
Vue development advice: How to perform performance tuning and optimization
Introduction:
Vue is a popular JavaScript framework that is widely used to build user interfaces. However, during development, when applications become more complex, performance issues can become a challenge. This article will provide some useful suggestions for Vue developers for performance tuning and optimization. These recommendations will help you reduce page load times and resource consumption while delivering a high-performance user experience.
1. Component optimization:
- Virtual DOM tree optimization: Reduce the number of virtual DOM operations and use key attributes to help Vue perform rapid DOM updates.
- Asynchronous components: Split complex components into asynchronously loaded sub-components to improve initial loading speed.
- Lazy loading: Use Vue's lazy loading function to only load and render components when needed.
2. List rendering optimization:
- Use the key attribute of v-for: The key attribute helps Vue identify the reordering and reuse of nodes, reducing unnecessary operation.
- Avoid using too large lists: If the list is too large, consider paging loading or using virtual scrolling technology.
3. Computed properties and listener optimization:
- Replace complex expressions with calculated properties: Convert complex expressions into calculated properties to avoid using them in templates Do double counting.
- Use watch appropriately: Use appropriate deep listening and lazy updates to avoid frequent calculations and renderings.
4. Event processing optimization:
- Use event delegation: Bind events on the parent component and reduce the number of event handlers through event delegation.
- Destroy events in a timely manner: When the component is destroyed, make sure to unbind and clear the event listener.
5. Network request optimization:
- Avoid repeated requests: use caching, request merging or canceling repeated requests to reduce the number of network requests.
- Compression and chunked resource loading: Compress and cache static resources, and use chunked loading technology for optimization.
6. Vue Router and state management optimization:
- Use routing lazy loading: For large applications, using routing lazy loading can reduce the initial loading time.
- Use state management appropriately: Store the state that needs to be shared in Vuex to avoid multiple transfers and repeated calculations of state.
7. Optimization of component details:
- Optimize transition effects: Use Vue’s transition components and CSS animation to provide smooth transition effects.
- Use v-show and v-if appropriately: select appropriate instructions to display and hide according to the display frequency and complexity of the component.
8. Code splitting and on-demand loading:
- Use code splitting technology: split the application into multiple small modules, load on demand, improve Initial loading speed.
- Use Vue’s asynchronous components: Split different parts of the application into asynchronously loaded components to improve user experience.
Conclusion:
Through the above suggestions, Vue developers can better perform performance tuning and optimization. These optimization measures will help you provide faster page loading speeds, reduce resource consumption, and provide a better user experience. Given that the needs and scenarios of each application are different, developers should choose an appropriate optimization solution based on the specific situation and combine it with performance testing to verify the effect. Only by continuously improving your optimization capabilities can you develop more efficient Vue applications.
The above is the detailed content of Vue development advice: How to perform performance tuning and optimization. For more information, please follow other related articles on the PHP Chinese website!
