 Web Front-end
Web Front-end JS Tutorial
JS Tutorial In-depth analysis of JS event bubbling principle: Detailed explanation of event bubbling
In-depth analysis of JS event bubbling principle: Detailed explanation of event bubbling
Detailed explanation of JS bubbling events: To understand the principle of event bubbling in depth, you need specific code examples
Event bubbling is an important concept in JavaScript. It is used in browsers plays an important role in. By understanding the principle of event bubbling, we can better understand the propagation process of events in the DOM tree, and then handle events flexibly.
1. The principle of event bubbling
Event bubbling means that when an element in the DOM tree triggers an event, the event will be propagated to the superior elements in order from back to front. . To put it simply, the event will start from the triggering element and propagate to the superior elements layer by layer until the root element.
For example, suppose we have the following HTML structure:
<div id="grandparent" onclick="console.log('grandparent clicked')">
<div id="parent" onclick="console.log('parent clicked')">
<div id="child" onclick="console.log('child clicked')">
点击我
</div>
</div>
</div>When we click on the div element with "id as child", the event will first trigger "child clicked" and then continue to bubble Go to the "parent" element, trigger "parent clicked", and finally bubble to the "grandparent" element, trigger "grandparent clicked".
2. Code Example
The following is a specific code example that demonstrates the process of event bubbling:
<div id="grandparent" onclick="console.log('grandparent clicked')">
<div id="parent" onclick="console.log('parent clicked')">
<div id="child" onclick="console.log('child clicked')">
点击我
</div>
</div>
</div>
<script>
// 获取DOM元素
var grandparent = document.getElementById('grandparent');
var parent = document.getElementById('parent');
var child = document.getElementById('child');
// 给child元素绑定事件监听器
child.addEventListener('click', function(event) {
console.log('child clicked');
event.stopPropagation(); // 阻止事件继续向上级元素冒泡
});
// 给parent元素绑定事件监听器
parent.addEventListener('click', function(event) {
console.log('parent clicked');
event.stopPropagation(); // 阻止事件继续向上级元素冒泡
});
// 给grandparent元素绑定事件监听器
grandparent.addEventListener('click', function(event) {
console.log('grandparent clicked');
event.stopPropagation(); // 阻止事件继续向上级元素冒泡
});
</script>In the above code, we give "grandparent" and "parent" respectively " and "child" elements have click event listeners bound to them. When the "child" element is clicked, "child clicked", "parent clicked" and "grandparent clicked" are output in sequence.
In addition, we used the event.stopPropagation() method to prevent events from bubbling up to upper elements. If you don't use this method, the event will bubble up to the root element.
3. Event proxy
In addition to the above methods, bubbling events can also be handled through event proxy. By binding event listeners to upper-level elements (such as parent elements), instead of binding event listeners to each child element.
The code example is as follows:
<div id="parent">
<div id="child1">子元素1</div>
<div id="child2">子元素2</div>
<div id="child3">子元素3</div>
</div>
<script>
// 获取parent元素
var parent = document.getElementById('parent');
// 通过事件代理,给parent元素绑定点击事件监听器
parent.addEventListener('click', function(event) {
var target = event.target;
var id = target.id;
console.log('子元素' + id + '被点击');
});
</script>In the above code, we bind a click event listener to the parent element "parent" through an event proxy. When any child element of the parent element is clicked, the event listener will be triggered, and the specific child element will be obtained through event.target. Then we can perform corresponding processing based on the id and other information of the child element.
Summary
By deeply understanding the principle of event bubbling, we can better handle various event operations. The code examples provide basic principle explanations and specific code examples, hoping to help understand the concept and application of event bubbling. At the same time, event proxying is also a very common technique that can reduce code redundancy and improve performance.
The above is the detailed content of In-depth analysis of JS event bubbling principle: Detailed explanation of event bubbling. For more information, please follow other related articles on the PHP Chinese website!
