 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial What potential risks might be associated with an application using localstorage?
What potential risks might be associated with an application using localstorage?
What are the potential risks to applications of disabling localstorage?
This article will explore the potential risks of disabling localstorage to applications and give some specific code examples.
Localstorage is an API used to store data in web browsers. It allows developers to save data in the user's local storage for subsequent use. However, although this feature is very useful in development, there are some reasons to disable it. The following are some potential risks that may arise from disabling localstorage.
- User data cannot be saved: localstorage is a means of saving data locally on the user. Disabling it will prevent the application from saving user preferences, login status, and other important data. This means that users need to set up and log in again every time they visit the website, which brings inconvenience and unpleasant experience to users.
- Unreliable data transmission: localstorage can be used to save temporary data, such as form input or the results of user operations. Disabling localstorage will force developers to use other means to transfer and save this data. However, these alternatives may not be as stable and reliable as localstorage and are prone to data loss or errors.
- Data security issues: localstorage is based on the browser, and the browser is a relatively unsafe environment. Disabling localstorage will force developers to send sensitive data to server-side storage, which may pose security risks. During transmission, data can be stolen or tampered with. For locally stored data, even if there is a certain degree of risk, it cannot prevent the user's local computer from being attacked or accessed by others.
The following are some specific code examples of problems that may be caused by disabling localstorage:
- Unable to save user login status:
// 使用localstorage保存登录状态
localStorage.setItem('isLoggedIn', true);
// 禁用localstorage后,状态无法保存
console.log(localStorage.getItem('isLoggedIn')); // 输出null- Data loss issue:
// 使用localstorage保存表单输入的数据
localStorage.setItem('formData', JSON.stringify({name: 'John', age: 25}));
// 禁用localstorage后,数据无法保存
console.log(localStorage.getItem('formData')); // 输出null- Security issue:
// 使用localstorage保存敏感数据
localStorage.setItem('password', 'mypassword');
// 禁用localstorage后,敏感数据无法保存
console.log(localStorage.getItem('password')); // 输出nullIn summary, disabling localstorage brings some potential risks to the application, including User data cannot be saved, unreliable data transmission and data security issues. Therefore, during application development, developers need to carefully weigh the pros and cons of using localstorage and disabling localstorage, and make decisions based on the actual situation.
