
To explore the syntax principles of id selectors, specific code examples are required
CSS is a language used for web page style design. It is powerful and flexible, allowing us to Change the appearance and layout of web pages through style sheets. In CSS, a selector is a pattern used to select elements on a web page. Among them, the id selector is a very important and commonly used selector. This article will delve into the syntax of the id selector and provide specific code examples.
In CSS, the id selector is used to select elements with a specific id attribute in a web page. The id attribute is an attribute that gives a unique identifier to an element in HTML. By using the id selector, we can select exactly a specific element and apply styles to it.
The syntax of the id selector is very simple, starting with the "#" symbol, followed by the value of id. Here is a simple example:
#my-element {
color: red;
font-size: 20px;
}In the above example, we used the id selector to select the element with the id "my-element" and applied some styles to it. We can place this CSS code inside the page's <style></style> tag, or place it in an external CSS file and include it through the <link> tag.
It is worth noting that the id should be unique in the entire web page so that the corresponding element can be accurately selected. If multiple elements have the same id, only the first matching element will be selected. This is because the id should be unique within the document.
Using the id selector does not necessarily only apply to a single element. We can also use it with other selectors to select a group of elements with the same id attribute. The following is an example:
p#my-paragraph {
color: blue;
font-size: 16px;
}In the above code, we use a combination of the p element selector and the id selector to select the element <p id="my-paragraph"> paragraph and apply some styles to it. </p>
<p>In addition to using id values to select elements, we can also use id selectors to select descendants or child elements of elements. For example, we can select the child elements of an element with a specific id by using a space delimiter. Here is an example: </p><pre class='brush:php;toolbar:false;'>#my-parent p {
color: green;
font-size: 14px;
}</pre><p>In the above example, we have selected all paragraph elements within the element with id "my-parent" and applied some styles to them. </p>
<p>In summary, the id selector is a powerful and flexible selector that can help us accurately select specific elements in a web page and apply styles to them. By understanding the syntactic principles of id selectors, we can better master CSS and be more creative in web design. </p>
