 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Overview of WebGL 3D in HTML5 (Part 1)—WebGL native development opens a new era of web page 3D rendering_html5 tutorial skills
Overview of WebGL 3D in HTML5 (Part 1)—WebGL native development opens a new era of web page 3D rendering_html5 tutorial skillsWebGL opens a new era of 3D rendering on web pages, which allows 3D content to be rendered directly in canvas without any plug-ins. WebGL is the same as the canvas 2D API. It manipulates objects through scripts, so the steps are basically similar: prepare the work context, prepare data, draw the object in the canvas and render it. The difference from 2D is that 3D involves more knowledge, such as world, light, texture, camera, matrix and other professional knowledge. There is a good Chinese tutorial on WebGL, which is the first link in the usage reference below, so I won’t do anything about it here. The following content is just a brief summary of the learning content.
Browser support
Since Microsoft has its own graphics development plan and has not supported WebGL, IE is currently unable to run WebGL except for installing plug-ins. For other mainstream browsers such as Chrome, FireFox, Safari, Opera, etc., just install the latest version. In addition to installing the latest browser, you also need to ensure that the graphics card driver is also up to date.
After installing these, you can open the browser and enter the following URL to verify the browser's support for WebGL: http://webglreport.sourceforge.net/.
If you still cannot run WebGL after installing the above browsers normally, you can try to force WebGL support to be turned on. The opening method is as follows:
Chrome browser
We need to add some startup parameters to Chrome. The following specific steps take the Windows operating system as an example: Find the shortcut of the Chrome browser, right-click the shortcut Method, select properties; in the target box, after the quotation marks behind chrome.exe, add the following content:
Close Chrome after clicking OK, and then use this shortcut to launch the Chrome browser.
The meanings of several parameters are as follows:
--enable-webgl means to enable WebGL support;
--ignore-gpu-blacklist means to ignore the GPU blacklist, which means that there are some graphics cards and GPUs Because it is too old and other reasons, it is not recommended to run WebGL. This parameter allows the browser to ignore this blacklist and force WebGL to run;
--allow-file-access-from-files means to allow resources to be loaded locally. If you are not a WebGL developer and do not need to develop and debug WebGL, but just want to take a look at the WebGL Demo, then you do not need to add this parameter.
Firefox browser
Firefox users please enter "about:config" in the address bar of the browser, press Enter, and then search for "webgl" in the filter (filter) and replace webgl Set .force-enabled to true; set webgl.disabled to false; search for "security.fileuri.strict_origin_policy" in the filter and set security.fileuri.strict_origin_policy to false; then close all currently open Firefox windows , restart Firefox.
The first two settings are to force WebGL support to be turned on, and the last security.fileuri.strict_origin_policy setting is to allow resources to be loaded from local sources. If you are not a WebGL developer, you do not need to develop and debug WebGL, but just want to take a look at WebGL. Demo, then you don’t need to set this item.
Safari browser
Find "Properties" → "Advanced" in the menu, select "Show Development Menu", then go to the "Develop" menu and select "Turn on WebGL".
Development Steps
The following code simply summarizes the relevant concepts. It comes from the Chinese tutorial in the reference and involves more 3D knowledge. Interested students can jump directly to the Chinese tutorials in the Practical Reference, which are much more detailed and accurate than what I explain here. Students who join in the fun can simply take a look at it without delving into the meaning of each line of code.
Preparation
Needless to say, this is to add a canvas element to the page as a rendering container. For example:
Yourbrowserdoesn'tappeartosupporttheHTML5canvaselement.
