
Make full use of JS built-in objects to improve code efficiency. Specific code examples are required
With the rapid development of the Internet and the increasing user requirements for web applications, writing efficient JavaScript code becomes particularly important. Making full use of JS built-in objects is an effective way to improve code efficiency. This article will use specific code examples to introduce how to use JS built-in objects to optimize code.
- Using array methods
Array is one of the built-in objects in JS and provides many convenient methods to operate and process array data. The following is sample code for some commonly used array methods:
(1) forEach() method: Traverse each element in the array and perform the specified operation.
var numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(number) {
console.log(number * 2);
});(2) map() method: Create a new array in which each element is the result of the specified operation on the original array.
var numbers = [1, 2, 3, 4, 5];
var doubleNumbers = numbers.map(function(number) {
return number * 2;
});
console.log(doubleNumbers);(3) filter() method: Create a new array whose elements are the elements in the original array that meet the specified conditions.
var numbers = [1, 2, 3, 4, 5];
var oddNumbers = numbers.filter(function(number) {
return number % 2 !== 0;
});
console.log(oddNumbers);- Using object methods
Object is one of the JS built-in objects, which provides a series of methods to operate and process data. The following is sample code for some commonly used object methods:
(1) keys() method: Returns an array containing all keys of the object.
var person = {
name: 'John',
age: 30,
gender: 'male'
};
var keys = Object.keys(person);
console.log(keys);(2) values() method: Returns an array containing all values of the object.
var person = {
name: 'John',
age: 30,
gender: 'male'
};
var values = Object.values(person);
console.log(values);(3) assign() method: Merge the properties of two or more objects into a new object.
var person1 = {
name: 'John',
age: 30
};
var person2 = {
gender: 'male'
};
var mergedPerson = Object.assign({}, person1, person2);
console.log(mergedPerson);- Using string methods
String is one of the JS built-in objects, which provides a series of methods to process and operate string data. The following is sample code for some commonly used string methods:
(1) indexOf() method: Returns the position where the specified string first appears in the original string.
var sentence = 'Hello, world!';
var position = sentence.indexOf('world');
console.log(position);(2) split() method: Split the original string into an array according to the specified delimiter.
var sentence = 'Hello, world!';
var words = sentence.split(',');
console.log(words);(3) replace() method: Replace the specified string in the original string.
var sentence = 'Hello, world!';
var newSentence = sentence.replace('world', 'JavaScript');
