 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial html5 Guide-4. Use Geolocation to implement positioning function_html5 tutorial skills
html5 Guide-4. Use Geolocation to implement positioning function_html5 tutorial skillshtml5 Guide-4. Use Geolocation to implement positioning function_html5 tutorial skills
What we are going to learn today is to use Geolocation to implement positioning functions. We can obtain the Geolocation object through navigator.geolocation, which provides the following methods:
getCurrentPosition(callback,errorCallback,options): Get the current position;
watchPosition(callback,error,options): Start monitoring the current position;
clearWatch(id): Stop monitoring the current location.
note: The browser used in the example below is chrome. If you use other browsers, I cannot guarantee that the running results will be consistent with the results displayed in the example.
1. Get the current position
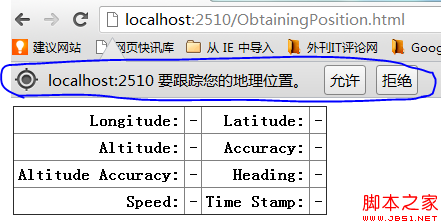
We will use the getCurrentPosition method to get the current position. The location information will not be returned directly in the form of a result. We need to use the callback function for processing. There will be some delays in getting the coordinates, and you will be asked for access permissions. Let’s look at the following example:
< ;table border="1">
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition); <br />function displayPosition(pos) { <br />var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading ', 'speed']; <br />for (var i = 0, len = properties.length; i < len; i ) { <br />var value = pos.coords[properties[i]]; <br /> document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById('timestamp').innerHTML = pos.timestamp; <br />} <br /></script>
The returned position object contains two attributes, coords: returns the coordinate information; timestamp: the time when the coordinate information was obtained. Among them, coords includes the following attributes: latitude: latitude; longitude: longitude; altitude: height; accuracy: accuracy (meters); altitudeAccuracy: height accuracy (meters); heading: direction of travel; speed: speed of travel (meters/second) .
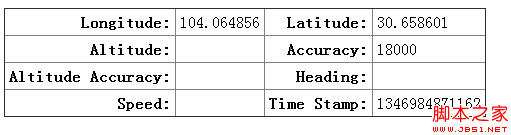
Not all information will be returned, depending on the device you are hosting your browser on. Mobile devices with GPS, accelerometer, and compass will return most of the information, but home computers will not. The location information obtained by the home computer depends on the network environment or wifi. Let's look at the results of the above example.

Click Allow to obtain coordinate information.

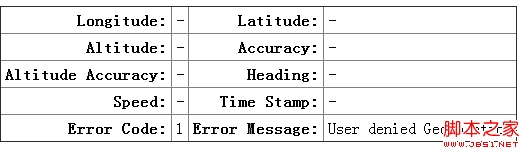
Now we introduce the exception handling of getCurrentPosition, which is implemented by using the errorCallback callback function. The parameter error returned by the function contains two attributes, code: error type code; message: error message. The code contains three values: 1: The user is not authorized to use geolocation; 2: Unable to obtain coordinate information; 3: Timeout for obtaining information.
Let’s look at an example below:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
| Error Code: | - | Error Message: | - |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition, handleError); <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i ) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
拒绝授权,运行结果:

getCurrentPosition(callback,errorCallback,options)中的options有如下参数可以使用,enableHighAccuracy:使用最好的效果;timeout:超时时间(毫秒);maximumAge:指定缓存时间(毫秒)。我们来下下面的例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
| Error Code: | - | Error Message: | - |
<script> <br />var options = { <br />enableHighAccuracy: false, <br />timeout: 2000, <br />maximumAge: 30000 <br />}; <br />navigator.geolocation.getCurrentPosition(displayPosition, handleError, options); <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i ) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
4.监视位置变化
下面我们介绍使用watchPosition方法实现位置变化的监视,他的使用方法和getCurrentPosition一样。我们来看例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - | Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
| Error Code: | - | Error Message: | - |
<script> <br />var options = { <br />enableHighAccuracy: false, <br />timeout: 2000, <br />maximumAge: 30000 <br />}; <br />var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options); <br />document.getElementById("pressme").onclick = function (e) { <br />navigator.geolocation.clearWatch(watchID); <br />}; <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i ) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
当点击Cancel Watch按钮时,停止监视。
demo下载地址:Html5Guide.Geolocation.zip
 H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AMWeb standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AMH5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AMH5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: Tools, Frameworks, and Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best PracticesApr 11, 2025 am 12:11 AMThe tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.
 The Legacy of HTML5: Understanding H5 in the PresentApr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the PresentApr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5 Code: Accessibility and Semantic HTMLApr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTMLApr 09, 2025 am 12:05 AMH5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 Is h5 same as HTML5?Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?Apr 08, 2025 am 12:16 AM"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.