 为何在自动驾驶方面Gaussian Splatting如此受欢迎,开始放弃NeRF?Jan 17, 2024 pm 02:57 PM
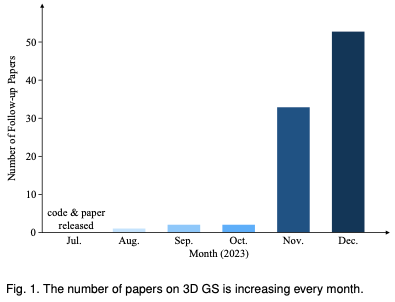
为何在自动驾驶方面Gaussian Splatting如此受欢迎,开始放弃NeRF?Jan 17, 2024 pm 02:57 PM写在前面&笔者的个人理解三维Gaussiansplatting(3DGS)是近年来在显式辐射场和计算机图形学领域出现的一种变革性技术。这种创新方法的特点是使用了数百万个3D高斯,这与神经辐射场(NeRF)方法有很大的不同,后者主要使用隐式的基于坐标的模型将空间坐标映射到像素值。3DGS凭借其明确的场景表示和可微分的渲染算法,不仅保证了实时渲染能力,而且引入了前所未有的控制和场景编辑水平。这将3DGS定位为下一代3D重建和表示的潜在游戏规则改变者。为此我们首次系统地概述了3DGS领域的最新发展和关
 了解 Microsoft Teams 中的 3D Fluent 表情符号Apr 24, 2023 pm 10:28 PM
了解 Microsoft Teams 中的 3D Fluent 表情符号Apr 24, 2023 pm 10:28 PM您一定记得,尤其是如果您是Teams用户,Microsoft在其以工作为重点的视频会议应用程序中添加了一批新的3DFluent表情符号。在微软去年宣布为Teams和Windows提供3D表情符号之后,该过程实际上已经为该平台更新了1800多个现有表情符号。这个宏伟的想法和为Teams推出的3DFluent表情符号更新首先是通过官方博客文章进行宣传的。最新的Teams更新为应用程序带来了FluentEmojis微软表示,更新后的1800表情符号将为我们每天
 Windows 11中的Paint 3D:下载、安装和使用指南Apr 26, 2023 am 11:28 AM
Windows 11中的Paint 3D:下载、安装和使用指南Apr 26, 2023 am 11:28 AM当八卦开始传播新的Windows11正在开发中时,每个微软用户都对新操作系统的外观以及它将带来什么感到好奇。经过猜测,Windows11就在这里。操作系统带有新的设计和功能更改。除了一些添加之外,它还带有功能弃用和删除。Windows11中不存在的功能之一是Paint3D。虽然它仍然提供经典的Paint,它对抽屉,涂鸦者和涂鸦者有好处,但它放弃了Paint3D,它提供了额外的功能,非常适合3D创作者。如果您正在寻找一些额外的功能,我们建议AutodeskMaya作为最好的3D设计软件。如
 单卡30秒跑出虚拟3D老婆!Text to 3D生成看清毛孔细节的高精度数字人,无缝衔接Maya、Unity等制作工具May 23, 2023 pm 02:34 PM
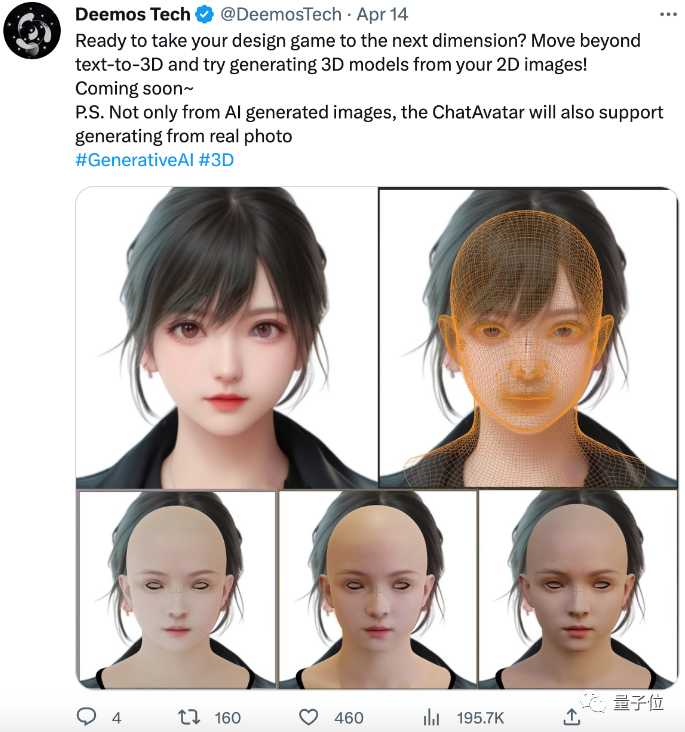
单卡30秒跑出虚拟3D老婆!Text to 3D生成看清毛孔细节的高精度数字人,无缝衔接Maya、Unity等制作工具May 23, 2023 pm 02:34 PMChatGPT给AI行业注入一剂鸡血,一切曾经的不敢想,都成为如今的基操。正持续进击的Text-to-3D,就被视为继Diffusion(图像)和GPT(文字)后,AIGC领域的下一个前沿热点,得到了前所未有的关注度。这不,一款名为ChatAvatar的产品低调公测,火速收揽超70万浏览与关注,并登上抱抱脸周热门(Spacesoftheweek)。△ChatAvatar也将支持从AI生成的单视角/多视角原画生成3D风格化角色的Imageto3D技术,受到了广泛关注现行beta版本生成的3D模型,
