 Web Front-end
Web Front-end JS Tutorial
JS Tutorial A brief discussion on javascript prototype chain and inheritance_javascript skills
A brief discussion on javascript prototype chain and inheritance_javascript skillsJS prototype chain and inheritance are the key points in JS, so we will explain them in detail through the following three examples.

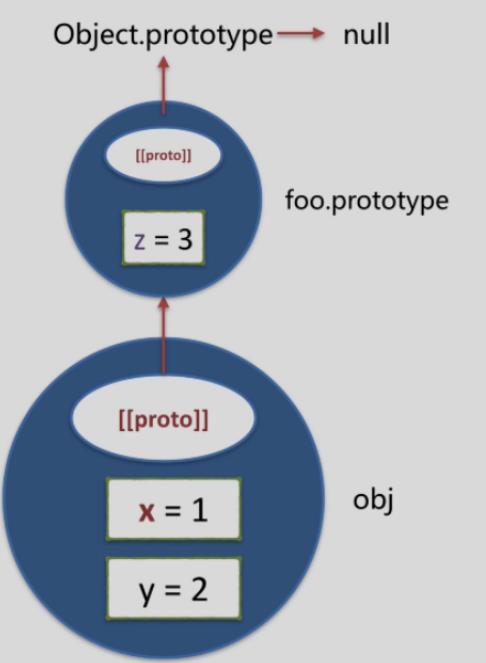
First define an object obj. The prototype of the object is obj._proto_. We can use the getPrototypeOf method in ES5 to query the prototype of obj. We prove whether it exists by judging whether the prototype of obj is equal to Object.prototype. The prototype of obj, the answer returns true, so it exists. Then we define a function foo(). Any function has its prototype object, that is, the prototype of the function. We can add any attributes to the prototype of the function, and then an instantiated object can share its attributes through new (below) Two examples will be introduced in detail).
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

Here, the prototype of obj (_proto_) points to the prototype attribute of the foo function, the prototype of foo.prototype points to Object.prototype, and the end of the prototype chain is null. Use hasOwnProperty to check whether the z attribute is on obj. It is displayed. false, then there is no z attribute on obj, but by searching its prototype chain, it is found that it is on foo.prototype, so obj.z=3, and for the first case, obj.valueOf() and toString are both on Object.prototype , so any object has these two attributes, because the prototype of any object is Object.prototype. Of course, except for the following special case,
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() creates an empty object, and the prototype of this object points to the parameter. The following comprehensive example shows you how to implement a class to inherit another class
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

The this of the constructor Person and Student points to the instantiated object (Bosn), and the prototype of this object points to the prototype of the constructor.
We use the Object.create() method to create an empty object. The prototype of this object is Person.prototype. The advantage of writing this way is that we can create Studnet.prototype ourselves without affecting the Person.prototype property. Any attribute, and can inherit the original attributes on Person.prototype, because the subclass Student inherits the base class Person. If you directly write Person.prototype = Student.prototype, then they both point to the same object. When adding attributes to Student.prototype, the same attributes will be added to the prototype chain of Person.
For the call method in the constructor Student, this inside points to the instantiated object of the newly created Student, and inheritance is implemented through call.
Student.prototype.constructor = Student, the meaning of this sentence is to specify Student as the function that creates the Student.prototype object. If this sentence is not written, the function of the object is still Person.
For inheritance, there are three ways to implement it,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
The first one, as mentioned above, writing it directly like this will make the subclass and base class point to the bosn instance at the same time;
The second method avoids this point and implements inheritance well, letting the instance query the subclass first, and then query the base class if there is no corresponding attribute;
The third type, although inheritance is also implemented, calls the Person constructor. In this example, the constructor has two parameters name and age, but this third type does not pass anything and is not instantiated.
The above is the entire content of this article, I hope you all like it.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