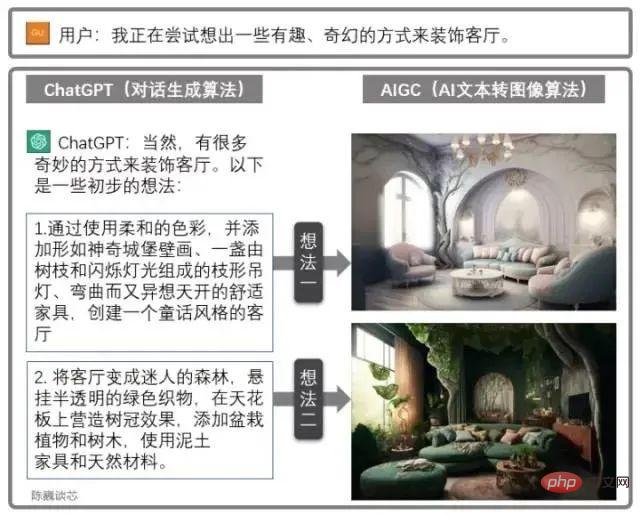
 趣谈ChatGPT原理及算法Apr 27, 2023 pm 08:46 PM
趣谈ChatGPT原理及算法Apr 27, 2023 pm 08:46 PM去年12月1日,OpenAI推出人工智能聊天原型ChatGPT,再次赚足眼球,为AI界引发了类似AIGC让艺术家失业的大讨论。ChatGPT是一种专注于对话生成的语言模型。它能够根据用户的文本输入,产生相应的智能回答。这个回答可以是简短的词语,也可以是长篇大论。其中GPT是GenerativePre-trainedTransformer(生成型预训练变换模型)的缩写。通过学习大量现成文本和对话集合(例如Wiki),ChatGPT能够像人类那样即时对话,流畅的回答各种问题。(当然回答速度比人还是
 深入解析MySQL MVCC 原理与实现Sep 09, 2023 pm 08:07 PM
深入解析MySQL MVCC 原理与实现Sep 09, 2023 pm 08:07 PM深入解析MySQLMVCC原理与实现MySQL是目前最流行的关系型数据库管理系统之一,它提供了多版本并发控制(MultiversionConcurrencyControl,MVCC)机制来支持高效并发处理。MVCC是一种在数据库中处理并发事务的方法,可以提供高并发和隔离性。本文将深入解析MySQLMVCC的原理与实现,并结合代码示例进行说明。一、M
 深入解析Struts2框架的工作原理与实现方式Jan 05, 2024 pm 04:08 PM
深入解析Struts2框架的工作原理与实现方式Jan 05, 2024 pm 04:08 PM解读Struts2框架的原理及实现方式引言:Struts2作为一种流行的MVC(Model-View-Controller)框架,被广泛应用于JavaWeb开发中。它提供了一种将Web层与业务逻辑层分离的方式,并且具有灵活性和可扩展性。本文将介绍Struts2框架的基本原理和实现方式,同时提供一些具体的代码示例来帮助读者更好地理解该框架。一、框架原理:St
 Golang实现继承方法的基本原理和方式Jan 20, 2024 am 09:11 AM
Golang实现继承方法的基本原理和方式Jan 20, 2024 am 09:11 AMGolang继承方法的基本原理与实现方式在Golang中,继承是面向对象编程的重要特性之一。通过继承,我们可以使用父类的属性和方法,从而实现代码的复用和扩展性。本文将介绍Golang继承方法的基本原理和实现方式,并提供具体的代码示例。继承方法的基本原理在Golang中,继承是通过嵌入结构体的方式实现的。当一个结构体嵌入另一个结构体时,被嵌入的结构体就拥有了嵌
 深入理解Java反射机制的原理与应用Dec 23, 2023 am 09:09 AM
深入理解Java反射机制的原理与应用Dec 23, 2023 am 09:09 AM深入理解Java反射机制的原理与应用一、反射机制的概念与原理反射机制是指在程序运行时动态地获取类的信息、访问和操作类的成员(属性、方法、构造方法等)的能力。通过反射机制,我们可以在程序运行时动态地创建对象、调用方法和访问属性,而不需要在编译时知道类的具体信息。反射机制的核心是java.lang.reflect包中的类和接口。其中,Class类代表一个类的字节
 深入探究Maven生命周期的功能和机制Jan 04, 2024 am 09:09 AM
深入探究Maven生命周期的功能和机制Jan 04, 2024 am 09:09 AM深入理解Maven生命周期的作用与原理Maven是一款非常流行的项目管理工具,它使用一种灵活的构建模型来管理项目的构建、测试和部署等任务。Maven的核心概念之一就是生命周期(Lifecycle),它定义了一系列阶段(Phase)和每个阶段的目标(Goal),帮助开发人员和构建工具按照预定的顺序执行相关操作。Maven的生命周期主要分为三套:Clean生命周
 了解PHP底层开发原理:基础知识和概念介绍Sep 10, 2023 pm 02:31 PM
了解PHP底层开发原理:基础知识和概念介绍Sep 10, 2023 pm 02:31 PM了解PHP底层开发原理:基础知识和概念介绍作为一名PHP开发者,了解PHP底层开发原理是非常重要的。正因为如此,本文将介绍PHP底层开发的基础知识和概念,帮助读者更好地理解和应用PHP。一、什么是PHP?PHP(全称:HypertextPreprocessor)是一门开源的脚本语言,主要用于Web开发。它可以嵌入到HTML文档中,通过服务器解释执行,并生成
 PHP邮件队列系统的原理和实现方式是什么?Sep 13, 2023 am 11:39 AM
PHP邮件队列系统的原理和实现方式是什么?Sep 13, 2023 am 11:39 AMPHP邮件队列系统的原理和实现方式是什么?随着互联网的发展,电子邮件已经成为人们日常生活和工作中必不可少的通信方式之一。然而,随着业务的增长和用户数量的增加,直接发送电子邮件可能会导致服务器性能下降、邮件发送失败等问题。为了解决这个问题,可以使用邮件队列系统来通过串行队列的方式发送和管理电子邮件。邮件队列系统的实现原理如下:邮件入队列当需要发送邮件时,不再直


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





