
Recently discovered an interesting comment plug-in Gitment[1], which is good in terms of implementation and effect. Let me introduce it to you[2]. If you have a personal blog, you can consider using it; if you don’t have a personal blog, you can also learn about the implementation ideas and open up your imagination.
The commonly used Duosuo comments have been closed. I believe many people’s blogs have been affected. Therefore, my personal blog comments have been changed to Discuz, NetEase comment plug-in, and Changyan comment plug-in, but none of them are satisfactory. It was a bit of a surprise to see Gitment this time.
The final effect achieved is shown in the figure:

The basic principle is to use the Issues function on the GitHub project to store content, and use the GitHub account to log in to the system. Integrating it with your own blog is relatively simple, just a css file, a js file, and a piece of initialization code.
1. First, register the OAuth Application on GithubYou can register an application through this address [3] and just fill in the information as prompted.

After success, you will get a client ID and a client secret, which will be used later when initializing the plug-in.

Load the corresponding css file, js file, and initialization code to the page to be displayed:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
For more instructions on the parameters of the initialization part, please refer to
https://github.com/imsun/gitment#options
Possible problems one
If you encounter such an error, it means that the container in your gitment.render('container'); does not correspond to the page, please check carefully.
Possible problems 2
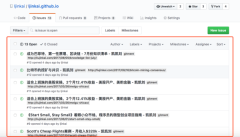
If you encounter such a problem, it is likely that the repo address you initialized is not written correctly. The repo must be written as the corresponding id, not the http address. The id in the picture is a project on my own GitHub, also It is the item to store the comment content, as shown in the figure:

After the integration is successful, you can see the displayed content of the comment plug-in. The next step you need at this time is to log in to your GitHub account and click "Initilize Comments" in the picture.

Note: Each article needs to be initialized
Finally the comments you can see in the Issues section are stored as:

You can also customize the style and layout. For more instructions, please refer to: https://github.com/imsun/gitment#customize
Finally, to summarize, the advantages of this Gitment are simple integration, convenient customization, and built-in GitHub account login; the disadvantage is that it only supports GitHub account login, and you have to click a button to initialize each time you publish a new article, which is a little troublesome; At present, the mobile phone adaptation is not ideal. If your requirements for comment plugins are not so strict, you can consider using this plugin.
GitHub project source code: https://github.com/imsun/gitment
The above is the detailed content of Gitment, a comment plugin for Github Issues. For more information, please follow other related articles on the PHP Chinese website!
 什么是linux设备节点Apr 18, 2022 pm 08:10 PM
什么是linux设备节点Apr 18, 2022 pm 08:10 PMlinux设备节点是应用程序和设备驱动程序沟通的一个桥梁;设备节点被创建在“/dev”,是连接内核与用户层的枢纽,相当于硬盘的inode一样的东西,记录了硬件设备的位置和信息。设备节点使用户可以与内核进行硬件的沟通,读写设备以及其他的操作。
 Linux中open和fopen的区别有哪些Apr 29, 2022 pm 06:57 PM
Linux中open和fopen的区别有哪些Apr 29, 2022 pm 06:57 PM区别:1、open是UNIX系统调用函数,而fopen是ANSIC标准中的C语言库函数;2、open的移植性没fopen好;3、fopen只能操纵普通正规文件,而open可以操作普通文件、网络套接字等;4、open无缓冲,fopen有缓冲。
 linux中什么叫端口映射May 09, 2022 pm 01:49 PM
linux中什么叫端口映射May 09, 2022 pm 01:49 PM端口映射又称端口转发,是指将外部主机的IP地址的端口映射到Intranet中的一台计算机,当用户访问外网IP的这个端口时,服务器自动将请求映射到对应局域网内部的机器上;可以通过使用动态或固定的公共网络IP路由ADSL宽带路由器来实现。
 linux中eof是什么May 07, 2022 pm 04:26 PM
linux中eof是什么May 07, 2022 pm 04:26 PM在linux中,eof是自定义终止符,是“END Of File”的缩写;因为是自定义的终止符,所以eof就不是固定的,可以随意的设置别名,linux中按“ctrl+d”就代表eof,eof一般会配合cat命令用于多行文本输出,指文件末尾。
 linux怎么判断pcre是否安装May 09, 2022 pm 04:14 PM
linux怎么判断pcre是否安装May 09, 2022 pm 04:14 PM在linux中,可以利用“rpm -qa pcre”命令判断pcre是否安装;rpm命令专门用于管理各项套件,使用该命令后,若结果中出现pcre的版本信息,则表示pcre已经安装,若没有出现版本信息,则表示没有安装pcre。
 什么是linux交叉编译Apr 29, 2022 pm 06:47 PM
什么是linux交叉编译Apr 29, 2022 pm 06:47 PM在linux中,交叉编译是指在一个平台上生成另一个平台上的可执行代码,即编译源代码的平台和执行源代码编译后程序的平台是两个不同的平台。使用交叉编译的原因:1、目标系统没有能力在其上进行本地编译;2、有能力进行源代码编译的平台与目标平台不同。
 linux中rpc是什么意思May 07, 2022 pm 04:48 PM
linux中rpc是什么意思May 07, 2022 pm 04:48 PM在linux中,rpc是远程过程调用的意思,是Reomote Procedure Call的缩写,特指一种隐藏了过程调用时实际通信细节的IPC方法;linux中通过RPC可以充分利用非共享内存的多处理器环境,提高系统资源的利用率。
 linux怎么查询mac地址Apr 24, 2022 pm 08:01 PM
linux怎么查询mac地址Apr 24, 2022 pm 08:01 PMlinux查询mac地址的方法:1、打开系统,在桌面中点击鼠标右键,选择“打开终端”;2、在终端中,执行“ifconfig”命令,查看输出结果,在输出信息第四行中紧跟“ether”单词后的字符串就是mac地址。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)