<p>I hope this article will help you understand the use of id selectors. If you are also interested in the syntax principles of other CSS selectors, you can continue to explore related documents and tutorials. </p>
The above is the detailed content of Understand the syntax rules of id selectors. For more information, please follow other related articles on the PHP Chinese website!
 趣谈ChatGPT原理及算法Apr 27, 2023 pm 08:46 PM
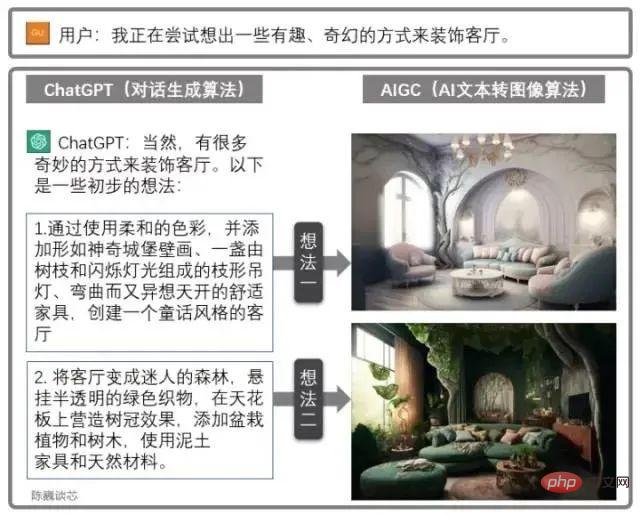
趣谈ChatGPT原理及算法Apr 27, 2023 pm 08:46 PM去年12月1日,OpenAI推出人工智能聊天原型ChatGPT,再次赚足眼球,为AI界引发了类似AIGC让艺术家失业的大讨论。ChatGPT是一种专注于对话生成的语言模型。它能够根据用户的文本输入,产生相应的智能回答。这个回答可以是简短的词语,也可以是长篇大论。其中GPT是GenerativePre-trainedTransformer(生成型预训练变换模型)的缩写。通过学习大量现成文本和对话集合(例如Wiki),ChatGPT能够像人类那样即时对话,流畅的回答各种问题。(当然回答速度比人还是
 深入解析MySQL MVCC 原理与实现Sep 09, 2023 pm 08:07 PM
深入解析MySQL MVCC 原理与实现Sep 09, 2023 pm 08:07 PM深入解析MySQLMVCC原理与实现MySQL是目前最流行的关系型数据库管理系统之一,它提供了多版本并发控制(MultiversionConcurrencyControl,MVCC)机制来支持高效并发处理。MVCC是一种在数据库中处理并发事务的方法,可以提供高并发和隔离性。本文将深入解析MySQLMVCC的原理与实现,并结合代码示例进行说明。一、M
 Golang实现继承方法的基本原理和方式Jan 20, 2024 am 09:11 AM
Golang实现继承方法的基本原理和方式Jan 20, 2024 am 09:11 AMGolang继承方法的基本原理与实现方式在Golang中,继承是面向对象编程的重要特性之一。通过继承,我们可以使用父类的属性和方法,从而实现代码的复用和扩展性。本文将介绍Golang继承方法的基本原理和实现方式,并提供具体的代码示例。继承方法的基本原理在Golang中,继承是通过嵌入结构体的方式实现的。当一个结构体嵌入另一个结构体时,被嵌入的结构体就拥有了嵌
 深入解析Struts2框架的工作原理与实现方式Jan 05, 2024 pm 04:08 PM
深入解析Struts2框架的工作原理与实现方式Jan 05, 2024 pm 04:08 PM解读Struts2框架的原理及实现方式引言:Struts2作为一种流行的MVC(Model-View-Controller)框架,被广泛应用于JavaWeb开发中。它提供了一种将Web层与业务逻辑层分离的方式,并且具有灵活性和可扩展性。本文将介绍Struts2框架的基本原理和实现方式,同时提供一些具体的代码示例来帮助读者更好地理解该框架。一、框架原理:St
 深入探究Maven生命周期的功能和机制Jan 04, 2024 am 09:09 AM
深入探究Maven生命周期的功能和机制Jan 04, 2024 am 09:09 AM深入理解Maven生命周期的作用与原理Maven是一款非常流行的项目管理工具,它使用一种灵活的构建模型来管理项目的构建、测试和部署等任务。Maven的核心概念之一就是生命周期(Lifecycle),它定义了一系列阶段(Phase)和每个阶段的目标(Goal),帮助开发人员和构建工具按照预定的顺序执行相关操作。Maven的生命周期主要分为三套:Clean生命周
 深入理解Java反射机制的原理与应用Dec 23, 2023 am 09:09 AM
深入理解Java反射机制的原理与应用Dec 23, 2023 am 09:09 AM深入理解Java反射机制的原理与应用一、反射机制的概念与原理反射机制是指在程序运行时动态地获取类的信息、访问和操作类的成员(属性、方法、构造方法等)的能力。通过反射机制,我们可以在程序运行时动态地创建对象、调用方法和访问属性,而不需要在编译时知道类的具体信息。反射机制的核心是java.lang.reflect包中的类和接口。其中,Class类代表一个类的字节
 了解PHP底层开发原理:基础知识和概念介绍Sep 10, 2023 pm 02:31 PM
了解PHP底层开发原理:基础知识和概念介绍Sep 10, 2023 pm 02:31 PM了解PHP底层开发原理:基础知识和概念介绍作为一名PHP开发者,了解PHP底层开发原理是非常重要的。正因为如此,本文将介绍PHP底层开发的基础知识和概念,帮助读者更好地理解和应用PHP。一、什么是PHP?PHP(全称:HypertextPreprocessor)是一门开源的脚本语言,主要用于Web开发。它可以嵌入到HTML文档中,通过服务器解释执行,并生成
 PHP邮件队列系统的原理和实现方式是什么?Sep 13, 2023 am 11:39 AM
PHP邮件队列系统的原理和实现方式是什么?Sep 13, 2023 am 11:39 AMPHP邮件队列系统的原理和实现方式是什么?随着互联网的发展,电子邮件已经成为人们日常生活和工作中必不可少的通信方式之一。然而,随着业务的增长和用户数量的增加,直接发送电子邮件可能会导致服务器性能下降、邮件发送失败等问题。为了解决这个问题,可以使用邮件队列系统来通过串行队列的方式发送和管理电子邮件。邮件队列系统的实现原理如下:邮件入队列当需要发送邮件时,不再直


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Zend Studio 13.0.1
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools





