系统时,遇到了激活失败且显示错误代码0xc004f074的情况,本文将详细阐述Win10激活失败且获取到错误代码0xc004f074的解决方法。win10教育版激活错误0×c004f074怎么解决1、首先按下Win+R键,调出运行对话框,随后输入services.msc并敲击回车键,以此来打开标准服务对话框。2、用户需找到名称为"SoftwareProtection"的服务,确认该服务状态是否处于启动状态。3、然后将启动类型调整至“自动”选项,接着单击“启动”功能按钮,最后点
 使用PHP和XML来处理和显示地理位置和地图数据Aug 01, 2023 am 08:37 AM
使用PHP和XML来处理和显示地理位置和地图数据Aug 01, 2023 am 08:37 AM使用PHP和XML来处理和显示地理位置和地图数据概述:在开发Web应用程序时,处理和显示地理位置和地图数据是一个常见的需求。PHP是一种流行的服务器端编程语言,可以与XML格式的数据进行交互。本文将介绍如何使用PHP和XML来处理和显示地理位置和地图数据,并提供一些示例代码。1.准备工作:在开始之前,需要确保服务器上已安装了PHP和相关的扩展,如Simple
 Ubuntu如何配置软件镜像源?Feb 19, 2024 am 11:15 AM
Ubuntu如何配置软件镜像源?Feb 19, 2024 am 11:15 AM配置软件镜像源在Ubuntu中是提高下载速度和获取软件更新的有效方法。以下是配置的步骤:打开终端:在Ubuntu桌面上,按下Ctrl+Alt+T组合键可以打开终端。备份原有的软件源配置文件(可选):如果你想保留原有的软件源配置备份,可以执行以下命令备份/etc/apt/sources.list文件:sudocp/etc/apt/sources.list/etc/apt/sources.list.backup编辑软件源配置文件:使用文本编辑器(如nano或vi)打开软件源配置文件:sudonano
 UniApp实现地理位置选择与地址搜索的实现指南Jul 04, 2023 pm 12:40 PM
UniApp实现地理位置选择与地址搜索的实现指南Jul 04, 2023 pm 12:40 PMUniApp是一个基于Vue.js开发的跨平台开发框架,它的特点是一次编写,多端运行,可以同时开发iOS、Android、H5等多个平台的应用。在许多地理位置相关的应用中,地理位置选择和地址搜索是非常重要的功能。本文将带领大家通过UniApp实现地理位置选择与地址搜索的实现指南,并提供相关的代码示例。地理位置选择地理位置选择是指用户通过选择地图上
 抹茶交易所是哪个国家的?抹茶交易所总部在哪里?Jan 31, 2024 am 08:27 AM
抹茶交易所是哪个国家的?抹茶交易所总部在哪里?Jan 31, 2024 am 08:27 AM抹茶交易所是一家全球领先的加密货币交易平台,被誉为是“新一代全球数字资产交易平台”的代表。它的交易市场包括比特币、以太坊、莱特币等数字货币,其交易所的总部在哪里?它是哪个国家的?抹茶交易所总部在哪里?抹茶交易所总部位于法属波利尼西亚的帕皮提市,是一家全球性的加密货币交易平台。帕皮提市是法属波利尼西亚的一个城市,以其壮丽的自然风光和迷人的海滩而闻名。抹茶交易所在该地的设立,为公司在加密货币市场上的竞争力和发展前景带来了巨大的提升。帕皮提市的美丽景色以及法属波利尼西亚政府的支持,使得抹
 ccmac版本语言包?Feb 19, 2024 am 10:21 AM
ccmac版本语言包?Feb 19, 2024 am 10:21 AM导读:很多朋友问到关于ccmac版本语言包的相关问题,本文本站就来为大家做个详细解答,供大家参考,希望对大家有所帮助!一起来看看吧!苹果cctalk缓存的课如何导入本地在电脑网页端登录cctalk的官网后,打开所需下载的课程页面,在软件安装完成的情况下,你会看到右下方出现两个下载图标。点击其中一个图标,即可跳转至下载页面。在点击后,软件将自动获取该视频的m3u8下载地址。可以。首先打开ipad并登录自己的账号。其次打开ipad上cctalk缓存点击复制。最后将ipad上cctalk缓存能导出即可


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Notepad++7.3.1
Easy-to-use and free code editor