console.log(newSentence);The above are just some examples of using JS built-in objects to improve code efficiency. There are many other methods that can be used in actual applications. By making full use of JS built-in objects, we can simplify code logic, improve code readability and execution efficiency. I believe that through continuous accumulation and learning in practice, we can write more efficient JavaScript code.
The above is the detailed content of Improve code efficiency: Make full use of JS's built-in objects. For more information, please follow other related articles on the PHP Chinese website!
 解决C++代码中出现的“error: expected primary-expression before ')' token”问题Aug 27, 2023 pm 12:28 PM
解决C++代码中出现的“error: expected primary-expression before ')' token”问题Aug 27, 2023 pm 12:28 PM解决C++代码中出现的“error:expectedprimary-expressionbefore')'token”问题在C++编程中,我们有时会遇到一些错误提示,比如“expectedprimary-expressionbefore')'token”。这个错误通常是因为代码中使用了错误的语法或表达式,导致编译器无法理解代码的含义。本文将
 联想Win10防火墙怎么关闭联想Win10防火墙关闭方法介绍Jul 13, 2023 pm 01:33 PM
联想Win10防火墙怎么关闭联想Win10防火墙关闭方法介绍Jul 13, 2023 pm 01:33 PM联想Win10防火墙怎么关闭?防火墙可以为用户提供更好、更安全的计算机网络使用体验,最近有用户问联想Win10电脑防火墙怎么关闭,其实方法很简单,下面和小编一起来看看操作方法吧!联想Win10防火墙关闭方法介绍1、点击设置,输入“控制面板”,打开“控制面板”。2、找到“windows防火墙”。3、点击“启动或者关闭windowsdefender防火墙”。4、选择关闭,确定就可以了。
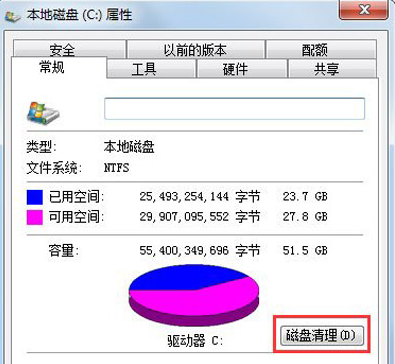
 电脑c盘满了怎么清理win7系统Jul 09, 2023 pm 04:05 PM
电脑c盘满了怎么清理win7系统Jul 09, 2023 pm 04:05 PM运行win7系统一段时间后,发现c盘空间越来越小了,c盘空间大小关系着系统运行速度的快慢。有些用户遇到win7系统c盘突然爆满的情况怎么办呢?下面就教大家win7电脑清理c盘的方法吧。1、对C盘单击右键—属性,出来如下画面,单击磁盘清理。2、出来如下画面,把所有都勾选,点击确定,直接清理。3、计算机右键—属性—系统保护,单击配置,然后选择删除即可。4、把选项卡切换到高级,单击设置。5、设置虚拟内存,单击更改。6、取消自动管理所有驱动器的分页文件大小勾选,然后选中C盘,选择无分页文件,将虚拟内存设
 windows7控制面板在哪里打开windows7控制面板打开部位详细介绍Jul 09, 2023 pm 12:45 PM
windows7控制面板在哪里打开windows7控制面板打开部位详细介绍Jul 09, 2023 pm 12:45 PM许多客户不清楚windows7控制面板在哪里打开,实际上要想打开windows7计算机的控制面板是非常简单的,最先大家鼠标右键点击打开计算机的属性页面,在页面中就可以见到控制面板,点击打开就可以,打开windows7控制面板就可以进行一系列的设定,让计算机操作下去更为温馨随手的呀。windows7控制面板打开部位详细介绍1、右键单击电子计算机电脑桌面图标2、点一下【属性】3、点一下计算机属性所属文件目录的【控制面板】4、就可以打开控制面板设定页面
 C++在嵌入式系统开发中的多任务处理与调度功能实现技巧Aug 27, 2023 pm 03:42 PM
C++在嵌入式系统开发中的多任务处理与调度功能实现技巧Aug 27, 2023 pm 03:42 PMC++在嵌入式系统开发中的多任务处理与调度功能实现技巧嵌入式系统是指被嵌入到其他设备中,并担任特定功能的计算机系统。这些系统通常需要同时处理多个任务,并对任务进行灵活的调度。在嵌入式系统开发中,C++是一种广泛使用的编程语言,它提供了许多强大的功能来满足多任务处理和调度的需求。本文将介绍C++在嵌入式系统中实现多任务处理与调度的一些技巧,并通过代码示例进行说
 如何通过页面优化提高Java网站的访问速度?Aug 05, 2023 pm 06:19 PM
如何通过页面优化提高Java网站的访问速度?Aug 05, 2023 pm 06:19 PM如何通过页面优化提高Java网站的访问速度?随着互联网的发展,网站的访问速度成为了用户体验的重要指标。而对于基于Java的网站来说,页面优化是提升网站访问速度的关键。本文将介绍一些优化技巧和代码示例,帮助你提高Java网站的访问速度。使用缓存技术缓存是一种提高网站性能的有效方式。Java中,我们可以使用缓存技术将一些重复计算或查询的结果缓存起来,减少对数据库
 Python 性能优化秘籍:全面提升代码效率Feb 20, 2024 am 09:03 AM
Python 性能优化秘籍:全面提升代码效率Feb 20, 2024 am 09:03 AMpython以其易用性和广泛的库而闻名,但有时其性能可能成为瓶颈。通过采用适当的优化技术,您可以显着提高Python代码的效率,从而增强应用程序的整体性能。本文将深入探讨各种Python性能优化技巧,从微观调整到高级策略,帮助您充分利用Python的潜力。1.分析性能瓶颈:确定代码中的性能瓶颈至关重要。使用性能分析工具,如cProfile或line_profiler,来识别执行缓慢的部分。这将帮助您专注于优化最关键的区域。importcProfile,pstats#运行待分析的代码cProfil
 NGINX PM2 VPS: 构建弹性的应用服务基础设施Sep 27, 2023 pm 03:49 PM
NGINX PM2 VPS: 构建弹性的应用服务基础设施Sep 27, 2023 pm 03:49 PMNGINXPM2VPS:构建弹性的应用服务基础设施,需要具体代码示例随着互联网的发展和应用需求的增加,构建弹性的应用服务基础设施成为了重要的技术挑战。NGINX、PM2和VPS(VirtualPrivateServer)作为三个重要的技术组件,能够帮助我们实现高可用、高性能的应用部署和管理。本文将介绍如何使用这三个组件构建弹性的应用服务基础设施,并


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)






