
Choose appropriate CSS layout units to create elegant web design
In web design, CSS layout units are a crucial part. Different layout units can help us better control the size, spacing and position of web page elements, thereby creating an elegant and beautiful web design. This article will introduce several common CSS layout units and provide specific code examples.
- Pixel (px) unit
Pixels are one of the most common CSS layout units. It has a fixed size and is suitable for situations where precise control over the size and position of elements is required. For example, we can set the width of an element to 200 pixels using pixel units:
.element {
width: 200px;
}- Percent (%) units
Percent units are calculated relative to the size of the parent element , which can help us implement responsive layout. By using percentage units, we can automatically resize elements as the screen size changes. For example, we can use percentage units to set the width of an element to 50% of the parent element:
.element {
width: 50%;
}- View window units (vw, vh)
View window units refer to relative Units relative to the size of the browser window. The vw (viewport width) unit represents the ratio relative to the width of the viewport, and the vh (viewport height) unit represents the ratio relative to the height of the viewport. Window units are widely used in responsive design and can dynamically resize elements based on the size of the window.
For example, we can use vw units to set the width of an element to 30% of the viewport width:
.element {
width: 30vw;
}- em and rem units
em units The unit is calculated relative to the font size of the parent element, while the rem unit is calculated relative to the font size of the root element (html). em and rem units can help us achieve relative size layout regardless of font size.
For example, we can set the width of an element to 2 times the font size using em units:
.element {
width: 2em;
}- Adaptive units (fr)
Adaptive unit (fr) is a unit in CSS Grid layout that is used to automatically allocate remaining space. The fr unit can help us achieve a layout of evenly distributed elements, especially suitable for grid layout.
For example, we can use the fr unit to implement a simple two-column layout:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}By choosing the appropriate CSS layout unit, we can more flexibly control the layout of the web page, thereby creating an elegant , beautiful web design. The above are some common CSS layout units, each of which has different characteristics and application scenarios. I hope this article can help you make better use of layout units and improve the quality and effect of web design.