 自动驾驶3D视觉感知算法深度解读Jun 02, 2023 pm 03:42 PM
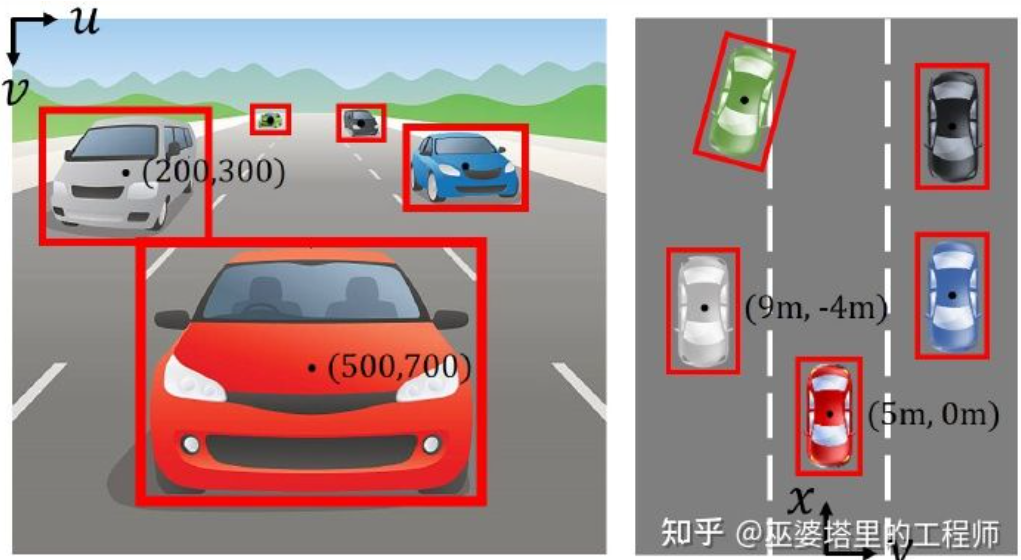
自动驾驶3D视觉感知算法深度解读Jun 02, 2023 pm 03:42 PM对于自动驾驶应用来说,最终还是需要对3D场景进行感知。道理很简单,车辆不能靠着一张图像上得到感知结果来行驶,就算是人类司机也不能对着一张图像来开车。因为物体的距离和场景的和深度信息在2D感知结果上是体现不出来的,而这些信息才是自动驾驶系统对周围环境作出正确判断的关键。一般来说,自动驾驶车辆的视觉传感器(比如摄像头)安装在车身上方或者车内后视镜上。无论哪个位置,摄像头所得到的都是真实世界在透视视图(PerspectiveView)下的投影(世界坐标系到图像坐标系)。这种视图与人类的视觉系统很类似,
 利用多光照信息的单视角NeRF算法S^3-NeRF,可恢复场景几何与材质信息Apr 13, 2023 am 10:58 AM
利用多光照信息的单视角NeRF算法S^3-NeRF,可恢复场景几何与材质信息Apr 13, 2023 am 10:58 AM目前图像 3D 重建工作通常采用恒定自然光照条件下从多个视点(multi-view)捕获目标场景的多视图立体重建方法(Multi-view Stereo)。然而,这些方法通常假设朗伯表面,并且难以恢复高频细节。另一种场景重建方法是利用固定视点但不同点光源下捕获的图像。例如光度立体 (Photometric Stereo) 方法就采用这种设置并利用其 shading 信息来重建非朗伯物体的表面细节。然而,现有的单视图方法通常采用法线贴图(normal map)或深度图(depth map)来表征可
 毕竟 Windows 11 可能会获得 3D 表情符号Apr 13, 2023 pm 05:34 PM
毕竟 Windows 11 可能会获得 3D 表情符号Apr 13, 2023 pm 05:34 PM早在 2021 年 10 月,微软透露它实际上并没有将 3D 表情符号带入 Windows 11。考虑到微软官方帐户一直在使用表情符号的特殊设计向公众宣传其最新的操作系统,暗示它们将适用于 Windows 11。这家雷德蒙德科技巨头后来表示,这完全是一个营销失误,而 Windows 11 正在升级新的表情符号,它们将是扁平的,而不是 3D。该操作系统在 11 月通过可选更新获得了Fluent 2D 表情符号。现在看来,3D 表情符号毕竟可能会出现在 Windows 11 中。此特定信息来自Mic
 A100实现无需3D卷积的3D重建方法,每帧重建仅需70msMay 07, 2023 am 10:43 AM
A100实现无需3D卷积的3D重建方法,每帧重建仅需70msMay 07, 2023 am 10:43 AM从姿态图像重建3D室内场景通常分为两个阶段:图像深度估计,然后是深度合并(depthmerging)和表面重建(surfacereconstruction)。最近,多项研究提出了一系列直接在最终3D体积特征空间中执行重建的方法。虽然这些方法已经获得出令人印象深刻的重建结果,但它们依赖于昂贵的3D卷积层,限制其在资源受限环境中的应用。现在,来自Niantic和UCL等机构的研究者尝试重新使用传统方法,并专注于高质量的多视图深度预测,最终使用简单现成的深度融合方法实现了高精度的3D


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