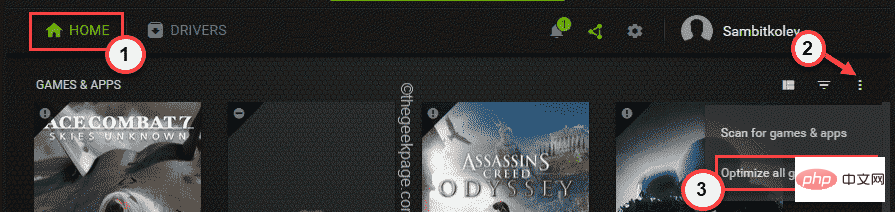
 修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PM
修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PMGeforceExperience不仅为您下载最新版本的游戏驱动程序,它还提供更多!最酷的事情之一是它可以根据您的系统规格优化您安装的所有游戏,为您提供最佳的游戏体验。但是一些游戏玩家报告了一个问题,即GeForceExperience没有优化他们系统上的游戏。只需执行这些简单的步骤即可在您的系统上解决此问题。修复1–为所有游戏使用最佳设置您可以设置为所有游戏使用最佳设置。1.在您的系统上打开GeForceExperience应用程序。2.GeForceExperience面
 Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AM
Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AMNginx是一种常用的Web服务器,代理服务器和负载均衡器,性能优越,安全可靠,可以用于高负载的Web应用程序。在本文中,我们将探讨Nginx的性能优化和安全设置。一、性能优化调整worker_processes参数worker_processes是Nginx的一个重要参数。它指定了可以使用的worker进程数。这个值需要根据服务器硬件、网络带宽、负载类型等
 Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM
Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM如果您在Windows机器上玩旧版游戏,您会很高兴知道Microsoft为它们计划了某些优化,特别是如果您在窗口模式下运行它们。该公司宣布,最近开发频道版本的内部人员现在可以利用这些功能。本质上,许多旧游戏使用“legacy-blt”演示模型在您的显示器上渲染帧。尽管DirectX12(DX12)已经利用了一种称为“翻转模型”的新演示模式,但Microsoft现在也正在向DX10和DX11游戏推出这一增强功能。迁移将改善延迟,还将为自动HDR和可变刷新率(VRR)等进一步增强打
 如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM
如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM随着互联网的不断发展和应用的扩展,越来越多的网站和应用需要处理海量的数据和实现高流量的访问。在这种背景下,对于PHP和MySQL这样的常用技术,缓存优化成为了非常必要的优化手段。本文将在介绍缓存的概念及作用的基础上,从两个方面的PHP和MySQL进行缓存优化的实现,希望能够为广大开发者提供一些帮助。一、缓存的概念及作用缓存是指将计算结果或读取数据的结果缓存到
 如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AM
如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AMMySQL是目前最流行的关系型数据库之一,但是在处理大量数据时,MySQL的性能可能会受到影响。其中,一种常见的性能瓶颈是查询中的LIKE操作。在MySQL中,LIKE操作是用来模糊匹配字符串的,它可以在查询数据表时用来查找包含指定字符或者模式的数据记录。但是,在大型数据表中,如果使用LIKE操作,它会对数据库的性能造成影响。为了解决这个问题,我们可
 Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AM
Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AMGo语言是一门相对年轻的编程语言,虽然从语言本身的设计来看,其已经考虑到了很多优化点,使得其具备高效的性能和良好的可维护性,但是这并不代表着我们在开发Go应用时不需要优化和重构,特别是在长期的代码积累过程中,原来的代码架构可能已经开始失去优势,需要通过优化和重构来提高系统的性能和可维护性。本文将分享一些在Go语言中优化和重构的方法,希望能够对Go开发者有所帮
 Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM
Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM5月26日消息,SnapchatAR试穿滤镜技术升级,并与OPI品牌合作,推出指甲油AR试用滤镜。据悉,为了优化AR滤镜对手指甲的追踪定位,Snap在LensStudio中推出手部和指甲分割功能,允许开发者将AR图像叠加在指甲这种细节部分。据青亭网了解,指甲分割功能在识别到人手后,会给手部和指甲分别设置掩膜,用于渲染2D纹理。此外,还会识别用户个人指甲的底色,来模拟指甲油真实上手的效果。从演示效果来看,新的AR指甲油滤镜可以很好的模拟浅蓝磨砂质地。实际上,此前Snapchat曾推出AR指甲油试用
 一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM
一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM昨天一个跑了220个小时的微调训练完成了,主要任务是想在CHATGLM-6B上微调出一个能够较为精确的诊断数据库错误信息的对话模型来。不过这个等了将近十天的训练最后的结果令人失望,比起我之前做的一个样本覆盖更小的训练来,差的还是挺大的。这样的结果还是有点令人失望的,这个模型基本上是没有实用价值的。看样子需要重新调整参数与训练集,再做一次训练。大语言模型的训练是一场军备竞赛,没有好的装备是玩不起来的。看样子我们也必须要升级一下实验室的装备了,否则没有几个十天可以浪费。从最近的几次失败的微调训练来看


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