The above is the detailed content of Use the right CSS layout units to create beautiful web designs. For more information, please follow other related articles on the PHP Chinese website!
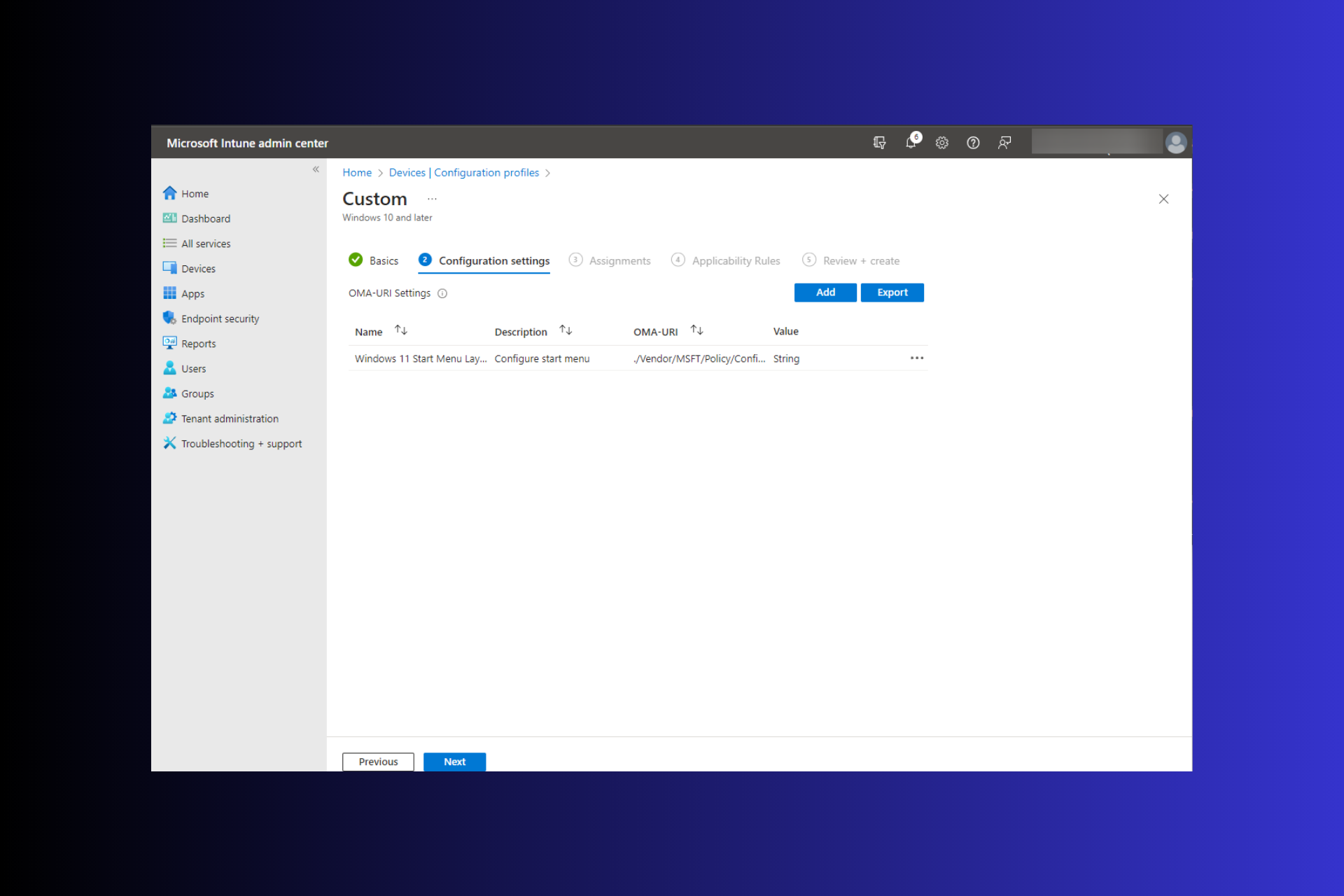
 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义
 如何使用HTML和CSS创建一个响应式图片画廊展示布局Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS创建一个响应式图片画廊展示布局Oct 18, 2023 am 09:40 AM如何使用HTML和CSS创建一个响应式图片画廊展示布局在当今互联网时代,图片画廊展示是网页设计中常见的布局,可以展示各类图片和图像作品。为了让用户能够在不同设备上获得良好的浏览体验,响应式设计变得越来越重要。本文将介绍如何使用HTML和CSS创建一个响应式图片画廊展示布局,并提供具体的代码示例。步骤1:创建基本的HTML结构首先,我们需要创建一个基本的HTM
 CSS Positions布局实现交互效果的创意方法Sep 28, 2023 pm 11:15 PM
CSS Positions布局实现交互效果的创意方法Sep 28, 2023 pm 11:15 PMCSSPositions布局实现交互效果的创意方法随着Web技术的不断发展,用户对于网页的交互性要求也越来越高。除了简单的点击和滚动之外,设计师们也开始通过CSSPositions布局来实现更加丰富的交互效果。本文将介绍一些创意的方法,并给出具体的代码示例。StickySidebar(吸顶侧边栏)吸顶侧边栏是指在页面滚动时,侧边栏能够“吸附”在页面顶部
![古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]](https://img.php.cn/upload/article/000/000/164/168915871396627.png) 古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM
古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM古吉拉特语印度语输入3是一种键盘布局,允许您输入古吉拉特语,我们的一些读者抱怨它在Windows11中不起作用。当然,在操作系统上,您可以创建自定义键盘,但使用特定于语言的布局通常会使用户体验更加愉快。因此,让我们帮助您解决PC上的此问题。为什么古吉拉特语印度语输入3不起作用?古吉拉特语印度语输入3属于MicrosoftIME(输入法编辑器),可与英语QWERTY键盘配合使用。根据用户体验,我们收集到以下主要原因:未安装键盘布局。您的键盘布局未启用。键盘布局已损坏。计算机的驱动程序有问题。您可以
 HTML教程:如何使用Flexbox进行平均分配布局Oct 16, 2023 am 09:31 AM
HTML教程:如何使用Flexbox进行平均分配布局Oct 16, 2023 am 09:31 AMHTML教程:如何使用Flexbox进行平均分配布局引言:在网页设计中,经常需要对元素进行布局。传统的布局方法存在一些局限性,而Flexbox(弹性盒子布局)是一种能够提供更灵活、更强大的布局方式。本文将介绍如何使用Flexbox来实现平均分配布局,同时给出具体的代码示例。一、Flexbox简介Flexbox是CSS3中引入的一种弹性盒子布局模型,它可以让元
 float布局会引起哪些问题Oct 10, 2023 pm 03:31 PM
float布局会引起哪些问题Oct 10, 2023 pm 03:31 PMfloat布局会引起有清除浮动问题、元素重叠问题、文字环绕问题和响应式布局问题等。详细介绍:1、清除浮动问题,当使用float布局时,浮动元素会脱离文档流,这可能导致父容器无法正确地包裹浮动元素,这种情况下,父容器的高度会塌陷,导致布局混乱;2、元素重叠问题,当多个元素使用float布局时,它们可能会发生重叠的情况,这是因为浮动元素不再占据正常的文档流位置等等。
 float布局有哪些缺点Oct 10, 2023 pm 03:19 PM
float布局有哪些缺点Oct 10, 2023 pm 03:19 PMfloat布局的缺点有导致元素脱离文档流、手动清除浮动、对于垂直居中和等高布局不友好、对于多列布局的支持有限、处理浮动元素高度不一致时可能会出现问题等。详细介绍:1、导致元素脱离文档流,当元素浮动时,它会脱离正常的文档流,这意味着其他元素可能会占据它原本应该占据的位置,这可能导致布局的混乱和不可预测性,特别是在处理响应式布局时更为明显;2、手动清除浮动,当一个元素浮动时等等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 English version
Recommended: Win version, supports code prompts!

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






