 System Tutorial
System Tutorial Windows Series
Windows Series Web page access issues where images load slowly or cannot be displayed properly.
Web page access issues where images load slowly or cannot be displayed properly.Web page access issues where images load slowly or cannot be displayed properly.
When many friends open the webpage, they find that the images on the webpage are very slow to load or cannot be loaded directly, and an × sign is displayed. What is going on? It may be that your network speed is too low. Wait. It will take a while, or it may be that the data saving mode is turned on in the settings. Let’s take a look at the specific solutions below.
How to quickly open web images
1. First enter your web page, and then click the gear in the upper right corner to enter the settings.

2. Then click "Internet Options" in the pop-up list.

3. Select "Advanced" in the toolbar.

4. Finally, just check "Show Pictures".

5. Also, if your network is very slow, the pictures will also be very slow. You can try changing the network or changing the browser.
The above is the detailed content of Web page access issues where images load slowly or cannot be displayed properly.. For more information, please follow other related articles on the PHP Chinese website!
 Acer Has Two New Monitors for GamingMay 01, 2025 am 06:06 AM
Acer Has Two New Monitors for GamingMay 01, 2025 am 06:06 AMThe Acer Predator XB323QK V4 and Nitro XV240 F6: A Tale of Two Monitors Acer offers two distinct gaming monitors catering to different needs: the color-focused XB323QK V4 and the speed-demon XV240 F6. Let's break down their key features. The XB323QK
 I Bought RAM and an NVMe on eBay, Here's How It WentMay 01, 2025 am 06:01 AM
I Bought RAM and an NVMe on eBay, Here's How It WentMay 01, 2025 am 06:01 AMeBay: A Surprisingly Good Source for New Computer Hardware? While eBay is renowned for its diverse selection of used goods, it's not always the first place that springs to mind when purchasing new computer components. However, my recent experience s
 I Upgraded My Laptop's RAM, the Performance Boost Wasn't What You'd ExpectMay 01, 2025 am 03:08 AM
I Upgraded My Laptop's RAM, the Performance Boost Wasn't What You'd ExpectMay 01, 2025 am 03:08 AMUpgrading your aging laptop? Adding RAM is the easiest and often the only practical upgrade besides storage. My recent experience upgrading a Dell Latitude 5420 proved surprisingly impactful. More RAM Wasn't the Initial Goal My used Dell 5420, while
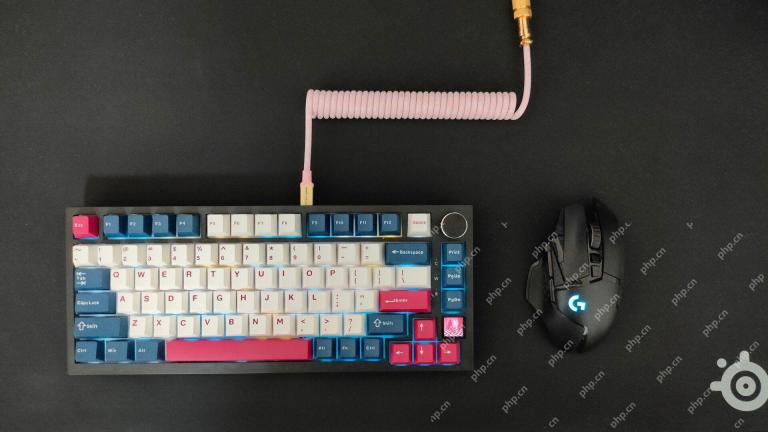
 5 Reasons Why I Love Coiled Keyboard CablesMay 01, 2025 am 03:07 AM
5 Reasons Why I Love Coiled Keyboard CablesMay 01, 2025 am 03:07 AMLet's be honest: unless you're a keyboard enthusiast, you've probably overlooked the cable bundled with your keyboard. But for those who appreciate the finer details, even a simple USB cable can be a source of aesthetic pleasure. 5 Reasons Why Coiled
 Today's NYT Connections Hints and Answer for April 30th (#689)May 01, 2025 am 03:05 AM
Today's NYT Connections Hints and Answer for April 30th (#689)May 01, 2025 am 03:05 AMToday's NYT Connections Game Hints and Answers Need a hand with today's Connections game? Here are some clues to get you started: Yellow: Think about what's under your feet. Green: Where you rest your head (or bottom!). Blue: How others see you. Pu
 Don't Waste Your Money on RGB, Buy a Better MotherboardMay 01, 2025 am 03:04 AM
Don't Waste Your Money on RGB, Buy a Better MotherboardMay 01, 2025 am 03:04 AMBuilding a new PC? Don't get sidetracked by flashy RGB lighting! While those vibrant fans and memory sticks are tempting, overlooking the motherboard is a critical mistake. This often-underappreciated component is crucial for your PC's performance
 Razer Monitor Stand Chroma Review: Compact RGB Stand With 4-Port HubMay 01, 2025 am 03:03 AM
Razer Monitor Stand Chroma Review: Compact RGB Stand With 4-Port HubMay 01, 2025 am 03:03 AMRazer Monitor Stand Chroma Review: Take into account both high-end design and practicality? The Razer Monitor Stand Chroma is a high-end compact aluminum stand with RGB lighting and a USB hub, but its relatively small size and high price limits its overall appeal. Rating: 7/10 Advantages and Disadvantages: advantage: Streamlined design Sturdy and durable USB hub performs well Remapable buttons shortcoming: The bracket is relatively shallow The included USB-C cable is too short Fingerprints easily contaminated on the surface The maximum brightness of RGB lights is low Extremely expensive Price and purchase channels: Razer Mo
 Parallels Desktop 20.3 Improves OBS Video and USB Tunneling SupportMay 01, 2025 am 12:58 AM
Parallels Desktop 20.3 Improves OBS Video and USB Tunneling SupportMay 01, 2025 am 12:58 AMParallels Desktop 20.3: Enhanced Mac Integration and New Features Parallels Desktop 20.3 boasts several significant updates, enhancing both user experience and functionality. A standout addition is OBS virtual camera tunneling, allowing users to str


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 English version
Recommended: Win version, supports code prompts!

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.