The above is the detailed content of What potential risks might be associated with an application using localstorage?. For more information, please follow other related articles on the PHP Chinese website!
 禁用和删除 HP Wolf Security 在 Windows 11 上的方法Dec 14, 2023 pm 06:49 PM
禁用和删除 HP Wolf Security 在 Windows 11 上的方法Dec 14, 2023 pm 06:49 PMHP设备通常预装了安全软件,许多人想知道如何在Windows11上禁用HPWolfSecurity。这样做的原因是该软件可能会导致某些问题并与其他应用程序发生冲突,因此今天我们将向您展示如何禁用它。HPWolfSecurity是英国媒体报道软件吗?这是HP的合法应用程序,但它通常预装并导致性能问题并与其他安全软件发生冲突,这就是为什么许多人认为它是英国媒体报道软件的原因。如何在Windows11上禁用HPWolfSecurity?1.使用系统托盘图标在系统托盘中,找到HPWolfSecurity
 删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM
删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM当您单击Windows11中的搜索字段时,搜索界面会自动展开。它在左侧显示最近程序的列表,在右侧显示Web内容。Microsoft在那里显示新闻和趋势内容。今天的支票宣传了必应新的DALL-E3图像生成功能、“与必应聊天龙”的提议、有关龙的更多信息、来自网络部分的热门新闻、游戏建议和趋势搜索部分。整个项目列表与您在计算机上的活动无关。虽然一些用户可能会喜欢查看新闻的能力,但所有这些都可以在其他地方大量获得。其他人可能会直接或间接将其归类为促销甚至广告。Microsoft使用界面来推广自己的内容,
 Windows 11 上启用或禁用任务栏缩略图预览的方法Sep 15, 2023 pm 03:57 PM
Windows 11 上启用或禁用任务栏缩略图预览的方法Sep 15, 2023 pm 03:57 PM任务栏缩略图可能很有趣,但它们也可能分散注意力或烦人。考虑到您将鼠标悬停在该区域的频率,您可能无意中关闭了重要窗口几次。另一个缺点是它使用更多的系统资源,因此,如果您一直在寻找一种提高资源效率的方法,我们将向您展示如何禁用它。不过,如果您的硬件规格可以处理它并且您喜欢预览版,则可以启用它。如何在Windows11中启用任务栏缩略图预览?1.使用“设置”应用点击键并单击设置。Windows单击系统,然后选择关于。点击高级系统设置。导航到“高级”选项卡,然后选择“性能”下的“设置”。在“视觉效果”选
 Microsoft Wi-Fi 直连虚拟适配器:它有什么作用?Jun 29, 2023 pm 12:33 PM
Microsoft Wi-Fi 直连虚拟适配器:它有什么作用?Jun 29, 2023 pm 12:33 PM您可能想知道MicrosoftWi-Fi直接虚拟适配器在您的PC上的作用。最好放心,此网络适配器Microsoft且完全安全。但是,如果适配器弄乱了您的活动,并且您想知道它是否值得保留,本指南将为您提供您需要了解的所有信息。MicrosoftWi-FiDirect虚拟适配器有什么作用?顾名思义,MicrosoftWi-Fi直接虚拟适配器有助于使您的PC成为无线热点。这样,其他计算机可以连接到您的PC以访问互联网。它通过虚拟化无线网络适配器来实现此目的。这样,您的单个物理无线适配器将转换为两个虚拟
 如何在 Windows 11 上启用或禁用内存压缩功能Sep 19, 2023 pm 11:33 PM
如何在 Windows 11 上启用或禁用内存压缩功能Sep 19, 2023 pm 11:33 PM使用Windows11上的内存压缩,即使RAM量有限,您的设备也会窒息运行。在本文中,我们将向您展示如何在Windows11上启用或禁用内存压缩。什么是内存压缩?内存压缩是一种在将数据写入RAM之前压缩数据的功能,从而在其上提供更多存储空间。当然,存储在物理内存中的更多数据转化为更快的系统运行和更好的整体性能。此功能在Windows11中默认启用,但如果它以某种方式未处于活动状态,您可以禁用或重新启用它。如何在Windows11中启用内存压缩?单击搜索栏,键入powershell,然后从结果中单
 Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PM
Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PMMicrosoft的Windows11操作系统可能会使用通知系统的计算机上定期将建议显示为弹出窗口。建议系统最初旨在为用户提供有关改进Windows11工作流程的提示和建议,现已几乎完全转变为推广Microsoft服务和产品的广告系统。建议的弹出窗口可能会向用户宣传Microsoft365订阅,建议将Android手机链接到设备,或设置备份解决方案。如果这些弹出窗口惹恼了您,您可以调整系统以完全禁用它们。以下指南提供了有关在运行Microosft的Windows11操作系统的设备上禁用弹出建议的
 如何在Win11上禁用笔记本键盘并仅使用外接键盘Jan 29, 2024 pm 08:48 PM
如何在Win11上禁用笔记本键盘并仅使用外接键盘Jan 29, 2024 pm 08:48 PMwin11怎么禁用笔记本自带键盘只用外接?详情我们在使用win11电脑的时候会需要使用到外接键盘,但是也有不少的用户们会选择禁用笔记本自带键盘只用外接,那么这要怎么操作?用户们可以直接的点击搜索栏下的cmd,然后来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win11怎么禁用笔记本自带键盘只用外接详解吧。win11怎么禁用笔记本自带键盘只用外接详解1、点击电脑底部开始菜单或搜索。3、输入cmd,点击右边以管理员身份运行。5、如果要重启的话,可以回到该位置,输入scconfigi804
 edge浏览器js脚本禁用方法Jan 07, 2024 am 11:17 AM
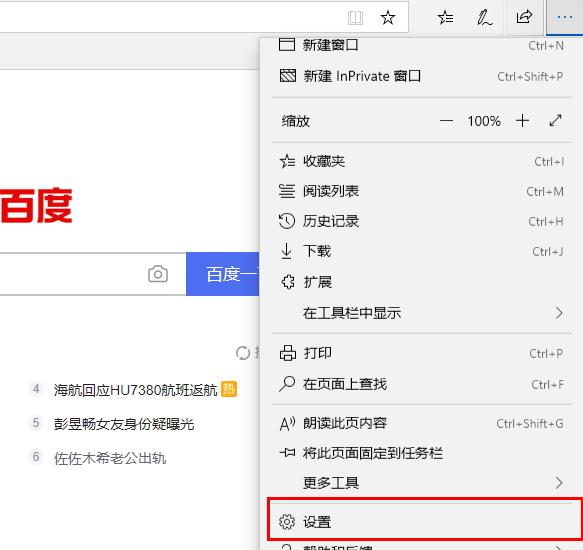
edge浏览器js脚本禁用方法Jan 07, 2024 am 11:17 AM随着edge浏览器的新版更新后很多的小伙伴都很不适应就比如都不知道该怎么禁用js脚本,今天就为各位带来了edge浏览器js脚本禁用的方法,一起来学习下吧。edge浏览器js脚本:1、打开浏览器,点击右上角的三个点,选择“设置”。2、点击左侧任务栏的“高级”。3、下拉找到“网站权限”并点击“管理许可”。4、在“站点权限”中找到“JavaScript”。5、将其后面的开关关闭即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





